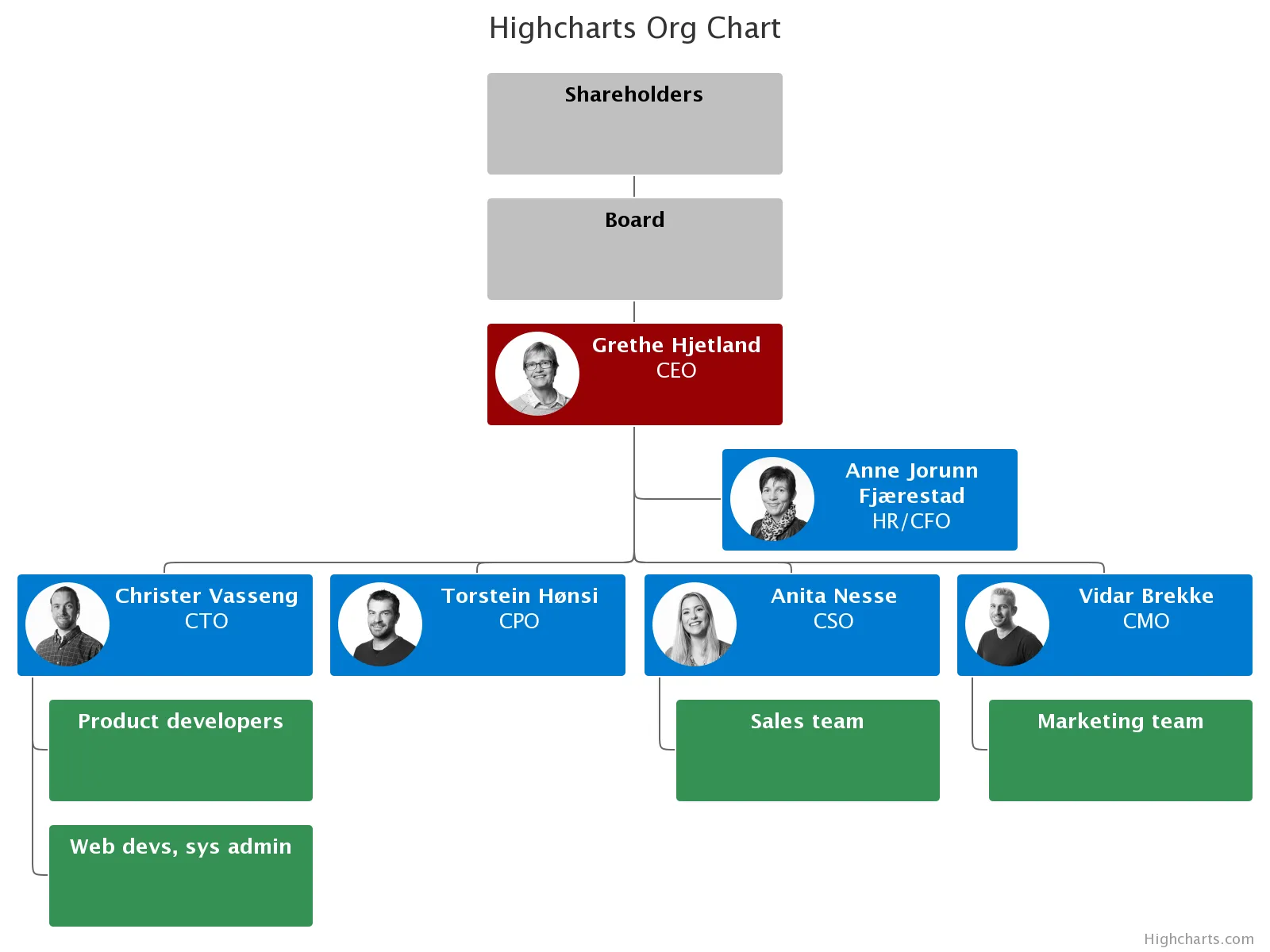
我们正在尝试使用R语言绘制https://www.highcharts.com/docs/chart-and-series-types/organization-chart的组织图表。
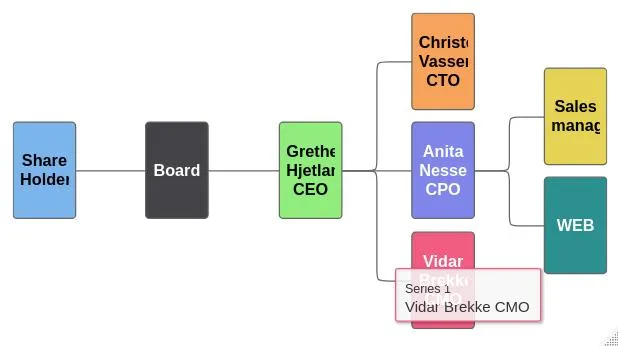
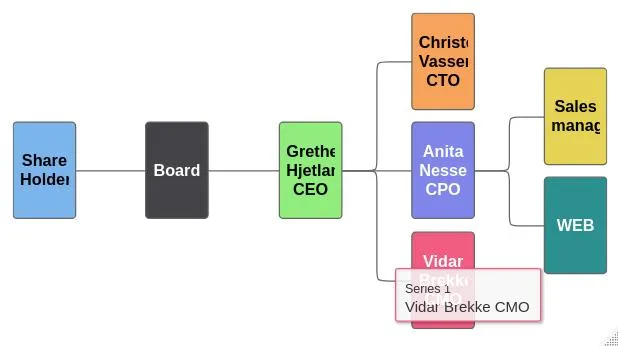
我们已经使用R的highcharter库构建了这个图表,但是我们无法将其开发到我们想要的程度。
我们想要的是...
我们已经使用R的highcharter库构建了这个图表,但是我们无法将其开发到我们想要的程度。

devtools::install_github("jbkunst/highcharter")
library(highcharter)
highchart() %>%
hc_chart(type = 'organization') %>%
hc_add_series(
data = list(
list(from = 'Share Holders', to = 'Board'),
list(from = 'Board', to = 'Grethe Hjetland CEO'),
list(from = 'Grethe Hjetland CEO', to = 'Christer Vasseng CTO'),
list(from = 'Grethe Hjetland CEO', to = 'Anita Nesse CPO'),
list(from = 'Grethe Hjetland CEO', to = 'Vidar Brekke CMO'),
list(from = 'Anita Nesse CPO', to = 'Sales manager'),
list(from = 'Anita Nesse CPO', to = 'WEB')
),color = 'red'
)
我们想要的是...
以下是JavaScript代码(您也可以在源代码中看到所有的Html Css和JavaScript)
Highcharts.chart('container', {
chart: {
height: 600,
inverted: true
},
title: {
text: 'Highcharts Org Chart'
},
accessibility: {
point: {
descriptionFormatter: function(point) {
var nodeName = point.toNode.name,
nodeId = point.toNode.id,
nodeDesc = nodeName === nodeId ? nodeName : nodeName + ', ' + nodeId,
parentDesc = point.fromNode.id;
return point.index + '. ' + nodeDesc + ', reports to ' + parentDesc + '.';
}
}
},
series: [{
type: 'organization',
name: 'Highsoft',
keys: ['from', 'to'],
data: [
['Shareholders', 'Board'],
['Board', 'CEO'],
['CEO', 'CTO'],
['CEO', 'CPO'],
['CEO', 'CSO'],
['CEO', 'CMO'],
['CEO', 'HR'],
['CTO', 'Product'],
['CTO', 'Web'],
['CSO', 'Sales'],
['CMO', 'Market']
],
levels: [{
level: 0,
color: 'silver',
dataLabels: {
color: 'black'
},
height: 25
}, {
level: 1,
color: 'silver',
dataLabels: {
color: 'black'
},
height: 25
}, {
level: 2,
color: '#980104'
}, {
level: 4,
color: '#359154'
}],
nodes: [{
id: 'Shareholders'
}, {
id: 'Board'
}, {
id: 'CEO',
title: 'CEO',
name: 'Grethe Hjetland',
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132317/Grethe.jpg'
}, {
id: 'HR',
title: 'HR/CFO',
name: 'Anne Jorunn Fjærestad',
color: '#007ad0',
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132314/AnneJorunn.jpg',
column: 3,
offset: '75%'
}, {
id: 'CTO',
title: 'CTO',
name: 'Christer Vasseng',
column: 4,
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12140620/Christer.jpg',
layout: 'hanging'
}, {
id: 'CPO',
title: 'CPO',
name: 'Torstein Hønsi',
column: 4,
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12131849/Torstein1.jpg'
}, {
id: 'CSO',
title: 'CSO',
name: 'Anita Nesse',
column: 4,
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/12132313/Anita.jpg',
layout: 'hanging'
}, {
id: 'CMO',
title: 'CMO',
name: 'Vidar Brekke',
column: 4,
image: 'https://wp-assets.highcharts.com/www-highcharts-com/blog/wp-content/uploads/2018/11/13105551/Vidar.jpg',
layout: 'hanging'
}, {
id: 'Product',
name: 'Product developers'
}, {
id: 'Web',
name: 'Web devs, sys admin'
}, {
id: 'Sales',
name: 'Sales team'
}, {
id: 'Market',
name: 'Marketing team'
}],
colorByPoint: false,
color: '#007ad0',
dataLabels: {
color: 'white'
},
borderColor: 'white',
nodeWidth: 65
}],
tooltip: {
outside: true
},
exporting: {
allowHTML: true,
sourceWidth: 800,
sourceHeight: 600
}
});
有人能帮我们用R语言绘制这个组织结构图吗?或者在R中运行JavaScript代码以获取此图表吗? 先行致谢!