在
我尝试使用这个样式来实现,并且有些程度上成功了:
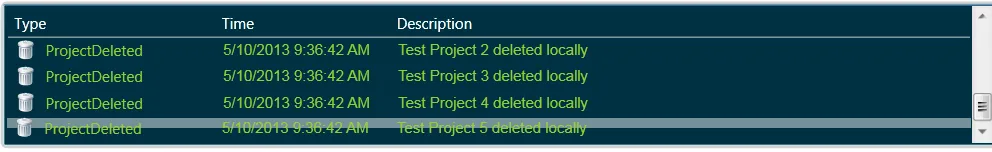
ListView 中有ListviewItems,当鼠标悬停在它们上面或者它们被选中时,它们的外观不能改变。我尝试使用这个样式来实现,并且有些程度上成功了:
<Style x:Key="ItemContainerStyle1" TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Focusable" Value="False" />
</Trigger>
</Style.Triggers>
</Style>

<Style TargetType="{x:Type ListViewItem}">
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#00000000"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="#00000000"/>
</Style.Resources>
</Style>
有人知道如何去除这个悬停效果吗?
ItemsControl。https://dev59.com/4nTYa4cB1Zd3GeqPzuDp#17853517 - Pavel