2个回答
6
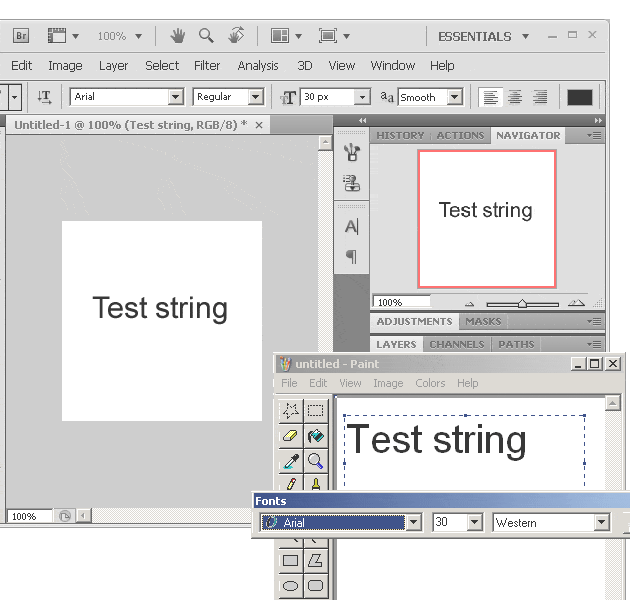
在绘画文档中,字体大小是以点为单位而非像素。在Photoshop中将字体大小更改为30pt,它们就应该是相同的大小。
一点是英寸的1/72,像素等效值取决于您的显示器DPI。在96 DPI下,30pt * 1in/72pt * 96DPI(我的屏幕分辨率)为40px。要将像素转换为点,请倒推计算,因此30px * 1in/96px * 72pt/1in = 22.5pt。
因此,将绘画文本大小更改为22.5,它们就应该匹配。
一点是英寸的1/72,像素等效值取决于您的显示器DPI。在96 DPI下,30pt * 1in/72pt * 96DPI(我的屏幕分辨率)为40px。要将像素转换为点,请倒推计算,因此30px * 1in/96px * 72pt/1in = 22.5pt。
因此,将绘画文本大小更改为22.5,它们就应该匹配。
- NGittlen
4
2Windows通常使用96 DPI的显示器,而不管显示器的实际物理DPI是多少。您的图像DPI必须匹配才能使点大小匹配。但这仍然无法回答如何使大小与HTML/CSS匹配的问题,因为Paint也无法匹配。 - Mark Ransom
问题在于他正在比较像素和点。两者之间的转换取决于图像和屏幕的 dpi。 - NGittlen
请看我这里的比较:(我这台电脑上没有Photoshop,否则我会用它。)http://kimag.es/share/7986640.png - NGittlen
谢谢你提供那张图片。看起来 Photoshop 的像素和 HTML/CSS 的像素非常接近。 - Mark Ransom
1
将其设置为96dpi。
- Rich Bradshaw
2
1操作系统实际上并不校准您的显示器的物理尺寸。相反,它们对分辨率进行标准猜测。在Windows上,操作系统对屏幕分辨率的标准猜测是96 dpi。在Mac OS上,标准猜测为72 dpi。 - Brian Reiter
2只有在使用点来设置文本大小时才有帮助,而不是像素。 - Mark Ransom
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接