每当我将设备旋转到横屏然后再转回来,
只要内容可以滚动,就会出现故障。我最初是在使用列表时遇到这个问题的。无论我是否先点击一行,进入弹出视图,然后旋转设备,或者只是在主屏幕上旋转回来,都没有关系。
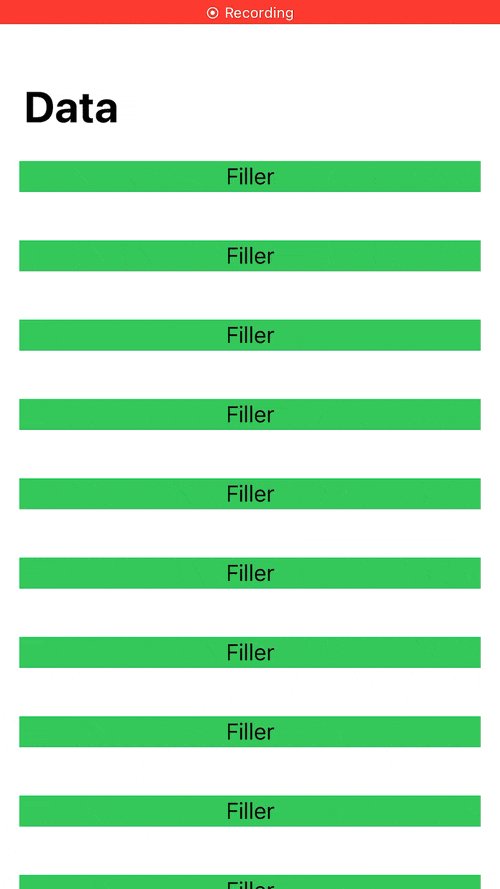
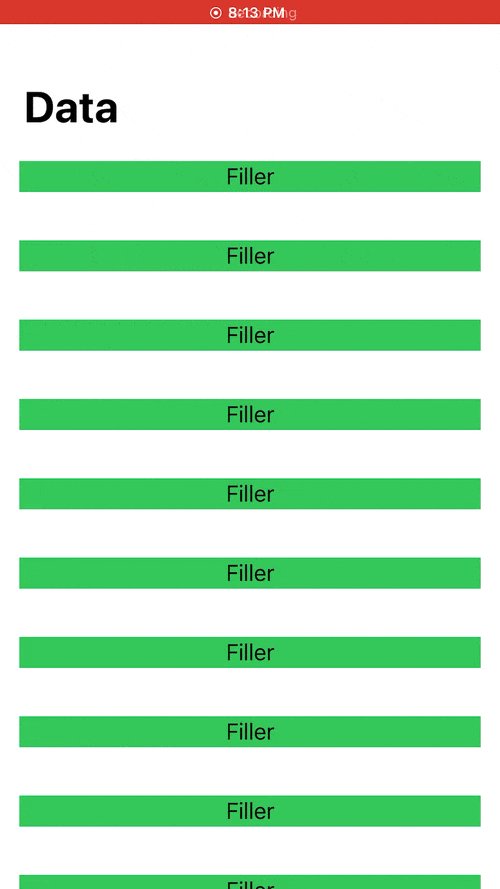
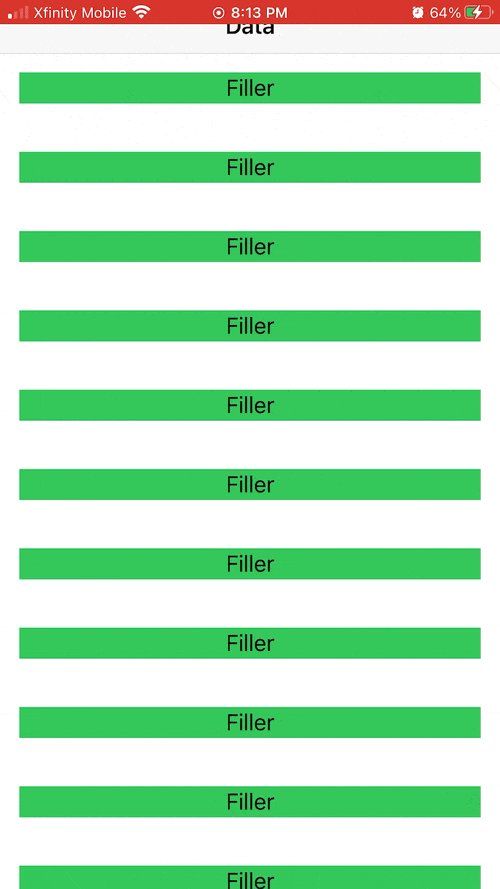
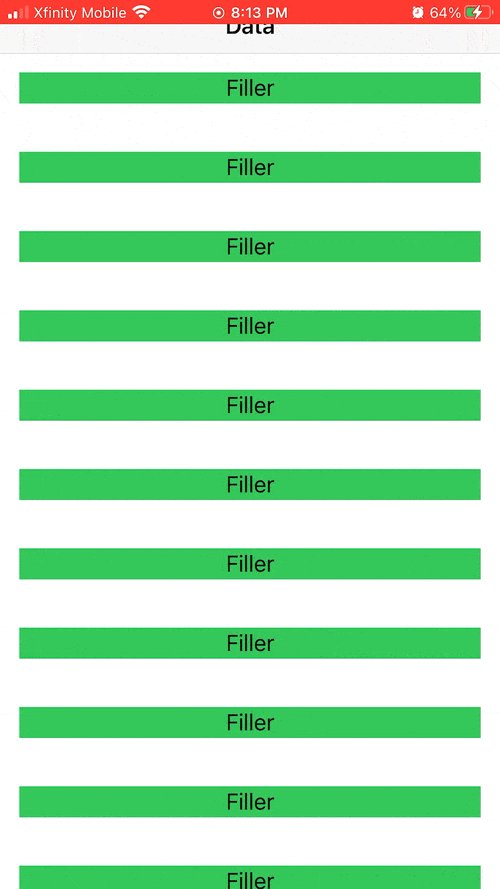
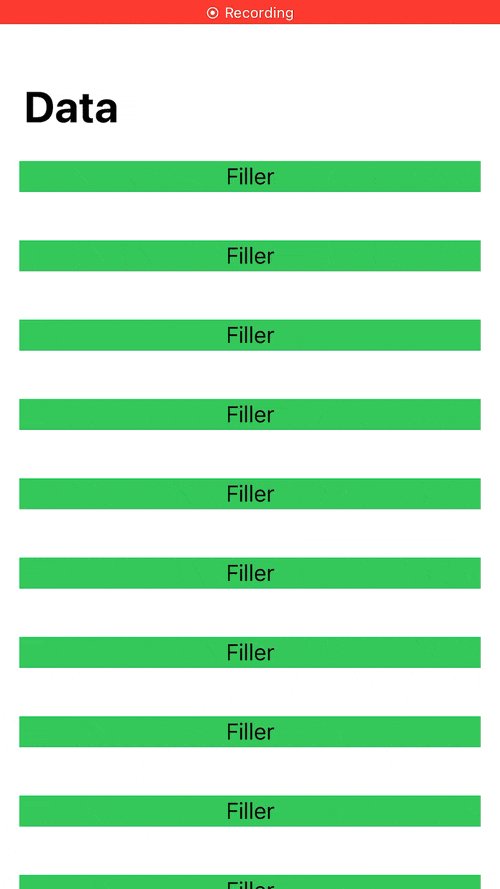
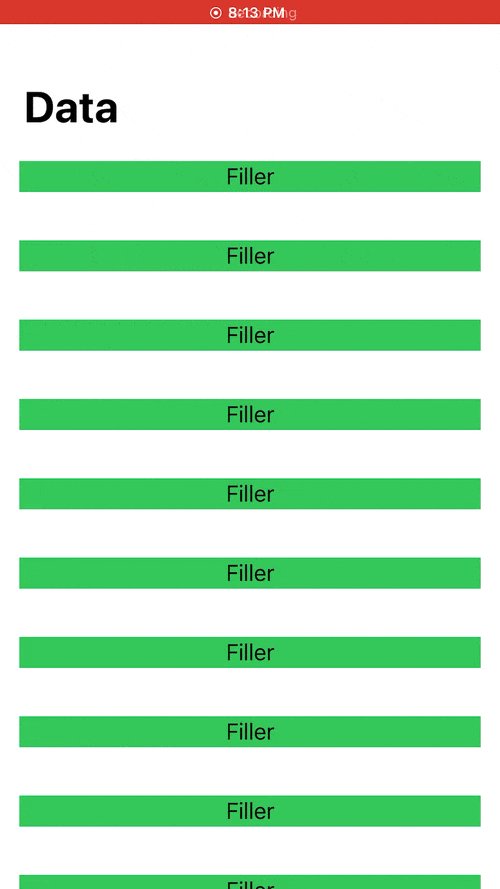
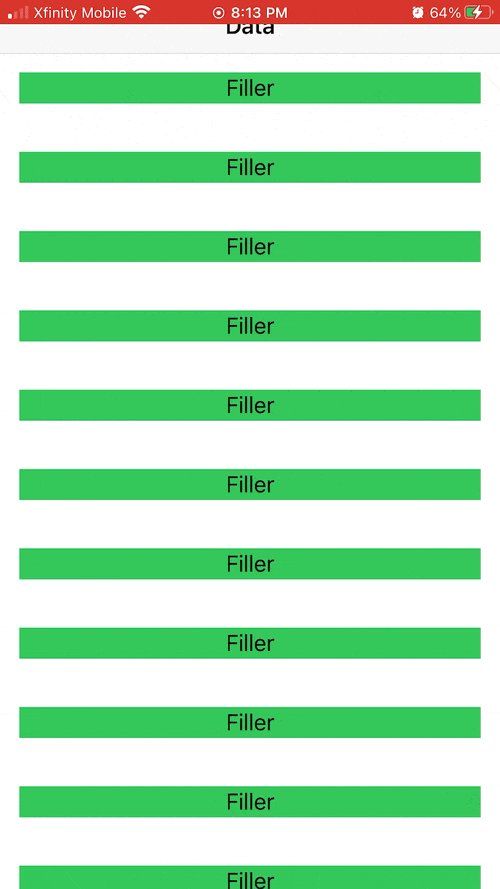
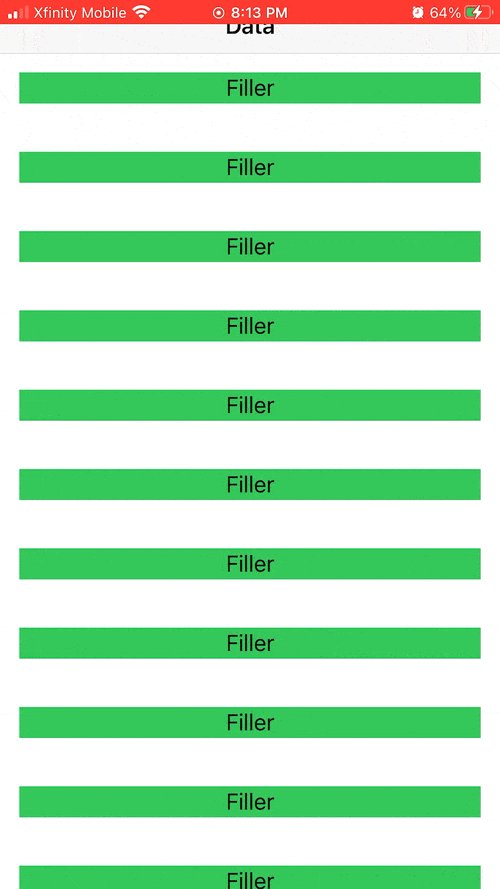
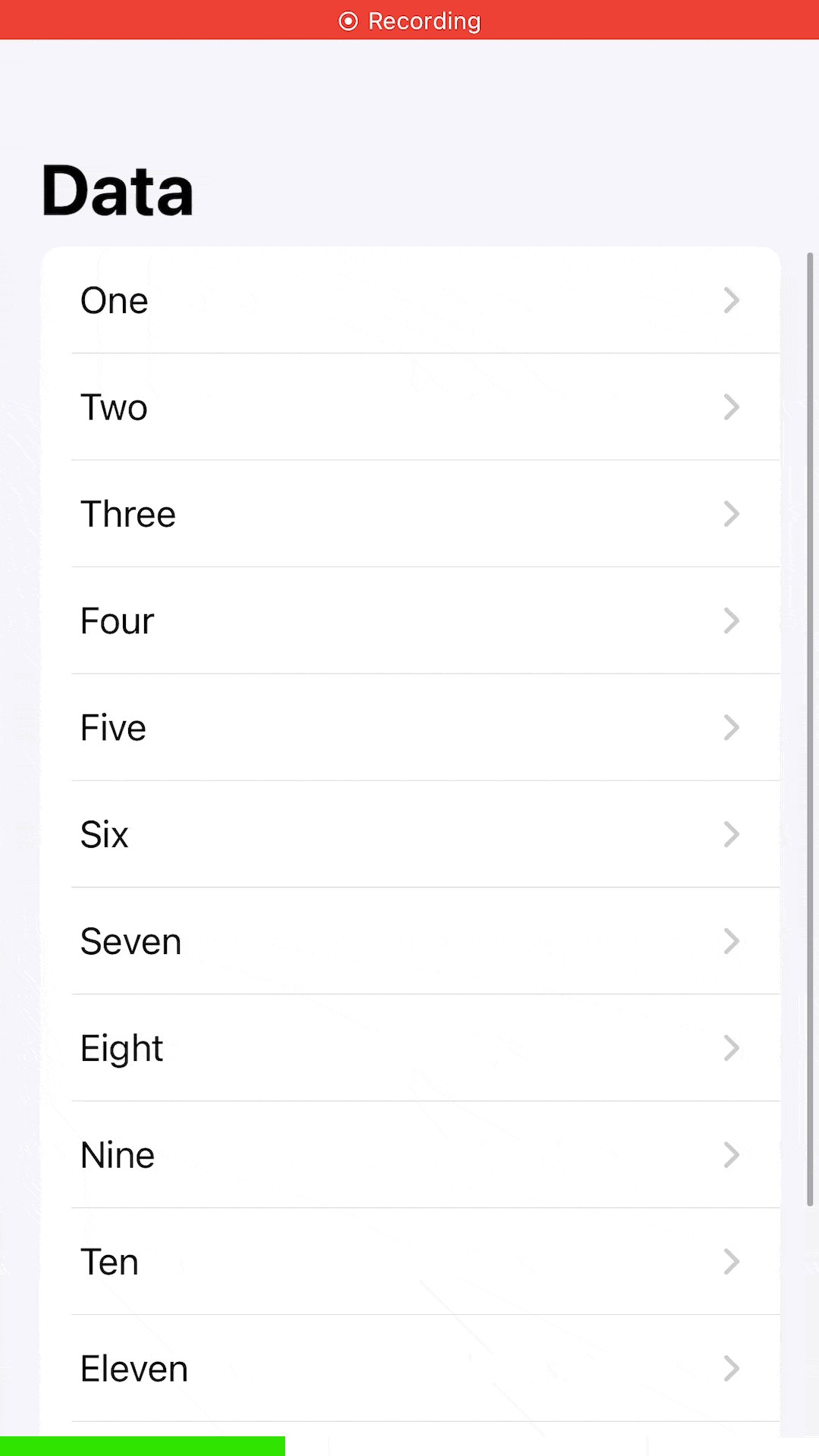
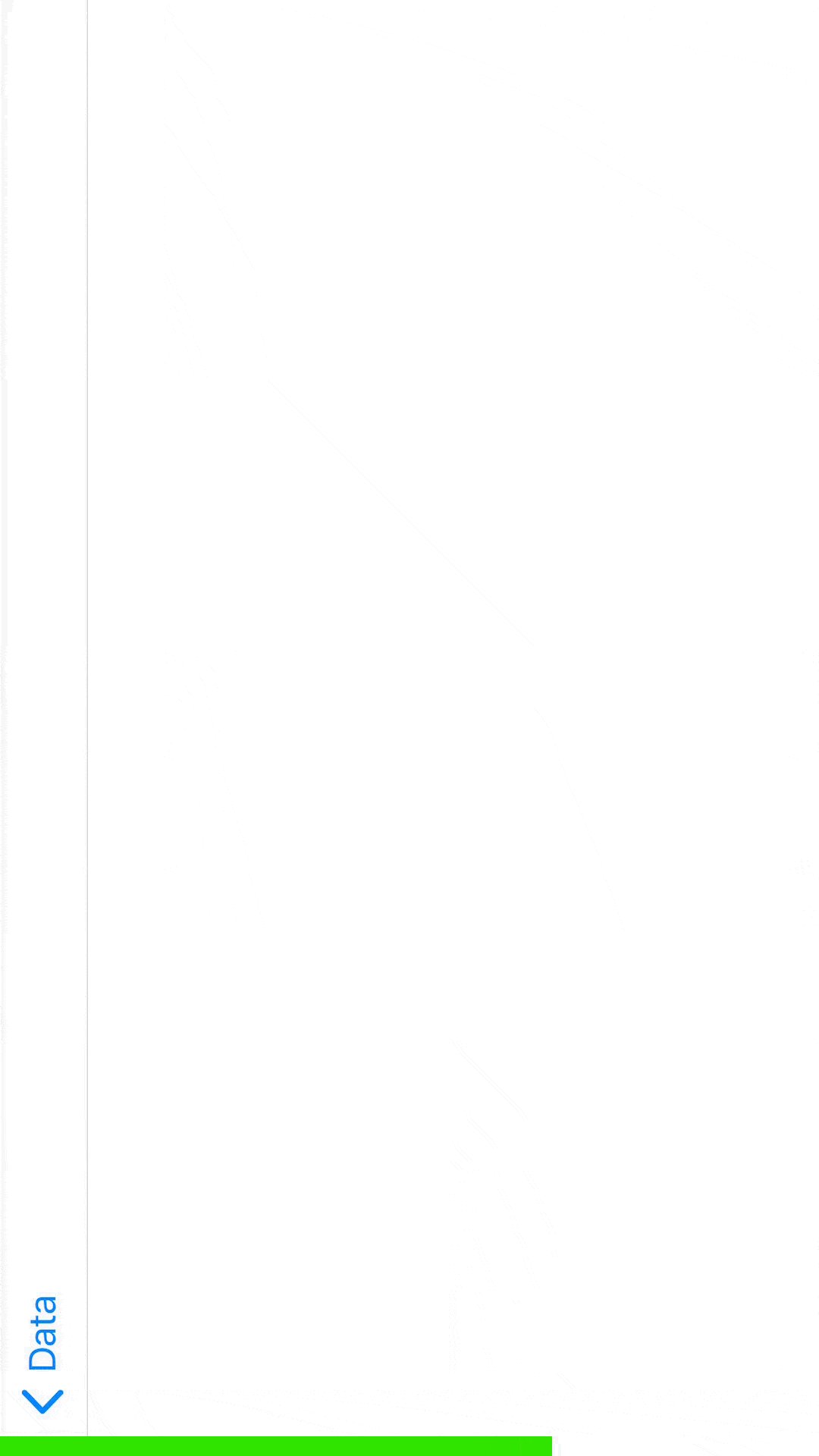
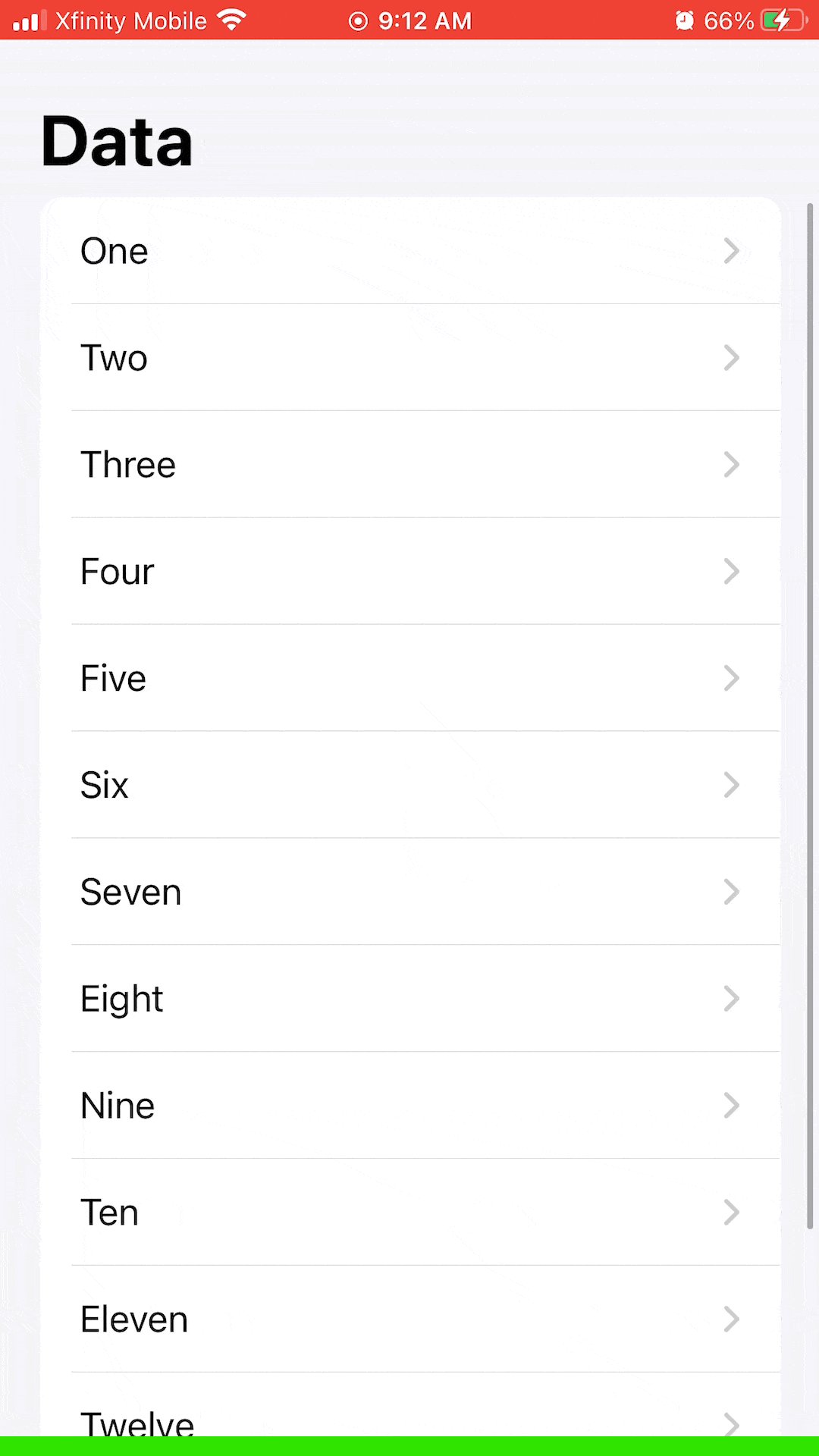
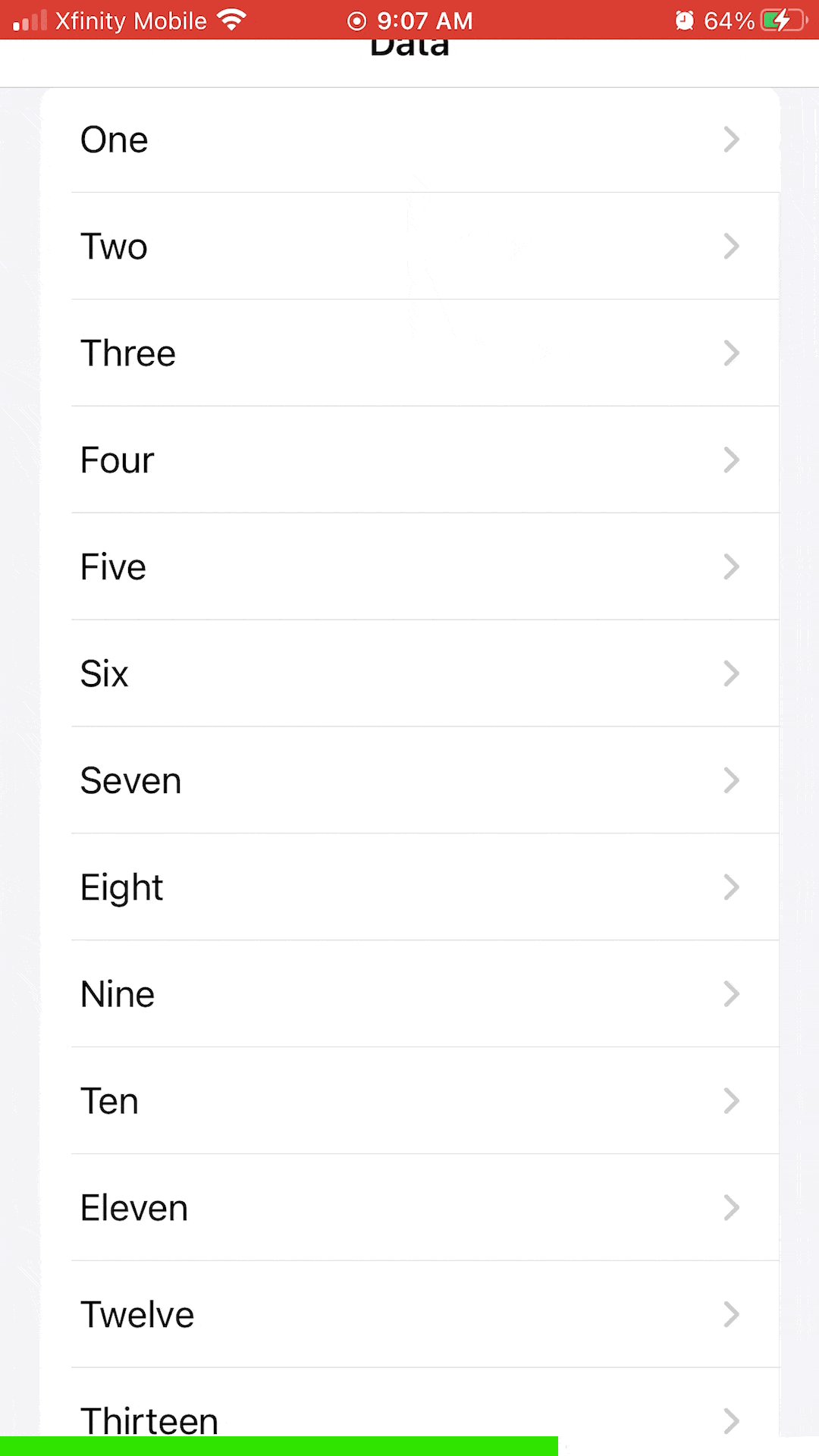
NavigationView 的顶部(包括标题和返回按钮)都会被剪切在状态栏下面。
最小可重现示例:
struct ContentView: View {
var body: some View {
NavigationView {
ScrollView {
VStack {
ForEach(0..<15) { _ in
Text("Filler")
.frame(maxWidth: .infinity)
.background(Color.green)
.padding()
}
}
}
.navigationBarTitle("Data")
}
}
}

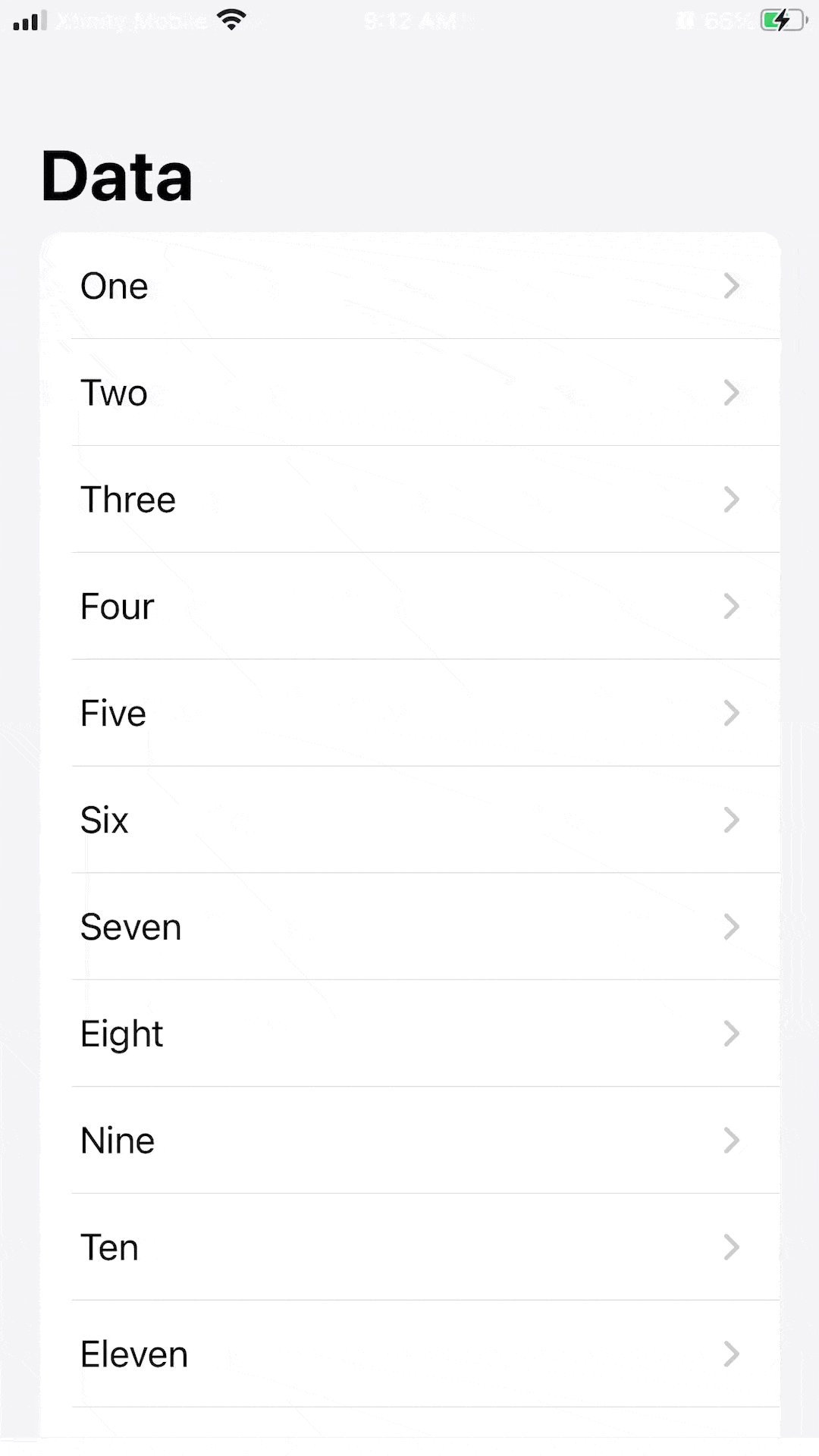
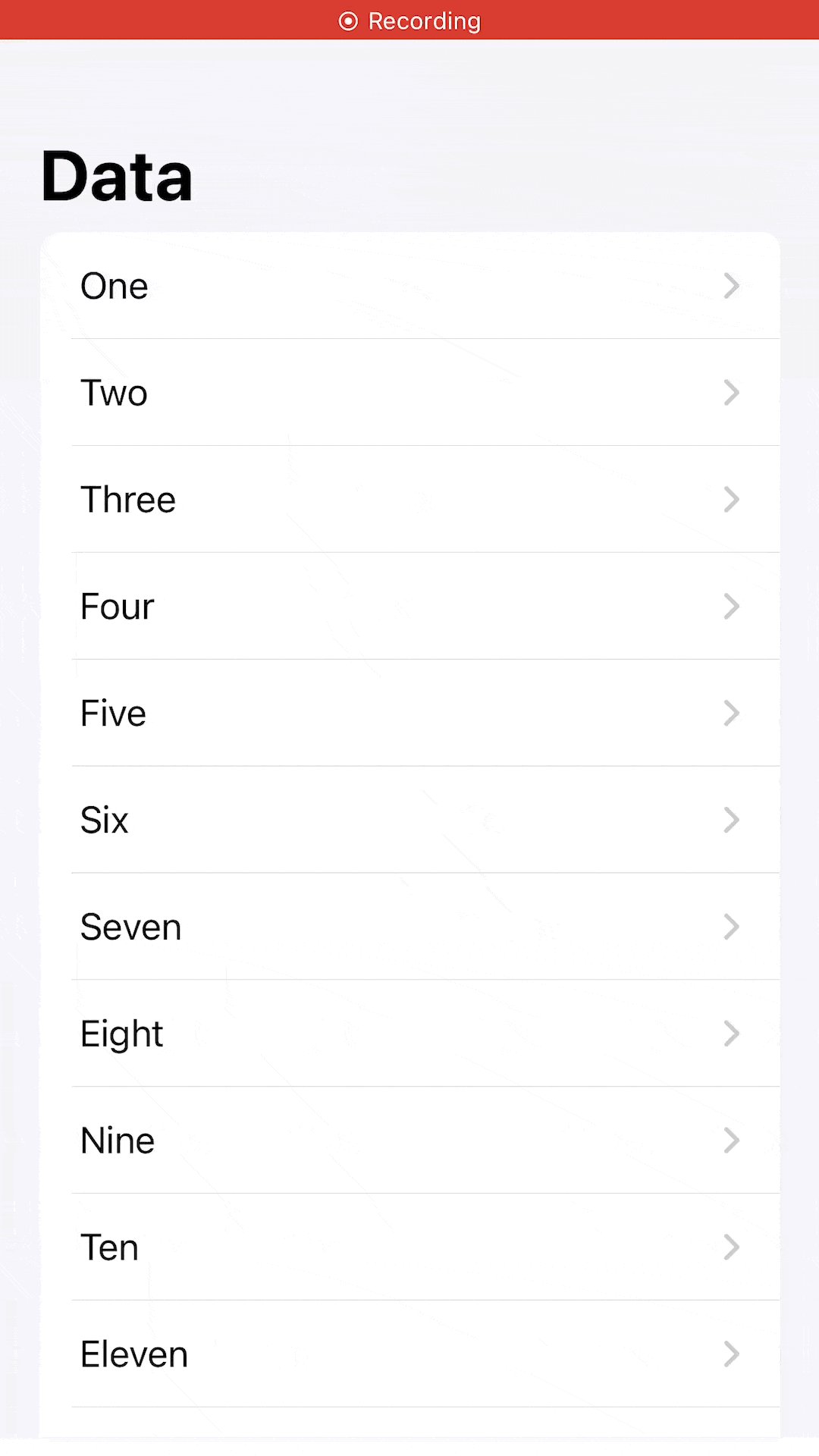
只要内容可以滚动,就会出现故障。我最初是在使用列表时遇到这个问题的。无论我是否先点击一行,进入弹出视图,然后旋转设备,或者只是在主屏幕上旋转回来,都没有关系。
struct ContView: View {
let data = ["One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Ten", "Eleven", "Twelve", "Thirteen", "Fourteen"]
var body: some View {
NavigationView {
List {
ForEach(data, id: \.self) { word in
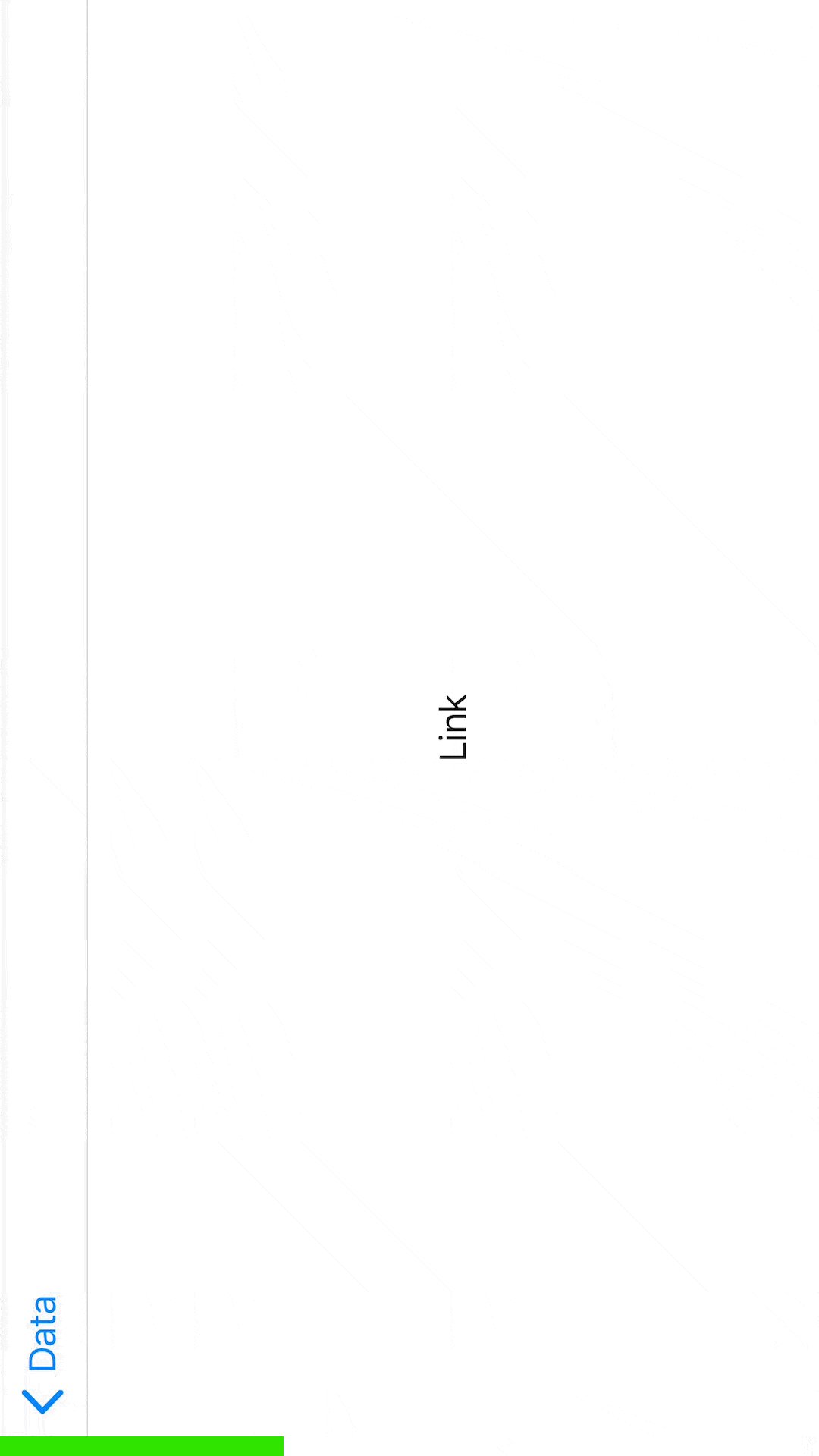
NavigationLink(destination:
Text("Link")
) {
Text(word)
}
}
}
.navigationBarTitle("Data", displayMode: .large)
.listStyle(InsetGroupedListStyle())
}
}
}
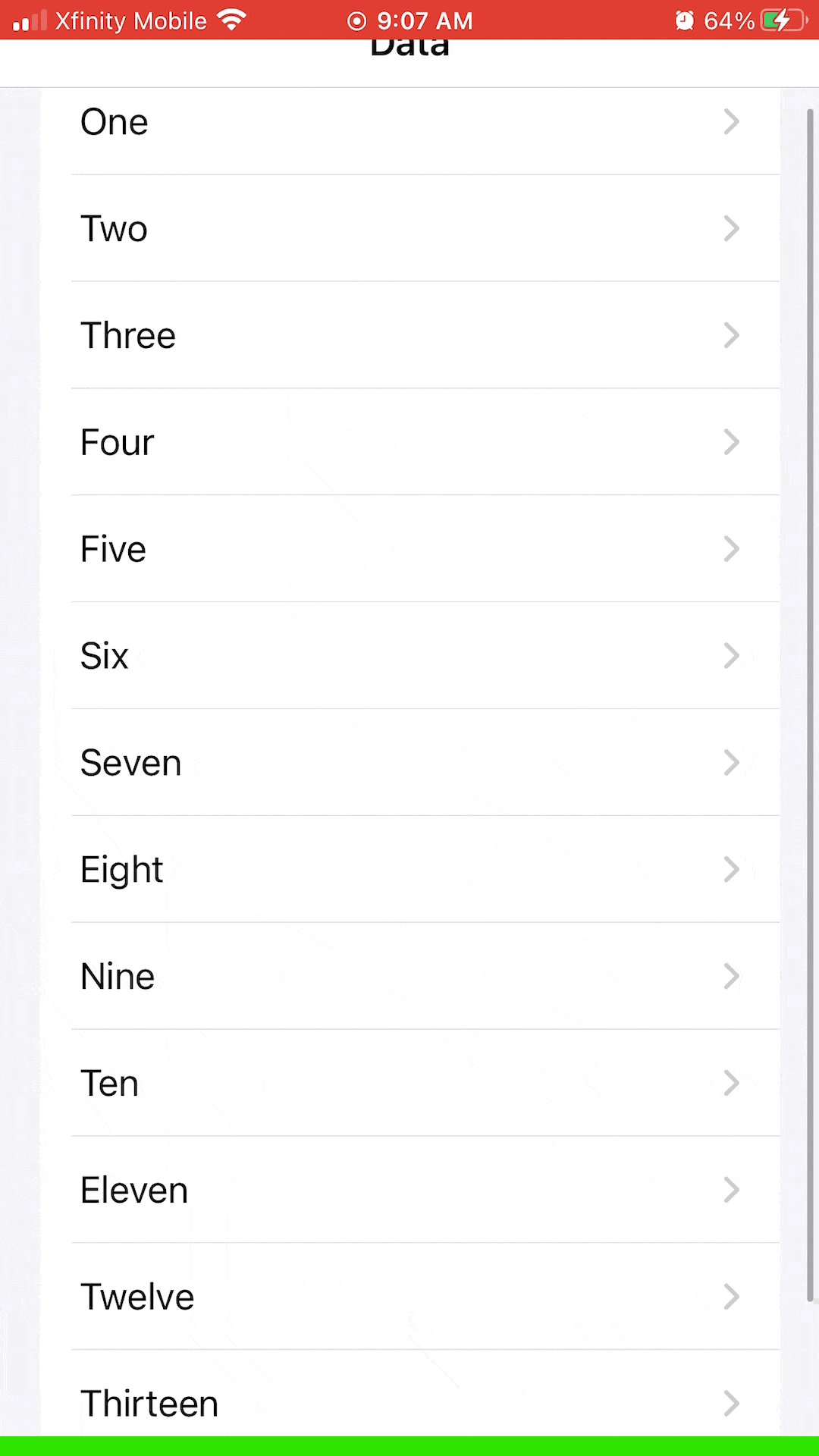
| 在主屏幕上旋转 | 在点击行后旋转 |
|---|---|
 |
 |
这是一个bug吗,还是我做错了什么?我在控制台中也看到了以下输出:
2020-10-19 09:05:30.613243-0700 MyAppName[43106:5613320] Unbalanced calls to begin/end appearance transitions for <TtGC7SwiftUI19UIHostingControllerGVS_15ModifiedContentVVS_22_VariadicView_Children7ElementGVS_18StyleContextWriterVS_19SidebarStyleContext__: 0x10340c180>.
Xcode版本:12.0(12A7209),运行在iOS 14.0的iPhone 7 Plus上。
sheet中呈现导航视图来解决它。 - aheze.navigationViewStyle(StackNavigationViewStyle())添加到NavigationView中。虽然没有解决问题,但至少我的导航栏标题不再被状态栏遮挡了。 - Harshil PatelStackNavigationViewStyle开始成为一种通用解决方案(也适用于防止 侧边栏列表样式的白色背景)! - aheze