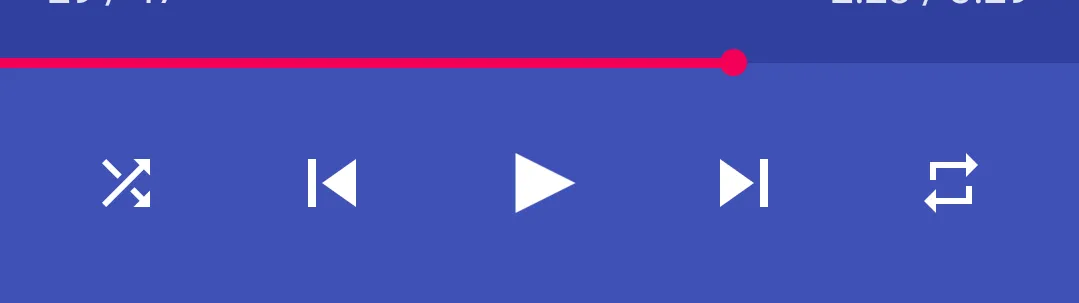
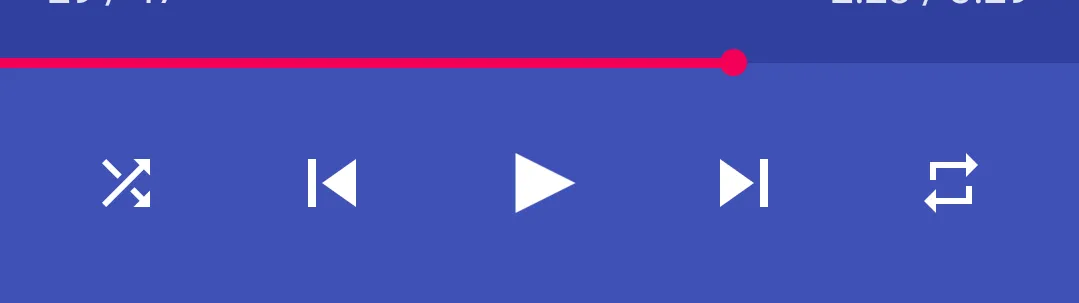
我想要实现的是这样一个进度条,没有任何顶部和底部的填充: 但我得到的是这个:
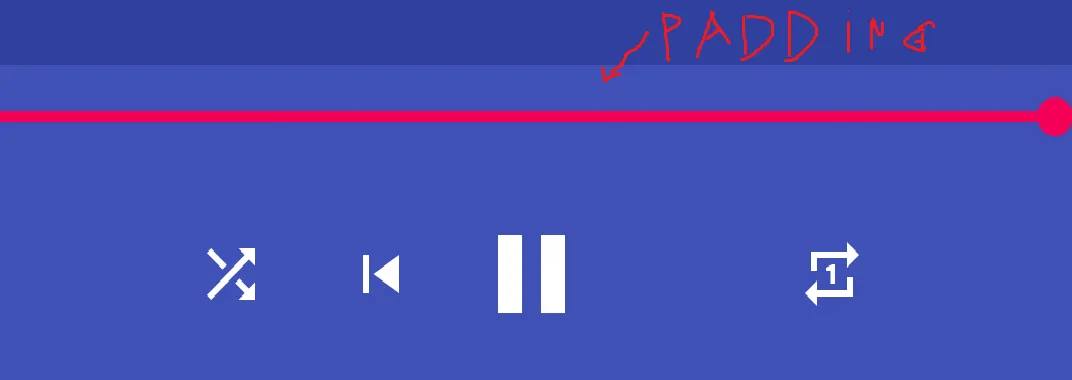
但我得到的是这个:
 我甚至尝试将背景设置为透明然后为空,但进度条的背景变成了白色,不像第一张图片中的效果。我希望进度条看起来像是放置在两个布局之间(上面的布局较暗,下面的布局较浅,正如您在两张照片中看到的)。我在xml中使用了seekbar的基本属性,谢谢!
我甚至尝试将背景设置为透明然后为空,但进度条的背景变成了白色,不像第一张图片中的效果。我希望进度条看起来像是放置在两个布局之间(上面的布局较暗,下面的布局较浅,正如您在两张照片中看到的)。我在xml中使用了seekbar的基本属性,谢谢!
编辑: 这是XML中的SeekBar。 我不认为它与根布局有关,因为无论我在哪里开始一个新项目并添加一个SeekBar,它仍然具有那个背景,如果我尝试将其设置为透明,它就会变成白色。
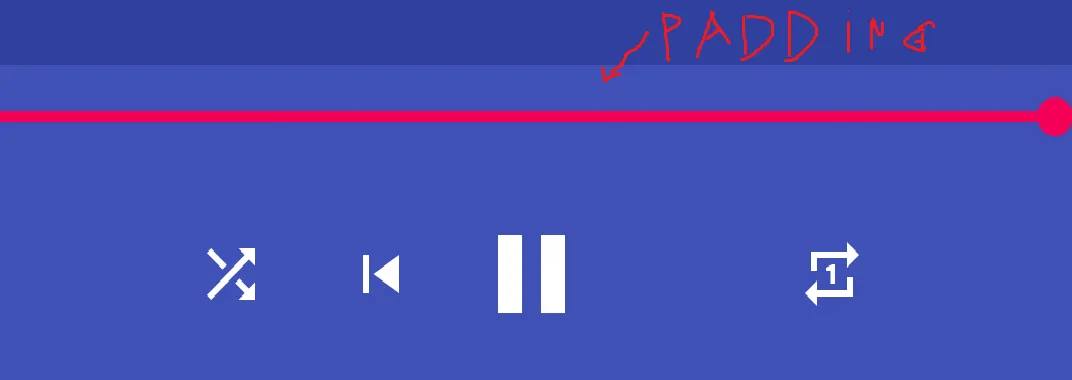
 但我得到的是这个:
但我得到的是这个:
 我甚至尝试将背景设置为透明然后为空,但进度条的背景变成了白色,不像第一张图片中的效果。我希望进度条看起来像是放置在两个布局之间(上面的布局较暗,下面的布局较浅,正如您在两张照片中看到的)。我在xml中使用了seekbar的基本属性,谢谢!
我甚至尝试将背景设置为透明然后为空,但进度条的背景变成了白色,不像第一张图片中的效果。我希望进度条看起来像是放置在两个布局之间(上面的布局较暗,下面的布局较浅,正如您在两张照片中看到的)。我在xml中使用了seekbar的基本属性,谢谢!编辑: 这是XML中的SeekBar。 我不认为它与根布局有关,因为无论我在哪里开始一个新项目并添加一个SeekBar,它仍然具有那个背景,如果我尝试将其设置为透明,它就会变成白色。
<SeekBar
android:id="@+id/window_song_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primaryColor"
android:paddingLeft="0px"
android:paddingRight="0px" />