我有一个使用ConstraintLayout布局的控件,高度设置为wrap_content。
我希望根据其子控件的高度,该控件的高度能够折叠或展开。这很简单且常见,对吧?
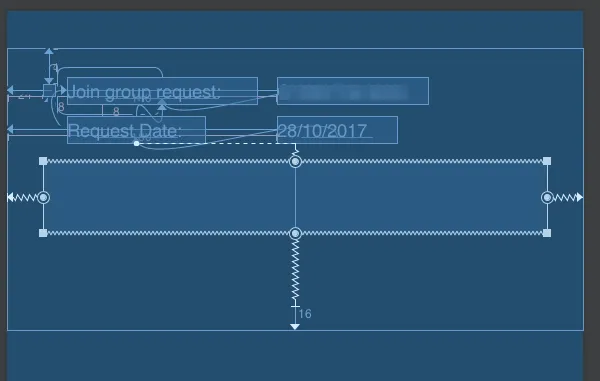
现在我的布局如下所示:

(首先,请忽略底部异常超大的边距。正如您所看到的,边距只有16dp,但预览呈现出非常大的边距。)
我的问题是,如果将大的矩形的可见性设置为gone,
根据ConstraintLayout的文档,如果我将其goneMarginTop设置为某个值,则即使其可见性为gone,它也将保留该边距。因此,我的Request Date将在父控件底部留下一些空间。
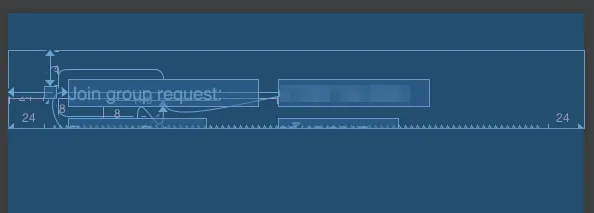
然而,这并没有像预期的那样工作。 Request Date粘在了其父控件的底部:

(这又是一个破碎的预览。在我的实际应用程序中,我能够看到完整的Request Date)
我做错了什么吗?以下是我的完整代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/colorBasicGrey"
android:layout_marginBottom="2dp">
<View
android:id="@+id/item_indicator"
android:layout_width="8dp"
android:layout_height="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@color/white"
android:layout_marginTop="24dp"
android:layout_marginLeft="24dp"/>
<TextView
android:id="@+id/group_member_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/group_member_join_group_request"
app:layout_constraintTop_toBottomOf="@id/item_indicator"
app:layout_constraintBottom_toTopOf="@id/item_indicator"
app:layout_constraintLeft_toRightOf="@id/item_indicator"
android:layout_marginLeft="8dp"
style="@style/general45"/>
<TextView
android:id="@+id/group_member_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/general45"
android:textAllCaps="true"
app:layout_constraintBaseline_toBaselineOf="@id/group_member_label"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="180dp"
tools:text="ABCDEFGHIJK"/>
<TextView
android:id="@+id/group_request_date_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/group_member_request_date_label"
app:layout_constraintTop_toBottomOf="@id/group_member_label"
app:layout_constraintLeft_toLeftOf="@id/group_member_label"
android:layout_marginTop="8dp"
style="@style/general45"/>
<TextView
android:id="@+id/group_request_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/general45"
android:textAllCaps="true"
app:layout_constraintBaseline_toBaselineOf="@id/group_request_date_label"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="180dp"
tools:text="28/10/2017"/>
<LinearLayout
android:id="@+id/admin_button_container"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginBottom="16dp"
android:layout_marginLeft="24dp"
android:layout_marginRight="24dp"
android:layout_marginTop="12dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/group_request_date_label"
app:layout_constraintVertical_bias="0.0"
app:layout_goneMarginTop="16dp"
app:layout_goneMarginLeft="24dp"
app:layout_goneMarginRight="24dp"
app:layout_goneMarginBottom="0dp"
android:visibility="gone">
<!--To simplify the question, I hided elements inside this LinearLayout-->
</LinearLayout>
</android.support.constraint.ConstraintLayout>