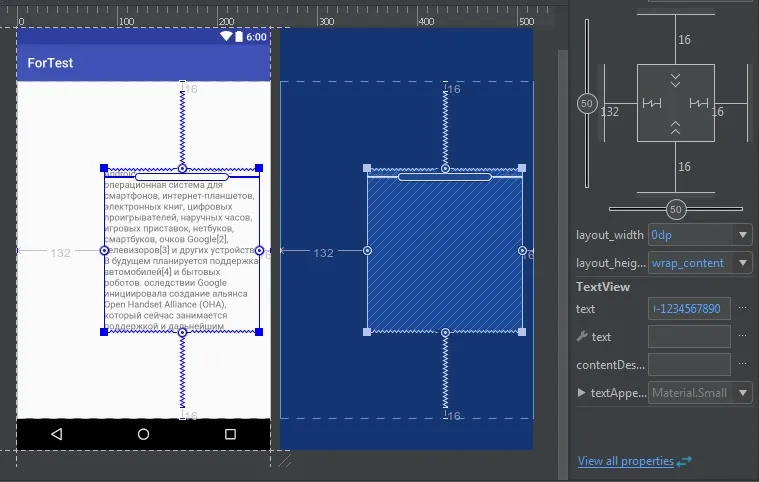
我需要在TextView中显示所有数据,它必须水平占用全部可用空间并垂直包含所有数据(这对于不同的屏幕尺寸或设备方向是必要的)。
但它并没有占用必要的垂直区域:

这是一个bug还是有解决问题的方法?当我使用LinearLayout时,就没有这样的问题。
我的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.u_m0uk4.fortest.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginLeft="132dp"
android:layout_marginRight="16dp"
android:layout_marginStart="132dp"
android:layout_marginTop="16dp"
android:text="Android («Андро́ид»[ком. 1]) — операционная система для смартфонов, интернет-планшетов, электронных книг, цифровых проигрывателей, наручных часов, игровых приставок, нетбуков, смартбуков, очков Google[2], телевизоров[3] и других устройств. В будущем планируется поддержка автомобилей[4] и бытовых роботов. оследствии Google инициировала создание альянса Open Handset Alliance (OHA), который сейчас занимается поддержкой и дальнейшим развитием платформы. Android позволяет создавать Java-приложения, управляющие устройством через разработанные Google библиотеки. Android Native Development Kit позволяет портировать библиотеки и компоненты приложений, написанные на Си и других языках.12345678912345678901234567890-1234567890"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="16dp" />
</android.support.constraint.ConstraintLayout>
android:layout_marginStart="132dp"。 - Devendra Singh