我正在尝试将我的图标转换成字体字形。
现在,问题是Google Chrome在Windows 7上的字体反锯齿(在OS X上看起来很好)。我有两张截图,在第一张截图中,您可以看到所需的行为,如在Firefox / Windows 7和所有其他浏览器中所见,除了Google Chrome,这是第二张截图。这个问题是字体本身的问题吗?还是由于系统设置?是CSS设置引起的吗?
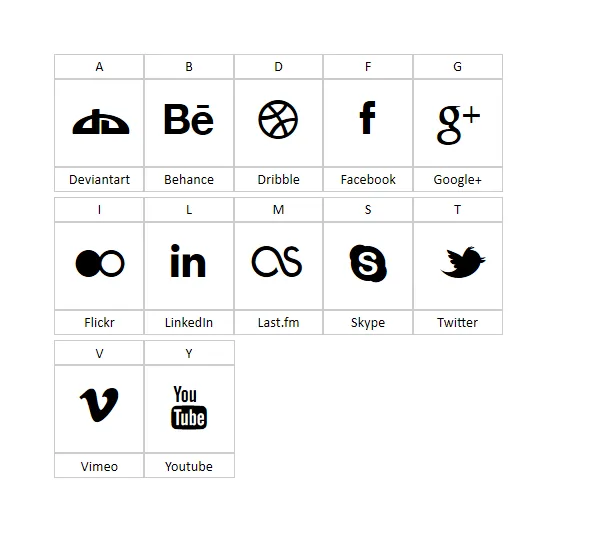
Firefox 12 Windows 7
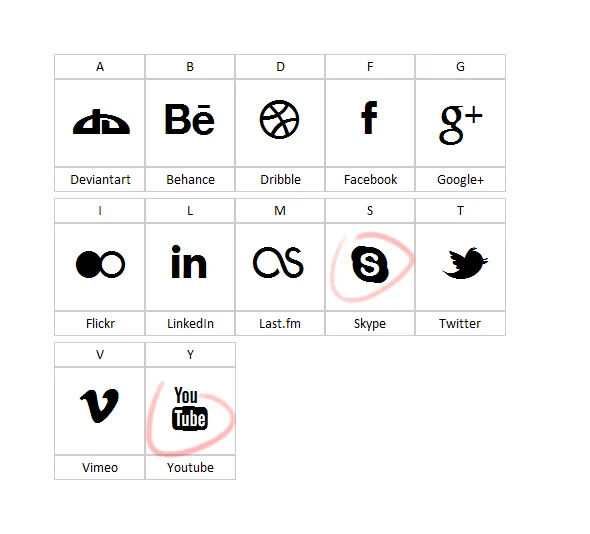
Google Chrome 18 Windows 7
最令人困扰的部分用红色突出显示。