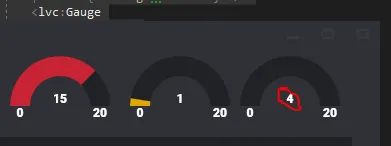
我正在使用livecharts显示3个实心仪表盘。
"value"和"to"的值都是简单的绑定关系。
我的第三个图表可以正确显示"Value"作为标签,但"ActiveFill"无法正确显示。
我的XAML代码:
<lvc:Gauge
Width="100"
Height="100"
Margin="0,10,270,0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
FontFamily="Roboto Black"
Foreground="#fff"
GaugeActiveFill="#c82333"
GaugeBackground="#FF202225"
Value="{Binding DescError}"
From="0"
To="{Binding DescCount}" />
<lvc:Gauge
Width="100"
Height="100"
Margin="0,10,150,0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
FontFamily="Roboto Black"
Foreground="#fff"
GaugeActiveFill="#e0a800"
GaugeBackground="#FF202225"
Value="{Binding DescWarning}"
From="0"
To="{Binding DescCount}" />
<lvc:Gauge
Width="100"
Height="100"
Margin="0,10,40,0"
HorizontalAlignment="Right"
VerticalAlignment="Top"
FontFamily="Roboto Black"
Foreground="#fff"
GaugeActiveFill="#28a745"
GaugeBackground="#FF202225"
Value="{Binding DescOk}"
From="0"
To="{Binding DescCount}" />
我不知道为什么会出现这种情况。
绑定都没问题,正确的值也在那里。有人有想法吗?