我创建了一个热力图和热力图旁边的火花线图。
这里是Plunker链接。
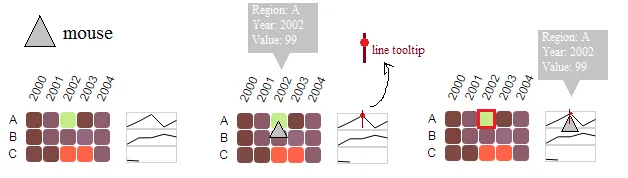
现在,当用户悬停在热力图的单元格上时,希望对应的火花线图上显示一个红点。另一方面,当用户悬停在火花线图上时,希望高亮显示热力图中相应的单元格。
希望通过一些绘图使问题更加清晰:
我应该跟踪鼠标所在的矩形,并将这些数据传递给控制火花线的代码。但我不知道如何做,也没有找到类似的示例。
谢谢!
现在,当用户悬停在热力图的单元格上时,希望对应的火花线图上显示一个红点。另一方面,当用户悬停在火花线图上时,希望高亮显示热力图中相应的单元格。
希望通过一些绘图使问题更加清晰:
我原以为我可以在这个地方更改代码:
var cells = svg.selectAll('rect')
.data(data)
.enter()
.append('g')
.append('rect')
//...
.on('mouseover', tip.show) // <- HERE
.on('mouseout', tip.hide);
我应该跟踪鼠标所在的矩形,并将这些数据传递给控制火花线的代码。但我不知道如何做,也没有找到类似的示例。
谢谢!