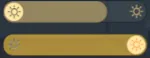
我想要将SeekBar设置成这个样子:

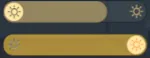
但我的SeekBar看起来像这样:

这意味着它超过了两个小“太阳”
以下是我的代码:

但我的SeekBar看起来像这样:

这意味着它超过了两个小“太阳”
以下是我的代码:
<SeekBar
android:id="@+id/seekBar"
android:layout_span="2"
android:layout_width="fill_parent"
android:progressDrawable="@drawable/background_custom"
android:paddingTop="1dp"
android:paddingBottom="1dp"
android:thumb="@drawable/thumb_custom"
android:minHeight="20dp"
android:maxHeight="40dp"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:max="100"
android:progress="100"
android:paddingLeft="1dp"
android:paddingRight="1dp"
android:background="@drawable/my_back_ground"
/>
背景自定义的Xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
>
<shape>
<size
android:height="50dp"
android:width="50dp" />
<corners android:radius="50dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#11ff00" />
<corners android:radius="30dp" />
</shape>
</clip>
</item>
</layer-list>
缩略图自定义的Xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffe38c" />
<size
android:width="35dp"
android:height="35dp" />
<corners android:radius="35dp" />
<item android:id="@android:id/background"
android:drawable="@drawable/led_sang"/>
</shape>