使用Google WebFonts(在本例中为“Oswald”),我发现我的字体比它们应该的更加粗体。我已经通过以下方式解决了基于Webkit的浏览器中的问题:
但在 Firefox 中,我找不到控制这个的声明。我听说过使用
以下是需要翻译的内容:
我该如何让Firefox对我的字体进行抗锯齿处理,以便在显示时看起来更加清晰?你能找到声明或声明组合,使它们在www.font-combinator.com上正确显示吗?
我正在使用一个相对较旧的FireFox版本(16.0.2),因为这台机器安装了旧版的OSX。
-webkit-font-smoothing: antialiased;
但在 Firefox 中,我找不到控制这个的声明。我听说过使用
text-shadow hack 来修复它,但我不想使用它,因为它无疑会改变字体的几何属性。以下是需要翻译的内容:
但在 Firefox 中,我找不到控制这个的声明。我听说过使用 text-shadow hack 来修复它,但我不想使用它,因为它无疑会改变字体的几何属性。
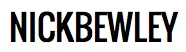
以下是在 WebKit(Chrome)中看起来的样子:

这是由于Firefox的渲染问题导致的糟糕块状呈现:

我知道在FireFox中有一种方法可以实现这个,因为我在font-combinator.com上找到了这个字体,并且在使用Firefox时在font-combinator上呈现得很好。以下是在Firefox通过font-combinator.com看起来的样子:

text-rendering: optimizelegibility;,但是当应用于我的元素时它不起作用。
我还尝试过:text-rendering: optimizeLegibility;
text-rendering: geometricPrecision;
font-smooth: always;
font-smooth: never;
font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
我该如何让Firefox对我的字体进行抗锯齿处理,以便在显示时看起来更加清晰?你能找到声明或声明组合,使它们在www.font-combinator.com上正确显示吗?
我正在使用一个相对较旧的FireFox版本(16.0.2),因为这台机器安装了旧版的OSX。