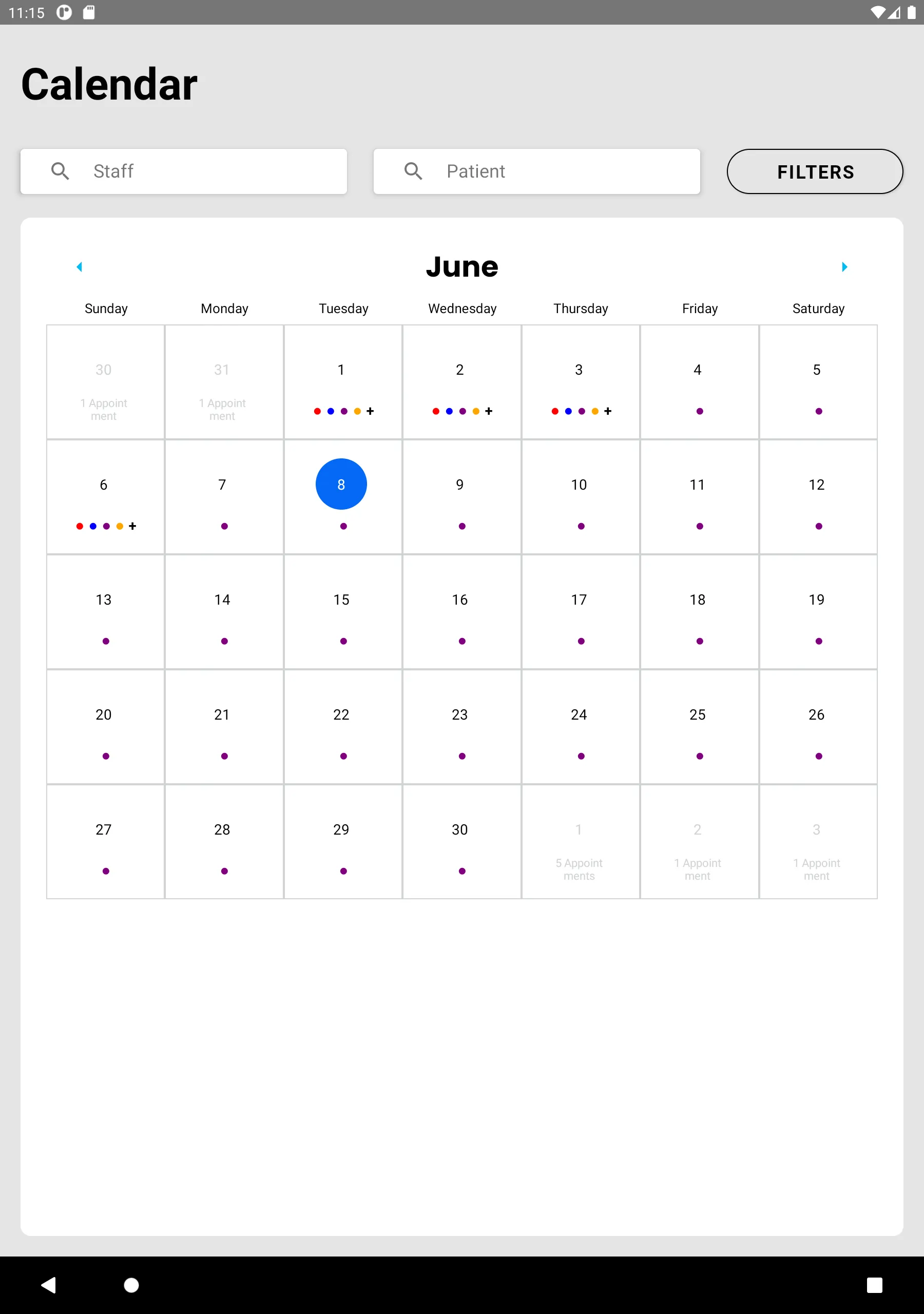
我在我的应用程序中使用react-native-calendars库,并使用自定义的日期组件。最后需要添加的是网格,我尝试添加边框,但外观不好:水平边框之间仍然有空隙,垂直边框重叠并且看起来更厚。以下是代码:
// calendar screen
<View>
<CalendarList
onVisibleMonthsChange={months => {
// console.log('now these months are visible', months);
}}
firstDay={1}
pastScrollRange={0}
futureScrollRange={50}
scrollEnabled
showScrollIndicator={false}
markedDates={markedDates}
theme={{
'stylesheet.calendar.main': {
monthView: {
backgroundColor: colors.grey30,
},
week: {
flexDirection: 'row',
justifyContent: 'space-around',
backgroundColor: '#fff',
// margin: 1,
// borderBottomWidth: 1,
// borderBottomColor: colors.grey30,
},
},
'stylesheet.calendar.header': {
header: {
borderWidth: 0,
paddingTop: 10,
marginLeft: 10,
...globalStyles.regular,
},
monthText: {
alignSelf: 'stretch',
textAlign: 'left',
},
week: {
marginTop: 7,
flexDirection: 'row',
justifyContent: 'space-around',
},
},
textDayFontFamily: 'source-sans-pro-bold',
textMonthFontFamily: 'source-sans-pro',
textDayHeaderFontFamily: 'source-sans-pro-light',
textDayFontSize: 14,
// textMonthFontSize: 16,
// textDayHeaderFontSize: 16
}}
dayComponent={({ date, state }) => {
const dayMissions = missionsByDay ? missionsByDay[`${date.dateString}`] : null;
const isNextMissionDay =
missions && missions.length && missions[0].dateString === date.dateString;
return (
<DayComponent
onPress={() => this.onDayPress(dayMissions, date.dateString)}
isToday={isDateToday(date.dateString)}
missions={dayMissions}
date={date}
state={state}
isNextMissionDay={isNextMissionDay}
/>
);
}}
/>
</View>
// DayComponent
<TouchableOpacity
onPress={onPress}
style={{
height: dayWidth,
width: dayWidth,
justifyContent: 'center',
alignItems: 'center',
// borderWidth: 1, //isToday ? 1 : 0,
}}>
{missions && missions.length > 1 && (
<Text
style={{
position: 'absolute',
right: 2,
top: 2,
width: 14,
height: 14,
borderRadius: 7,
backgroundColor: '#000',
color: '#fff',
fontSize: 10,
textAlign: 'center',
textAlignVertical: 'center',
overflow: 'hidden',
}}>
{missions.length}
</Text>
)}
{missions && missions.length > 0 && (
<BalaiIcon
tintColor={isNextMissionDay ? colors.orange : colors.black}
width="26"
height="26"
/>
)}
{!missions && (
<Text
style={{
textAlign: 'center',
color: state === 'disabled' ? 'gray' : 'black',
}}>
{date.day}
</Text>
)}
</TouchableOpacity>
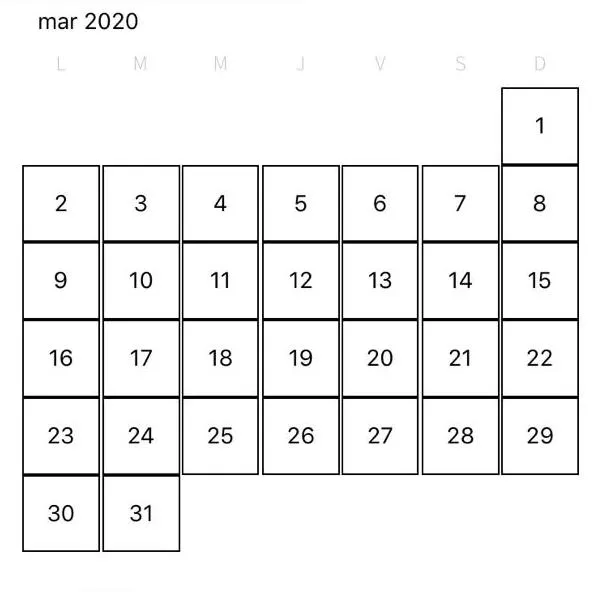
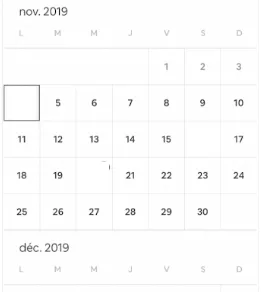
这是我得到的结果: 如何获得以下结果(仅网格)?