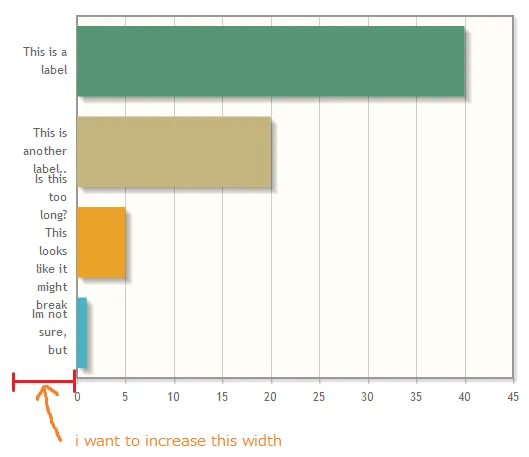
好的,我有一个条形图。 它基本上是有用的...但是y轴上的标签有点长,会换行然后互相重叠。
我尝试更改CSS,但被JS覆盖了。 我尝试通过jqplot库查找发生的位置,但我迷失了方向。 有什么想法吗?是否只有我可以设置的选项?
你可以在这里看到:

这是我的html文件:
<html>
<head>
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="jquery.jqplot.min.js"></script>
<script language="javascript" type="text/javascript" src="jqplot.barRenderer.min.js"></script>
<script language="javascript" type="text/javascript" src="jqplot.categoryAxisRenderer.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script>
$(function() {
graph_me('chart1',[ 'This is a label', 'This is another label..', 'Is this too long? This looks like it might break','Im not sure, but '], [40, 20, 5, 1]);
});
function graph_me(div_name, labels_in, values_in) {
var labels = labels_in.reverse();
var values = values_in.reverse();
$.jqplot(div_name, [values], {
series:[{
renderer:$.jqplot.BarRenderer,
rendererOptions: {
barDirection: 'horizontal',
varyBarColor: true
}
}
],
axes: {
yaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
ticks: labels,
tickOptions: {
showGridline: false,
markSize: 0
}
}
}
});
}
</script>
</head>
<body>
<div id="chart1" style="height:400px;width:500px; margin: 0 auto;"></div>
</body>
</html>
!important部分。 - icchanobot