bit.ly/ZwCln9
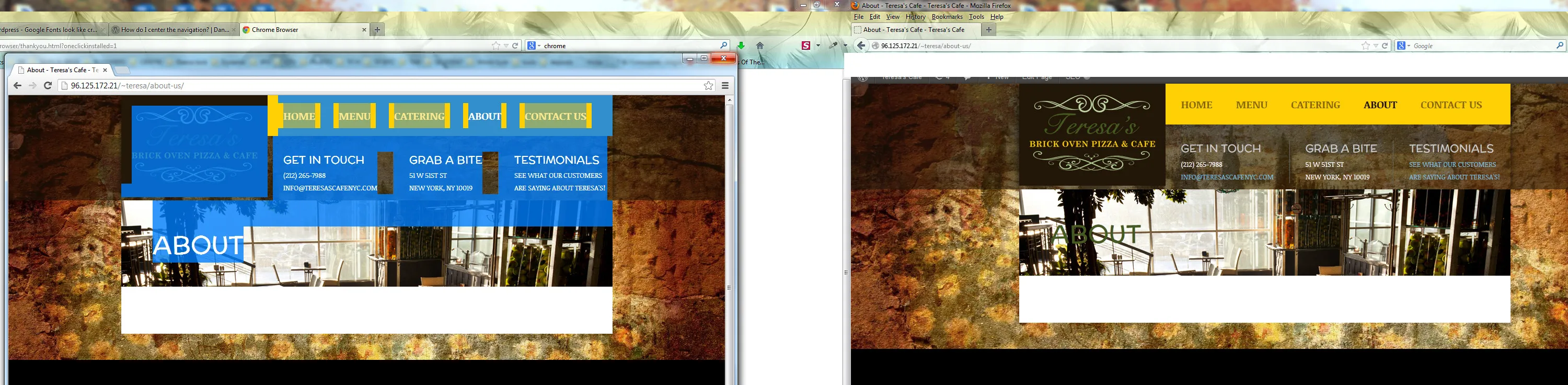
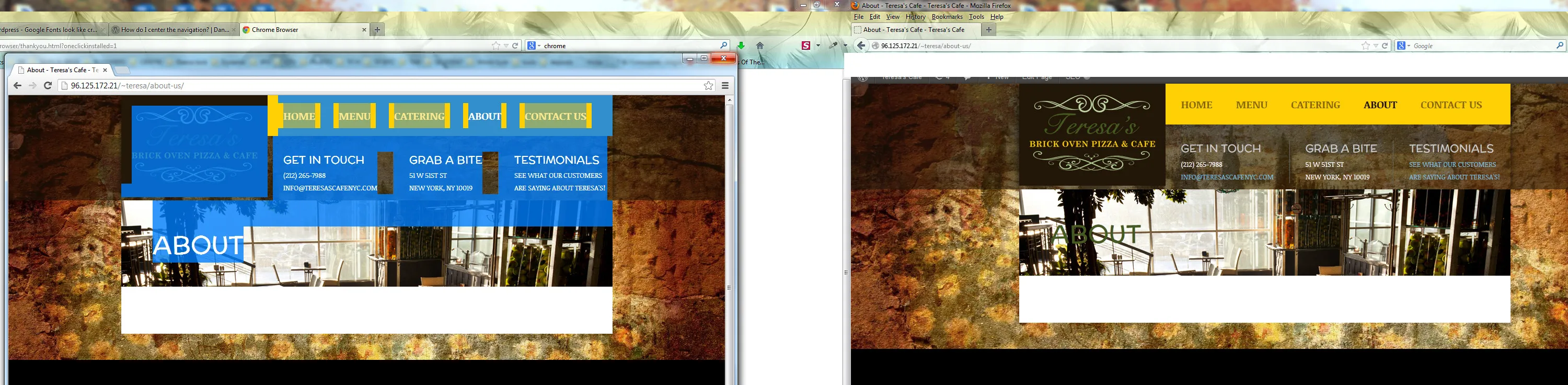
我需要使用3-4种Google Web字体,它在IE/FF中看起来很好,但在Chrome中字体不清晰。我读到可以下载svg文件或其他文件到服务器上?我正在使用WordPress,并需要一步一步的帮助,因为我不擅长。
我应该从哪里获取这些文件并通过ftp上传到哪里?在CSS中我应该使用什么代码?
感谢你的所有帮助 :)

bit.ly/ZwCln9
我需要使用3-4种Google Web字体,它在IE/FF中看起来很好,但在Chrome中字体不清晰。我读到可以下载svg文件或其他文件到服务器上?我正在使用WordPress,并需要一步一步的帮助,因为我不擅长。
我应该从哪里获取这些文件并通过ftp上传到哪里?在CSS中我应该使用什么代码?
感谢你的所有帮助 :)

h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal
}