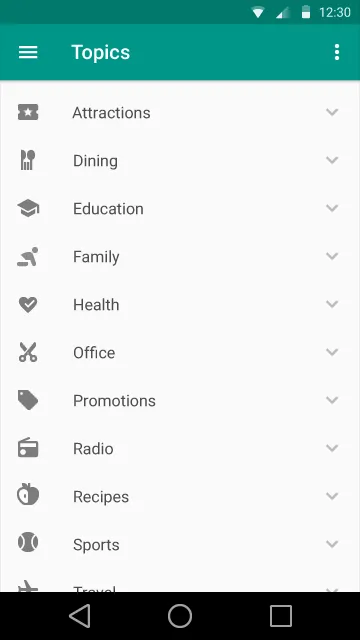
在新的 Material Design(使用 AppCompat),我正在尝试将一些操作图标与新工具栏的抽屉图标对齐。类似这样:
我尝试了这段代码:
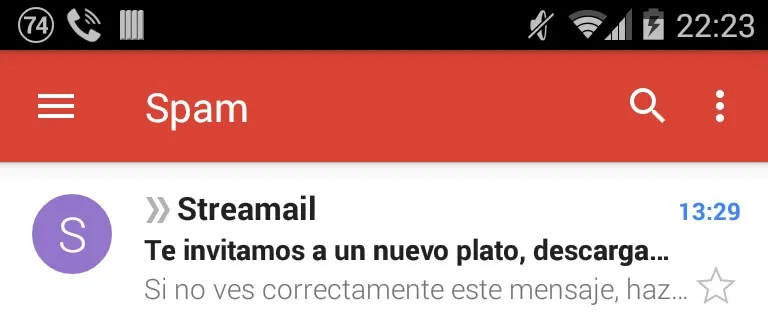
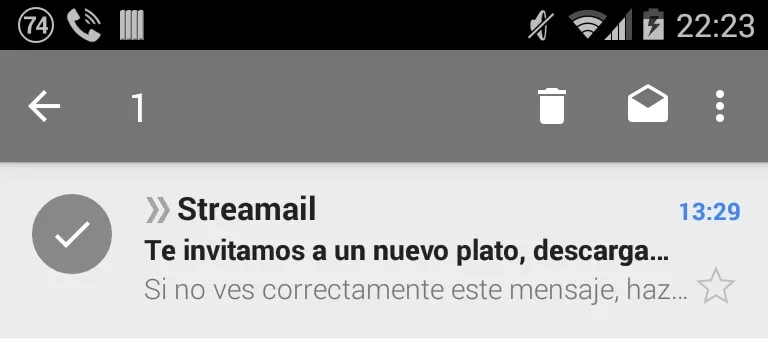
此外,新的Gmail应用程序似乎遇到了一些对齐问题(当我选择邮件时,1不再与邮件标题对齐)。



我尝试了这段代码:
<RelativeLayout
android:id="@+id/image_button"
android:layout_width="72dp"
android:layout_height="wrap_content">
<ImageView
android:layout_width="32dp"
android:layout_height="48dp"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:src="@drawable/ic_label_grey600_48dp" />
</RelativeLayout>
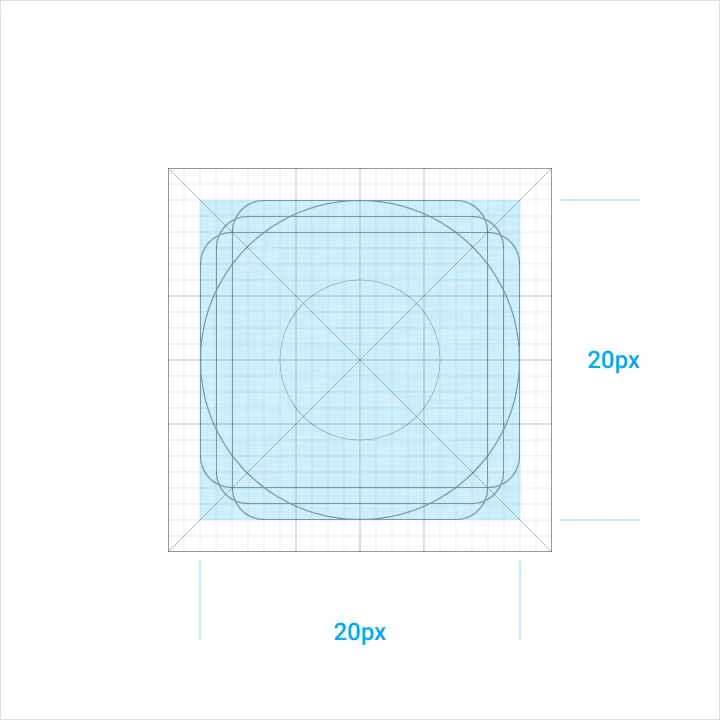
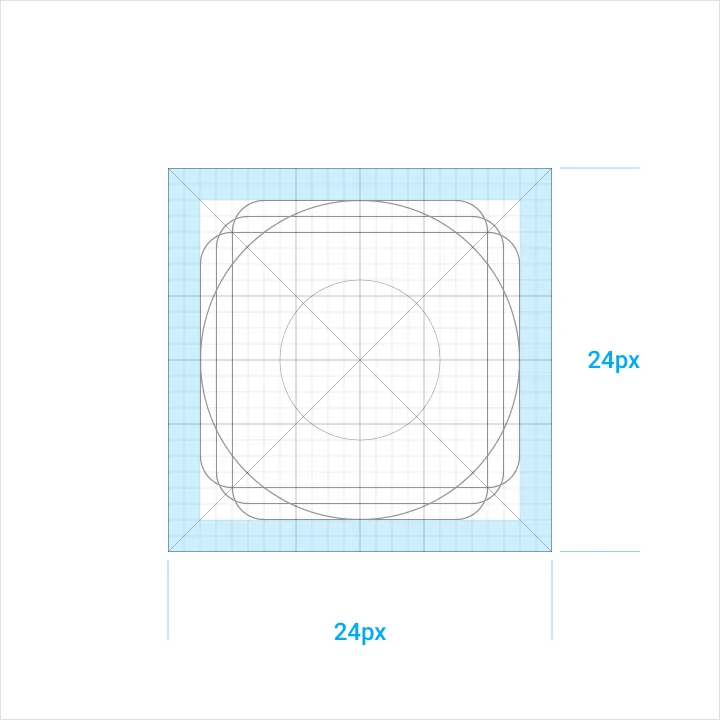
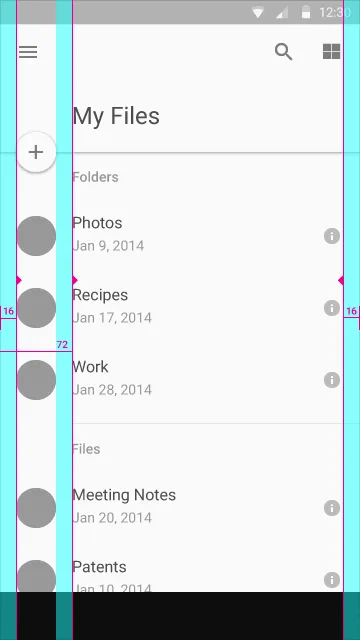
但是对我来说看起来并没有对齐(就像我发布的第一张截图一样)。在这里看起来完全对齐:

看起来似乎考虑了比72px和16px的填充更多的东西。
更新
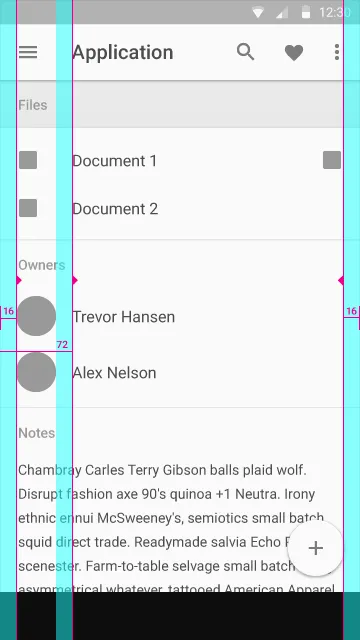
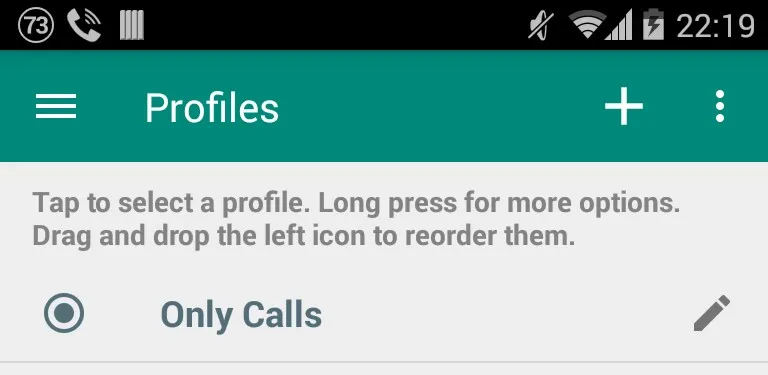
好的,让我给大家展示更多的例子和一些代码。想象一下,我的列表项有一个带有标签文本的单选按钮。
<RadioButton
style="?android:textAppearanceMedium"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_marginLeft="16dp"
android:paddingLeft="32dp"
android:singleLine="true"/>
结果:


此外,新的Gmail应用程序似乎遇到了一些对齐问题(当我选择邮件时,1不再与邮件标题对齐)。