我正在使用来自AppCompat V7的工具栏来替换以前的操作栏,并希望使工具栏的阴影像以前的操作栏一样。但是默认情况下,工具栏没有阴影,并且我已经尝试了reddit中提到的修复方法,但没有成功。
设置阴影的代码:
活动布局:
设置阴影的代码:
mDrawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.START);
工具栏布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:minHeight="?attr/actionBarSize"
android:background="#F1F1F1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="0dp"
android:layout_margin="0dp"
foreground="?android:windowContentOverlay">
活动布局:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
android:layout_width="match_parent"
android:id="@+id/drawer_layout"
android:layout_height="match_parent">
<!-- activity view -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<FrameLayout android:id="@+id/fragment_container"
android:layout_below="@id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
<!-- navigation drawer -->
<RelativeLayout
android:id="@+id/left_drawer"
android:layout_gravity="start"
android:layout_width="match_parent"
android:background="#fff"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:divider="#eee"
android:background="#EEE"
android:id="@+id/drawer_header">
<ImageView
android:id="@+id/user_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:contentDescription="@string/user_icon"
android:src="@drawable/ic_action_person"
android:paddingTop="0dp"
android:paddingLeft="0dp"/>
<TextView
android:id="@+id/userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/user_icon"
android:gravity="center"
android:layout_gravity="center_vertical"
android:layout_centerVertical="true"
android:textSize="14sp"
android:text="@string/not_logged_in"
android:paddingTop="0dp"
android:paddingBottom="0dp"/>
</RelativeLayout>
<ListView
android:id="@+id/drawer_list"
android:layout_below="@+id/drawer_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#eee"
android:background="#fff"
android:dividerHeight="0dp" />
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
在 style.xml 中进行设置:
<style name="myAppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryColorDark</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:windowContentOverlay">@drawable/drawer_shadow</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/black</item>
</style>
有人可以帮忙吗?
谢谢!
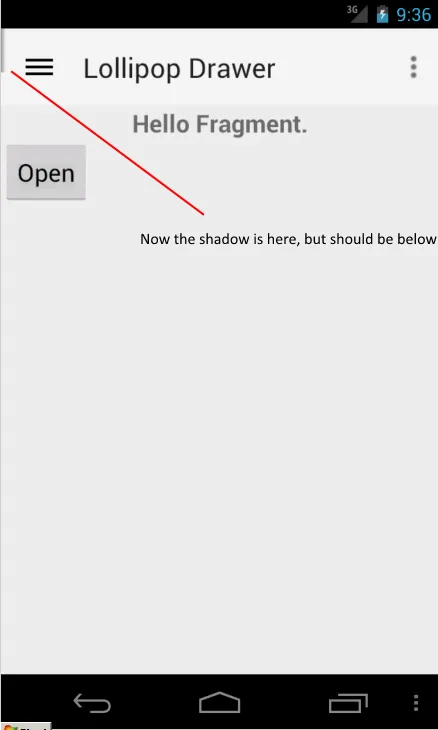
更新1:根据威利斯的建议,我得到了阴影显示,但它不在工具栏下面,而是在工具栏左侧。

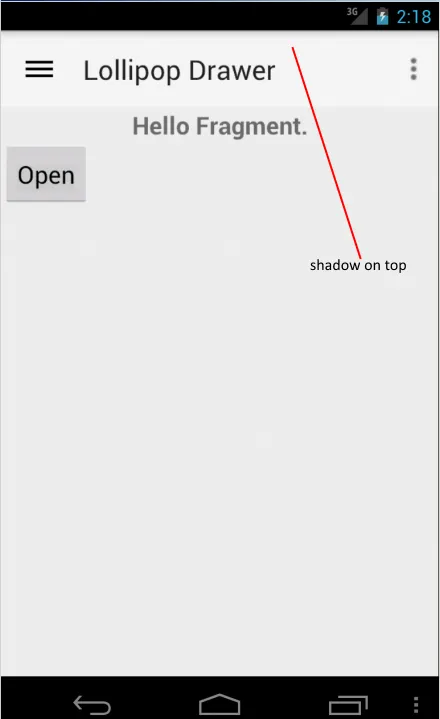
更新2:我注意到如果我不在toolbar.xml和styles.xml中设置windowContentOverlay,阴影实际上在工具栏顶部。

DrawerLayout的阴影,应该显示在展开的抽屉旁边。水平的那一个是在LOLLIPOP以下API中的windowContentOverlay的一部分。当您使用Toolbar小部件时,工具栏不是窗口装饰的一部分,因此阴影从窗口顶部开始覆盖工具栏而不是下面。在LOLLIPOP上,您可以在工具栏上设置8dp高度的海拔高度。在LOLLIPOP之前,您需要在Toolbar下方添加一个额外的空View,其背景设置为垂直阴影可绘制(8dp高的#20000000到#00000000)。 - Eugen Pechanec