我的应用程序主页由导航栏和六个大圆形按钮组成。
我希望在纵向模式下将这些按钮放置在2x3的响应式网格中,在横向模式下放置在3x2的响应式网格中。
视觉上类似于这样:
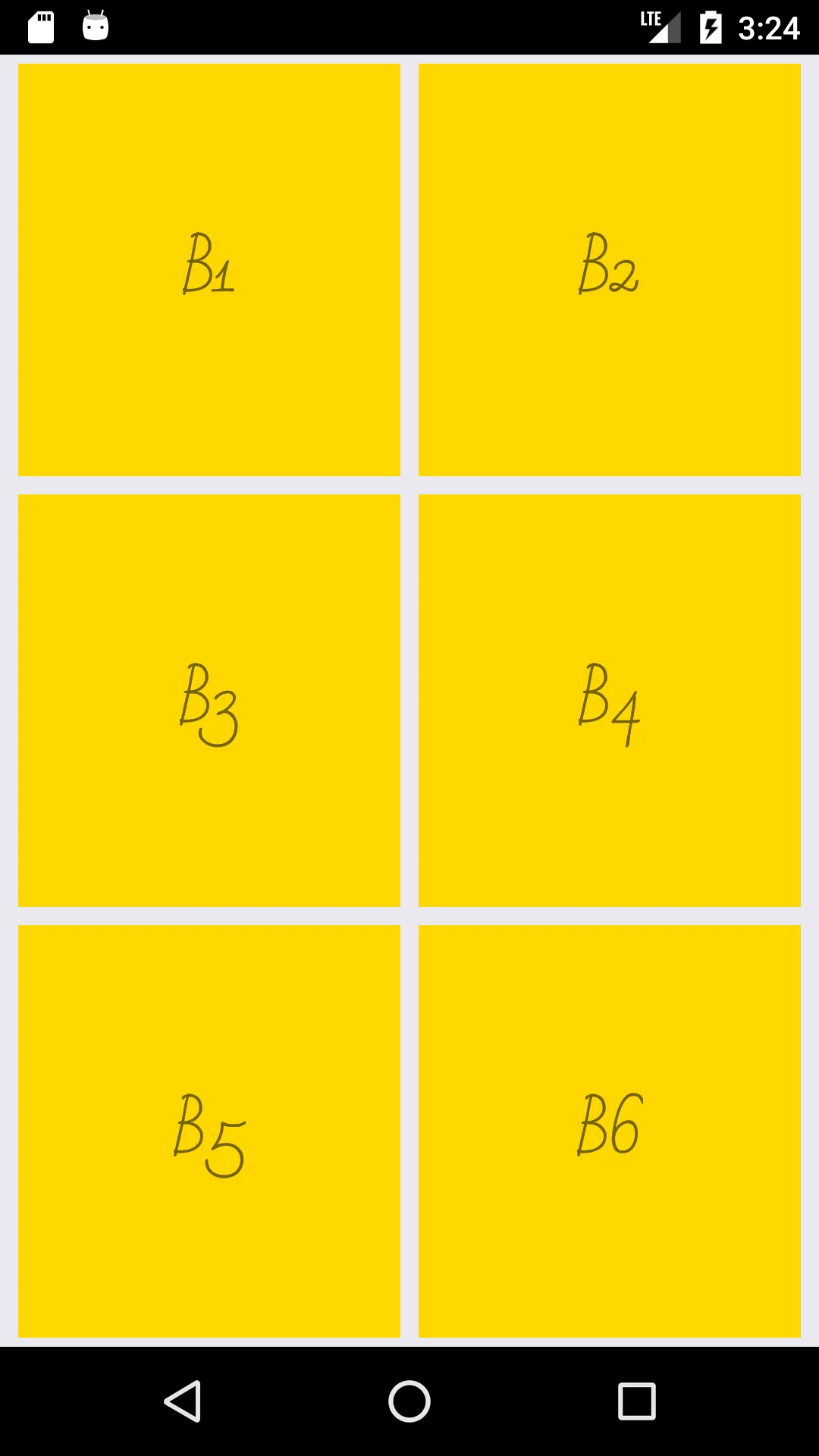
portrait:
+-----------+
| navbar |
| |
| +--+ +--+ |
| |B1| |B2| |
| +--+ +--+ |
| +--+ +--+ |
| |B3| |B4| |
| +--+ +--+ |
| +--+ +--+ |
| |B5| |B6| |
| +--+ +--+ |
+-----------+
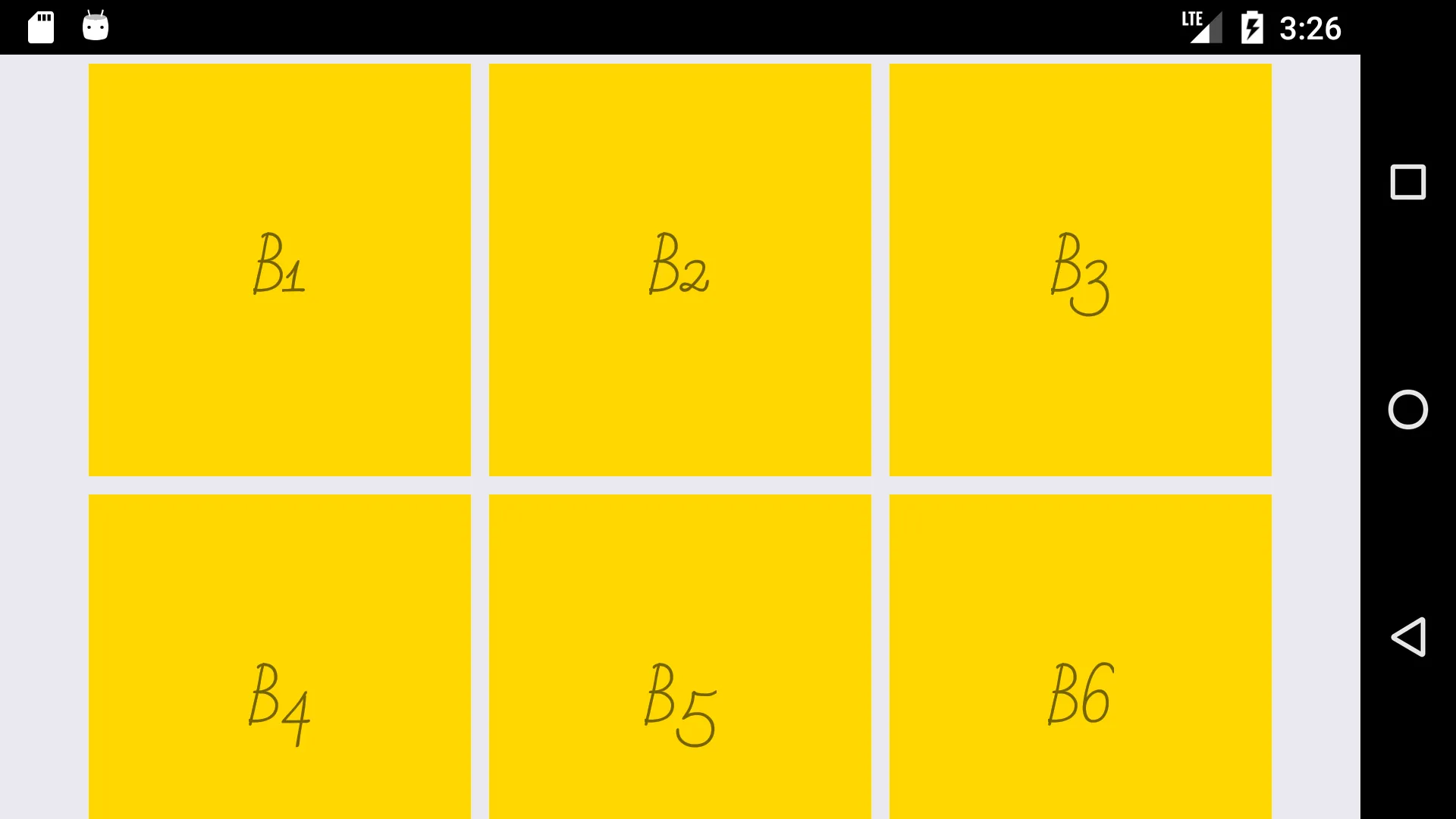
landscape:
+-------------------------+
| navbar |
| +--+ +--+ +--+ |
| |B1| |B2| |B3| |
| +--+ +--+ +--+ |
| +--+ +--+ +--+ |
| |B4| |B5| |B6| |
| +--+ +--+ +--+ |
+-------------------------+
我的当前解决方案并不令人满意,因为在改变方向时无法正确地调整大小:
这是我的组件呈现方法:
const rows = 3;
const cols = 2;
const marginHorizontal = 4;
const marginVertical = 4;
const width = (Dimensions.get('window').width / cols) - (marginHorizontal * (cols + 1));
const height = (Dimensions.get('window').height / rows) - (marginVertical * (rows + 1));
render() {
return (
<Container ref="root">
<ScrollView style={stylesGrid.scrollContainer}>
<View style={stylesGrid.sectionContainer}>
<View style={stylesGrid.boxContainer}><Text>B1</Text></View>
<View style={stylesGrid.boxContainer}><Text>B2</Text></View>
<View style={stylesGrid.boxContainer}><Text>B3</Text></View>
<View style={stylesGrid.boxContainer}><Text>B4</Text></View>
<View style={stylesGrid.boxContainer}><Text>B5</Text></View>
<View style={stylesGrid.boxContainer}><Text>B6</Text></View>
</View>
</ScrollView>
</Container>
);
}
const stylesGrid = StyleSheet.create({
scrollContainer: {
flex: 1,
},
sectionContainer: {
flex: 1,
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'center',
alignItems: 'center',
},
boxContainer: {
marginTop: marginVertical,
marginBottom: marginVertical,
marginLeft: marginHorizontal,
marginRight: marginHorizontal,
width: width,
height: height,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'gold',
},
});
当在横屏模式下加载时,更糟糕的事情发生了:即使改变方向,3x2布局也没有得到保留...
有什么关于react-native中一致响应式布局的建议吗?