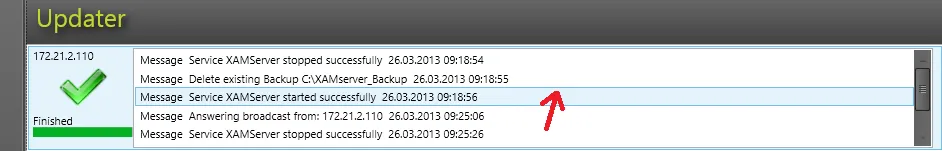
我在互联网上找到并尝试了许多解决方案,应该可以让我禁用 WPF ListBox 的悬停效果,但是它们似乎都不适用于我。这个截图显示了我想隐藏或去掉的悬停效果:

<ListBox ItemsSource="{Binding Logs}" Grid.Column="1" Width="800" Height="100" >
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.Background" Value="Transparent" />
</Trigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
然而,由于某种原因,它似乎对我没有起作用。我的父ListBox(背景中的ListBox)或其他控件有可能覆盖其子控件的样式吗?(我已经尝试过覆盖父元素的样式了)