我正在尝试在浮动按钮中添加文本。
<FrameLayout
android:id="@+id/gallery_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_gravity="bottom|end"
android:layout_marginRight="15dp"
android:visibility="invisible">
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_gallery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/image_icon"
app:backgroundTint="@color/white"
android:layout_marginBottom="10dp"
app:elevation="6dp"
app:pressedTranslationZ="12dp" />
<com.mobile.widget.CircularTextView
android:id="@+id/gallery_count_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_gravity="end"
android:elevation="7dp"
android:gravity="center"
android:padding="1dp"
android:textColor="@color/white" />
</FrameLayout>
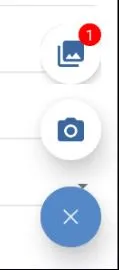
这部分运作正常。我可以显示浮动按钮的文本。问题在于浮动按钮的阴影被隐藏了一半。请注意图片中的画廊图标阴影未完全显示。这是因为它被帧布局包围导致的。有没有其他方法可以同时显示阴影呢?请让我知道如何解决这个问题的任何想法。