我已经搜索了这个简单问题的答案,但还没有找到解决方案。 我有以下代码:
<Grid>
<Border BorderBrush="#666666" BorderThickness="1,1,1,1" CornerRadius="3">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF020f1e" Offset="0"/>
<GradientStop Color="#FF484F58" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<ListView Name="lvUsers" Background="Transparent" Foreground="White" Margin="3" FontSize="12" SelectionChanged="lvUsers_SelectionChanged">
<ListView.Template>
<ControlTemplate TargetType="{x:Type ListView}">
<Border CornerRadius="1" BorderThickness="1" BorderBrush="Transparent">
<ScrollViewer>
<ItemsPresenter />
</ScrollViewer>
</Border>
</ControlTemplate>
</ListView.Template>
<ListView.View>
<GridView>
<GridView.Columns>
<GridViewColumn>
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox Tag="{Binding ID}" IsChecked="{Binding IsChecked}" Checked="CheckBox_CheckedChanged" Unchecked="CheckBox_CheckedChanged" IsHitTestVisible="False" Focusable="False"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding ID}" Header="ID" />
<GridViewColumn DisplayMemberBinding="{Binding Name}" Header="Name" />
</GridView.Columns>
</GridView>
</ListView.View>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<EventSetter Event="PreviewMouseLeftButtonDown" Handler="ListViewItem_PreviewMouseLeftButtonDown" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="Transparent"/>
</Trigger>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Black"/>
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
</ListView>
</Border>
</Grid>
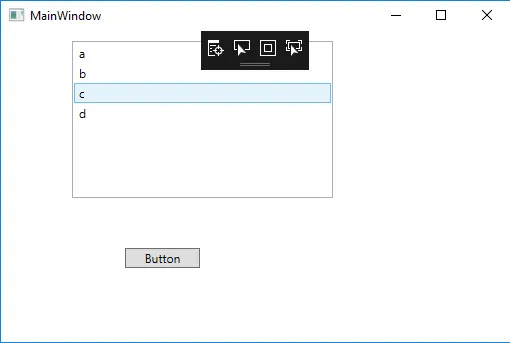
当我选择或“悬停”一行时,会产生以下效果:
我的应用程序
我想要去掉那种光泽效果,获得一个完全普通的“ListView”样式:
目标应用程序
你能告诉我实现这个的最简单方法吗?
非常感谢。