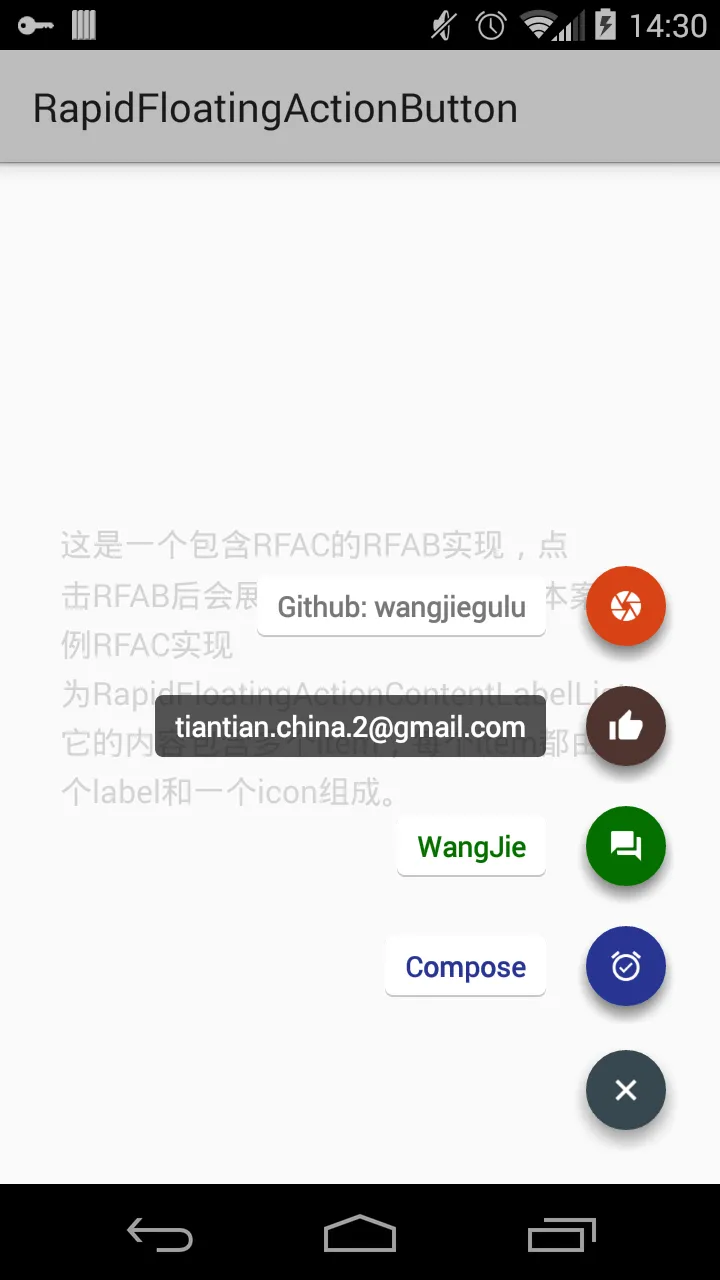
我正在使用wangjiegulu/RapidFloatingActionButton
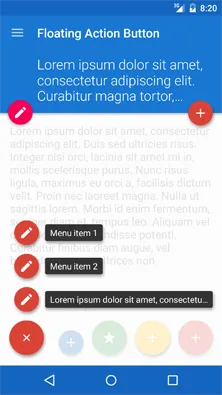
但是我想把标签显示在右侧,我尝试了不同的方法,但没有成功,请帮忙。
请查看我附加的xml文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_home"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/windowBackground"
tools:context="com.wsolus.chathuranga.simplifya.Home">
<include
android:id="@+id/tool_bar"
layout="@layout/tool_bar" />
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tool_bar"
android:clickable="true">
<LinearLayout
android:id="@+id/supermainlayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tool_bar"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="500dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/windowBackground"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/lnname2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/lnname4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/windowBackground"
android:orientation="horizontal">
<TextView
android:id="@+id/tvname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="20dp"
android:text="Appointment List"
android:textColor="@color/apptlistdark"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginRight="15dp"
android:layout_weight="0.97"
android:background="@color/windowBackground"
android:gravity="center_vertical"
android:orientation="vertical">
<Spinner
android:id="@+id/spinnercmp"
android:layout_width="290dp"
android:layout_height="50dp"
android:layout_gravity="end"
android:background="@drawable/spinnerstyl" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2px"
android:background="@color/listviewbackground" />
<LinearLayout
android:id="@+id/lnlayoutlist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/lnname4"
android:background="@drawable/border"
android:orientation="horizontal">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_layouttext"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:id="@+id/lvappointments"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2.89"
android:divider="@color/listviewbackground"
android:dividerHeight="2dp"
android:paddingRight="3dp"
android:scrollbarStyle="outsideOverlay" />
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/lnlayoutnoapp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/lnname4"
android:background="@drawable/border"
android:orientation="horizontal"
android:visibility="gone">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lvnoapp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/listviewbackground"
android:dividerHeight="2dp"
android:paddingRight="3dp"
android:scrollbarStyle="outsideOverlay" />
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/flag"
android:layout_width="match_parent"
android:layout_height="280dp"
android:scaleType="centerCrop"
android:src="@drawable/img" />
<LinearLayout
android:id="@+id/lnrl1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginTop="200dp"
android:alpha=".8"
android:background="#4266A1"
android:orientation="vertical">
<TextView
android:id="@+id/tvdate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="18dp"
android:textColor="@color/textColorPrimary"
android:textSize="15dp" />
<TextView
android:id="@+id/tvcmp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/textColorPrimary"
android:textSize="17dp" />
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="@color/listviewbackground">
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btndownload"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Left Button"
android:textColor="@color/textColorPrimary"
android:textStyle="bold"
android:visibility="gone" />
<Button
android:id="@+id/btnEdit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="Right Button"
android:textColor="@color/textColorPrimary"
android:textStyle="bold"
android:visibility="gone" />
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:id="@+id/lnraddr"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/flag"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:background="@color/windowBackground"
android:orientation="vertical">
<TextView
android:id="@+id/tvaddr1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/appgry"
android:textSize="15dp" />
<TextView
android:id="@+id/tvaddr2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/appgry"
android:textSize="15dp" />
<TextView
android:id="@+id/tvfulcty"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/appgry"
android:textSize="15dp" />
</LinearLayout>
<View
android:layout_width="2px"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@color/listviewbackground" />
<LinearLayout
android:id="@+id/img_loc"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.50"
android:background="@color/windowBackground"
android:gravity="center_horizontal|center_vertical"
android:orientation="vertical">
<!--<ImageView-->
<!--android:layout_width="32dp"-->
<!--android:layout_height="39dp"-->
<!--android:src="@drawable/ic_newloc" />-->
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2px"
android:layout_below="@+id/lnraddr"
android:background="@color/listviewbackground" />
<TextView
android:id="@+id/tvdetail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/lnraddr"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="60dp"
android:textColor="@color/appgry"
android:textSize="17dp" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout xmlns:rfal="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main_rfal"
android:layout_width="match_parent"
android:layout_height="match_parent"
rfal:rfal_frame_alpha="0.7"
rfal:rfal_frame_color="#ffffff">
<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton xmlns:rfab="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main_rfab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="15dp"
android:layout_marginRight="15dp"
android:padding="8dp"
rfab:rfab_color_normal="@color/btnPending"
rfab:rfab_color_pressed="@color/catgListHigligt"
rfab:rfab_drawable="@drawable/rfab__drawable_rfab_default"
rfab:rfab_shadow_color="#999999"
rfab:rfab_shadow_dx="0dp"
rfab:rfab_shadow_dy="5dp"
rfab:rfab_shadow_radius="7dp"
rfab:rfab_size="normal" />
</com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>
</FrameLayout>