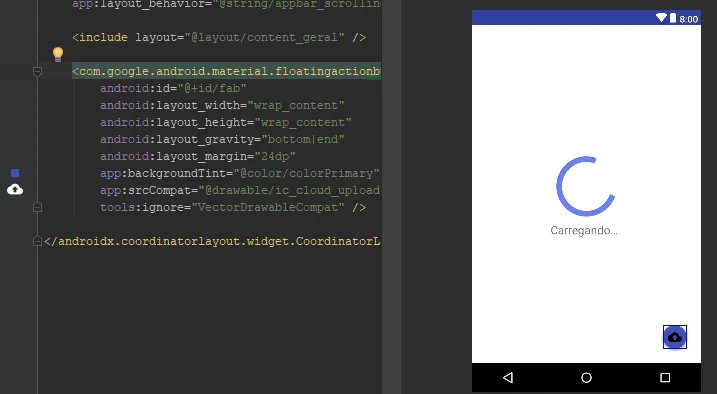
以下是我正在使用的代码。 我正在使用androidx。 每个FAB都有一个黑色图标,即使它具有白色颜色。
mylayout.xml
mylayout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/content_geral" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="24dp"
app:backgroundTint="@color/colorPrimary"
app:srcCompat="@drawable/ic_cloud_upload"
tools:ignore="VectorDrawableCompat" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>