我正在使用
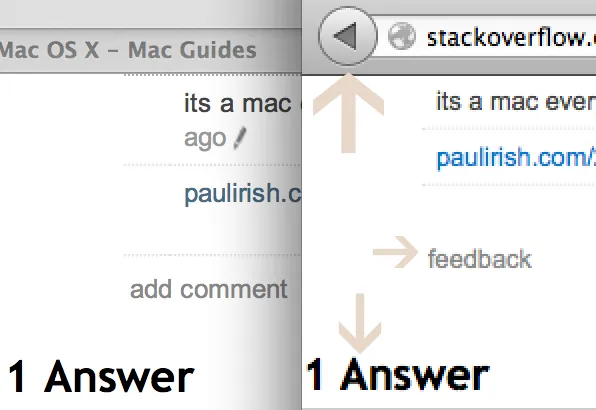
这里有两张截图: 由于视网膜屏幕的缘故,图片显示得相当大,因此它们看起来有点放大。
如果您想查看任何代码,请访问以下网站URL。
font-face,但在Mac上Firefox中我的字体看起来很糟糕。我已经尝试了-webkit-font-smoothing: antialiased和font-smoothing: antialiased。这里有两张截图: 由于视网膜屏幕的缘故,图片显示得相当大,因此它们看起来有点放大。
如果您想查看任何代码,请访问以下网站URL。
有人有这个问题的好解决方案吗?