我没有预料到
RenderTargetBitmap.Render(visual)
除了改变位图数据本身,好像并没有任何副作用。但事实似乎并非如此,我无法在重复60次以上之后避免出现一些丑陋的渲染伪影。
如何在WPF中正确地呈现大量精灵?以下是复现问题的代码。
我用以下方法生成精灵:
BitmapSource Sprite()
{
var bitmap = new RenderTargetBitmap(
500, 500,
96, 96,
PixelFormats.Default);
var visual = new DrawingVisual();
var rect = new Rect(
new Size(
bitmap.Width,
bitmap.Height));
using (DrawingContext context = visual.RenderOpen())
context.DrawLine(
new Pen(Brushes.Red, 100),
rect.TopLeft,
rect.BottomRight);
bitmap.Render(visual);
bitmap.Freeze();
return bitmap;
}
这里有一个画布可以用来渲染它们:
public BitmapSource Canvas
{
get
{
var bitmap = new RenderTargetBitmap(
1980, 1080,
96, 96,
PixelFormats.Default);
var tiles = 70;
for (int i = 0; i < tiles; i++)
{
var visual = new DrawingVisual();
var rect = new Rect(
bitmap.Width / tiles * i,
0,
bitmap.Width / tiles,
bitmap.Height);
using (DrawingContext context = visual.RenderOpen())
context.DrawImage(Sprite(), rect);
bitmap.Render(visual);
}
bitmap.Freeze();
return bitmap;
}
}
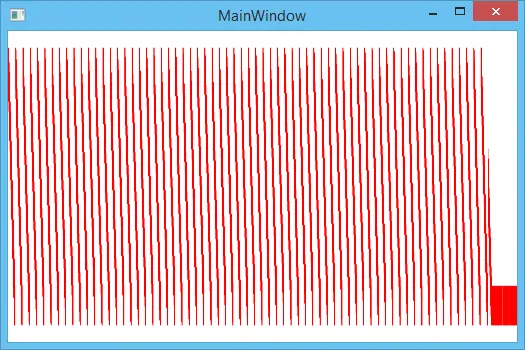
在绑定到Canvas属性的数据时,我可以看到这张奇怪的图片...

for循环移到using (DrawingContext ...)块中即可。你还可以通过直接在"外部"DrawingContext上绘制线条来完全省去"内部"的RenderTargetBitmaps。 - Clemens- 即使
- 当所有精灵的引用都保留在单个视觉元素中时,我可以重现内存不足异常,但是大约在855个瓷砖而不是70个时。你使用什么样的图形硬件?
- dbctiles = 2000,我也无法重现你的问题。