我使用安卓支持库中的材料浮动操作按钮,结合从material icons site下载包含24dp图标png文件的压缩包所得到的添加图标创建了该按钮。
下面是我创建FAB所用的代码:
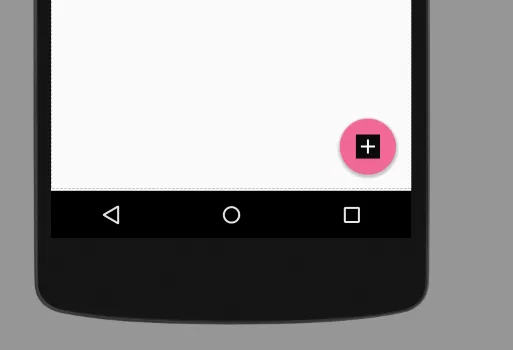
这是它在xml设计选项卡中的呈现方式:
下面是我创建FAB所用的代码:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:elevation="6dp"
android:src="@drawable/ic_add"
app:fabSize="normal"
android:layout_gravity="bottom|right"
app:layout_anchorGravity="bottom|right|end"
app:pressedTranslationZ="12dp">
</android.support.design.widget.FloatingActionButton>
这是它在xml设计选项卡中的呈现方式:
由于我已经正确使用了按钮的XML语法,而图标显然是透明的,没有黑色背景,因此我无法做太多事情。