编辑:
问题1已解决。但是我仍然无法更改ProgressBar的color。我尝试使用自己的theme(见下面的代码)。
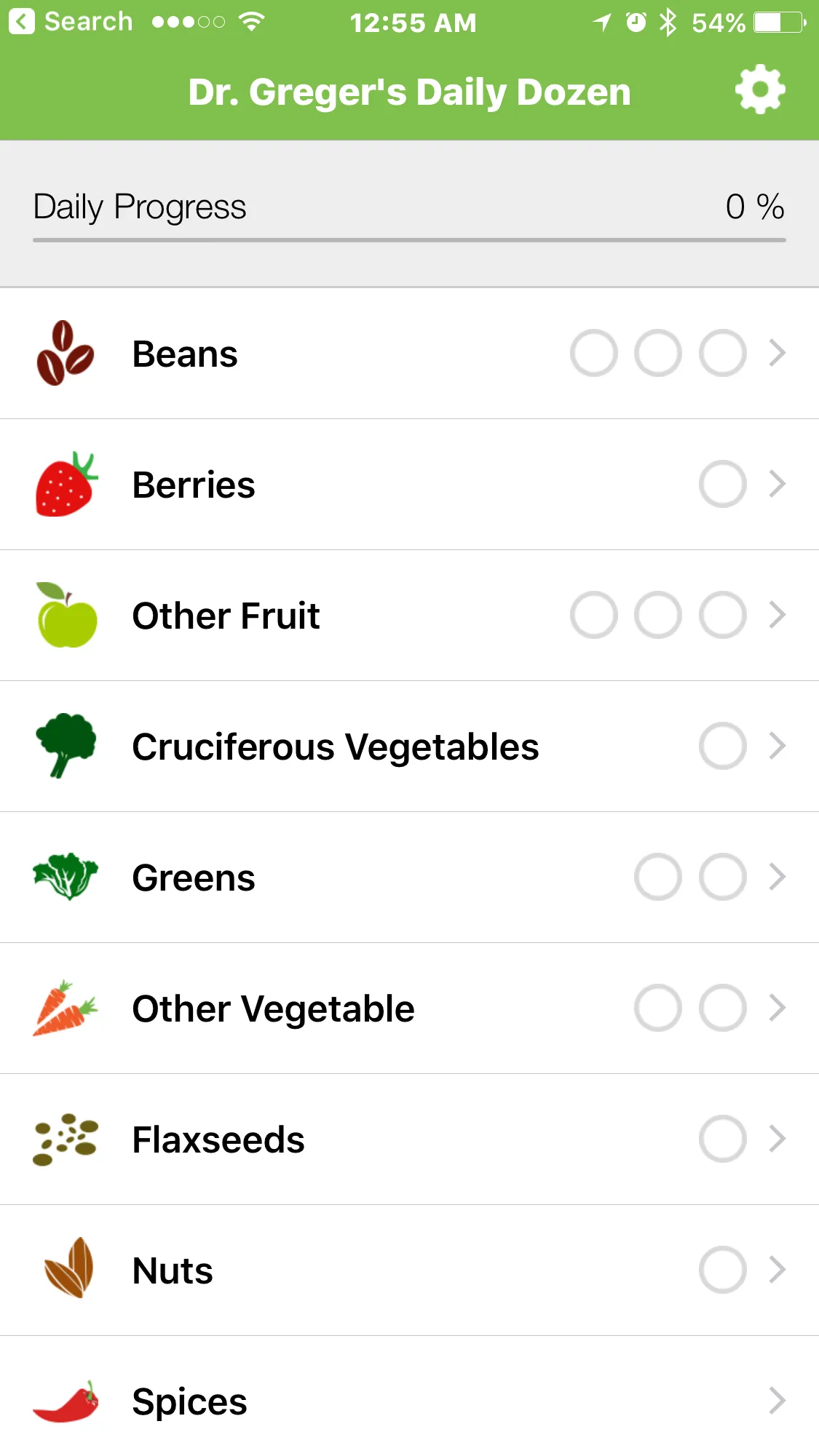
我想让我的ProgressBar看起来像下面的图片。我已经在我的ListView上方创建了一个ProgressBar。我在一个RelativeLayout中使用ListView、ProgressBar和两个TextViews。
我的问题:
1.) 如何按照下面所示的方式对齐
ProgressBar上方的TextViews?
2.) 如何设置ProgressBar本身的颜色和ProgressBar的背景颜色?
MainActivity.xml
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/progressBarText"
android:progress="0"
android:max="100"
android:paddingTop="0dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:theme="@style/progressBarTheme"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"/>
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="DialogTheme" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">@android:color/holo_green_dark</item>
</style>
<style name="progressBarTheme" parent="@style/Theme.AppCompat">
<item name="colorAccent">@color/myRedColor</item>
</style>
</resources>