我刚刚将Material Design工具栏引入我的应用程序中。我遵循了Chris Banes的指导博客,以便在Lollipop之前的设备上运行。
不过,似乎我的操作菜单项不能垂直居中。
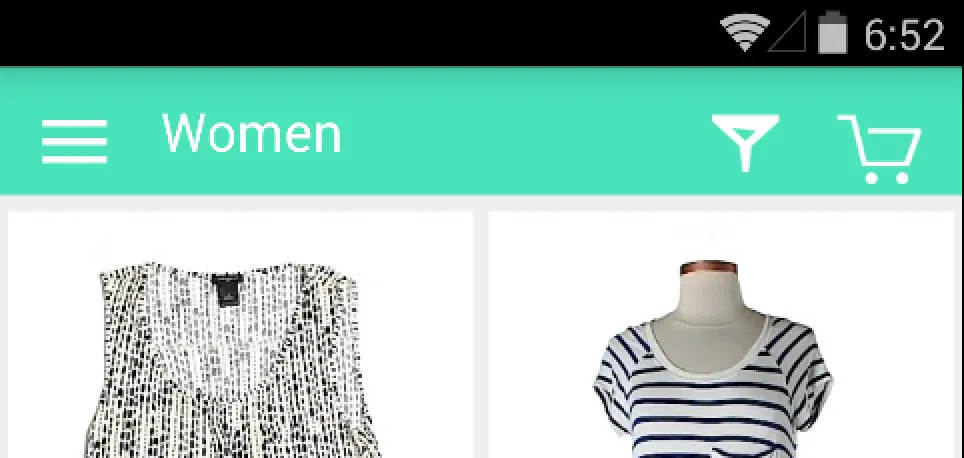
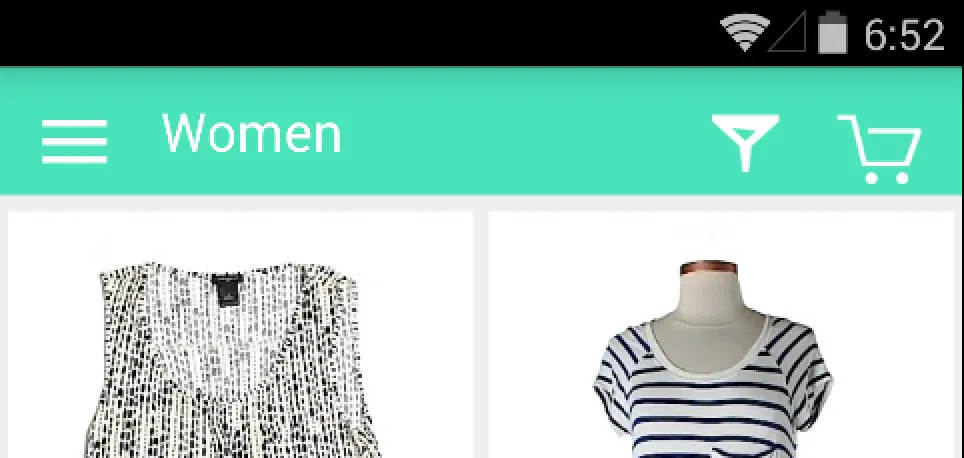
这是一个Kitkat设备上的截图。 如您所见,标题和菜单图标没有对齐。某些标题已正确对齐,但操作菜单和导航图标未对齐,而是向底部对齐。
如您所见,标题和菜单图标没有对齐。某些标题已正确对齐,但操作菜单和导航图标未对齐,而是向底部对齐。
这是我的工具栏布局。
任何关于如何使操作菜单垂直居中的帮助或指针都将不胜感激。谢谢!
不过,似乎我的操作菜单项不能垂直居中。
这是一个Kitkat设备上的截图。
 如您所见,标题和菜单图标没有对齐。某些标题已正确对齐,但操作菜单和导航图标未对齐,而是向底部对齐。
如您所见,标题和菜单图标没有对齐。某些标题已正确对齐,但操作菜单和导航图标未对齐,而是向底部对齐。这是我的工具栏布局。
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimaryDark"/>
我尝试在布局上使用android:gravity,但它没有起作用。
这是我的抽象活动代码,将工具栏分配为操作栏
public abstract class BaseMaterialActivity extends ActionBarActivity {
private Toolbar toolbar;
public abstract int getLayoutResources();
public abstract boolean isShowActionBar();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getLayoutResources());
if (isShowActionBar()) {
toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar != null) {
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.ic_drawer));
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowTitleEnabled(true);
getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_nav_back);
}
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
}
}
public Toolbar getToolbar() {
return toolbar;
}
这里是我的menu.xml文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_filter"
android:icon="@drawable/ic_filter"
android:orderInCategory="1"
app:showAsAction="always|withText"
android:title="@string/filters" />
<item
android:id="@+id/action_cart"
app:actionLayout="@layout/action_cart_icon_layout"
android:orderInCategory="2"
app:showAsAction="always"
android:title="@string/cart" />
</menu>
任何关于如何使操作菜单垂直居中的帮助或指针都将不胜感激。谢谢!