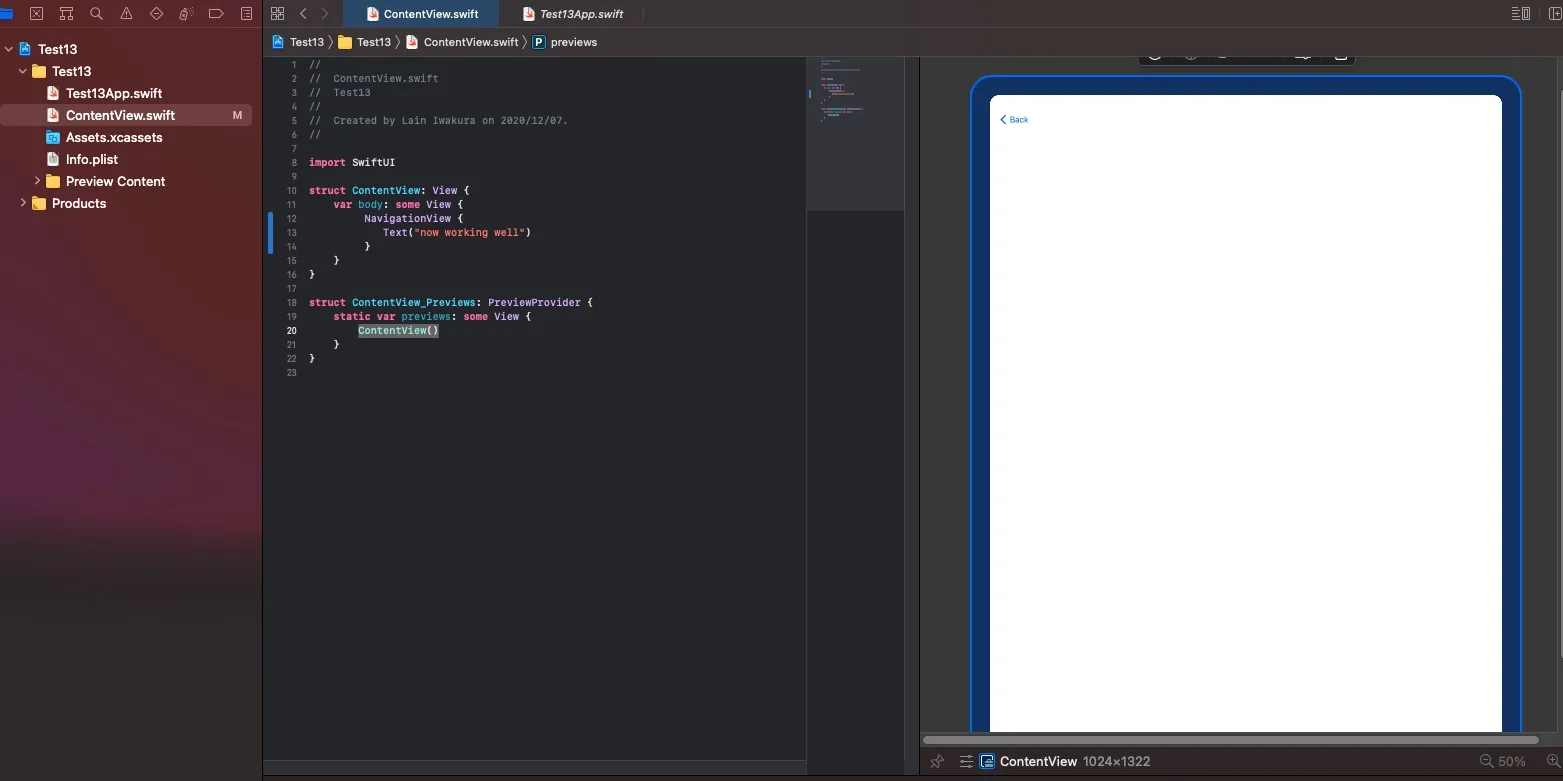
我刚刚创建了一个SwiftUI项目并在ContentView.swift中输入了这段代码。但结果是下面的这张图片。在尝试在真实设备上运行时也是一样的。
为什么?
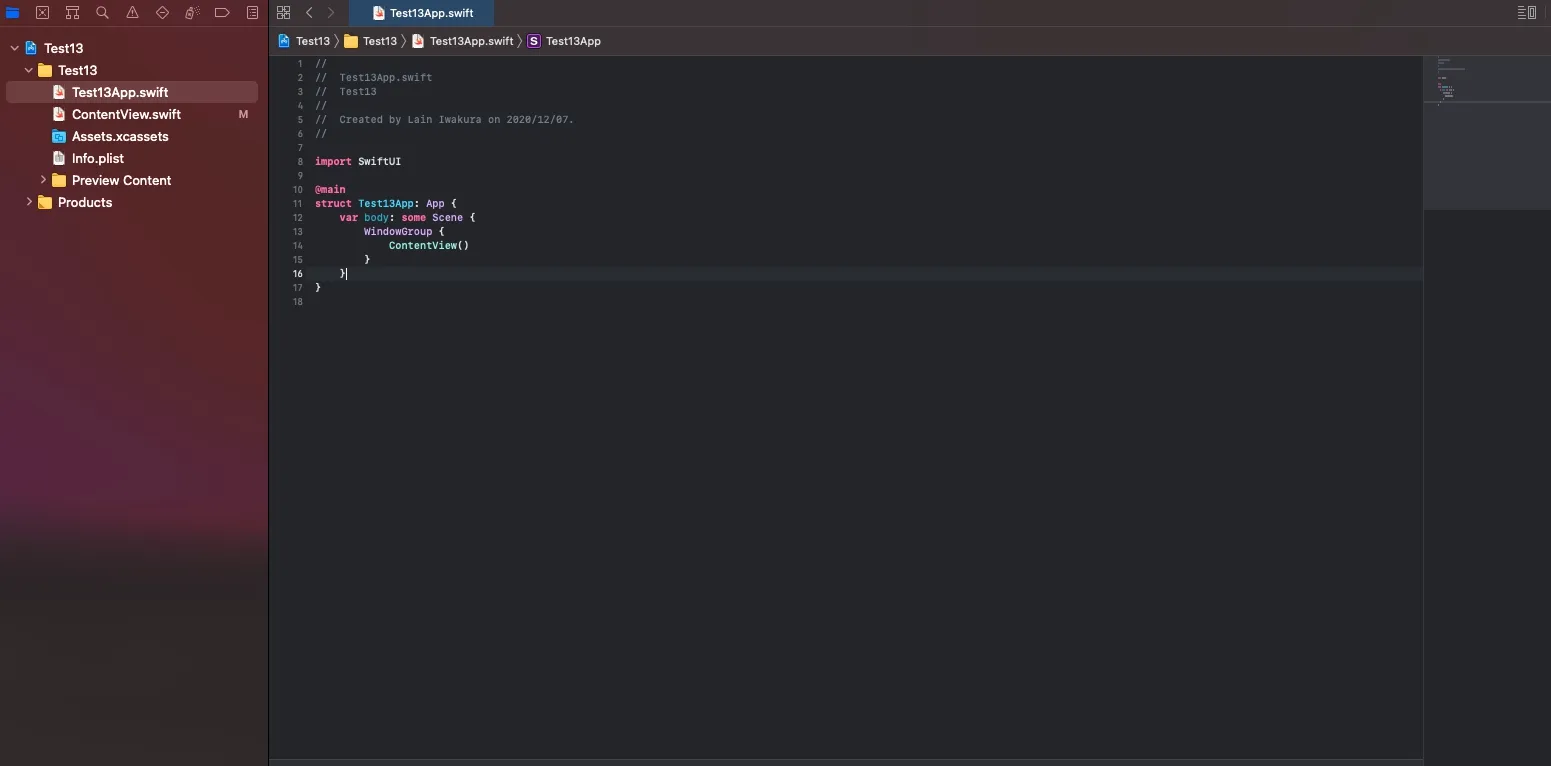
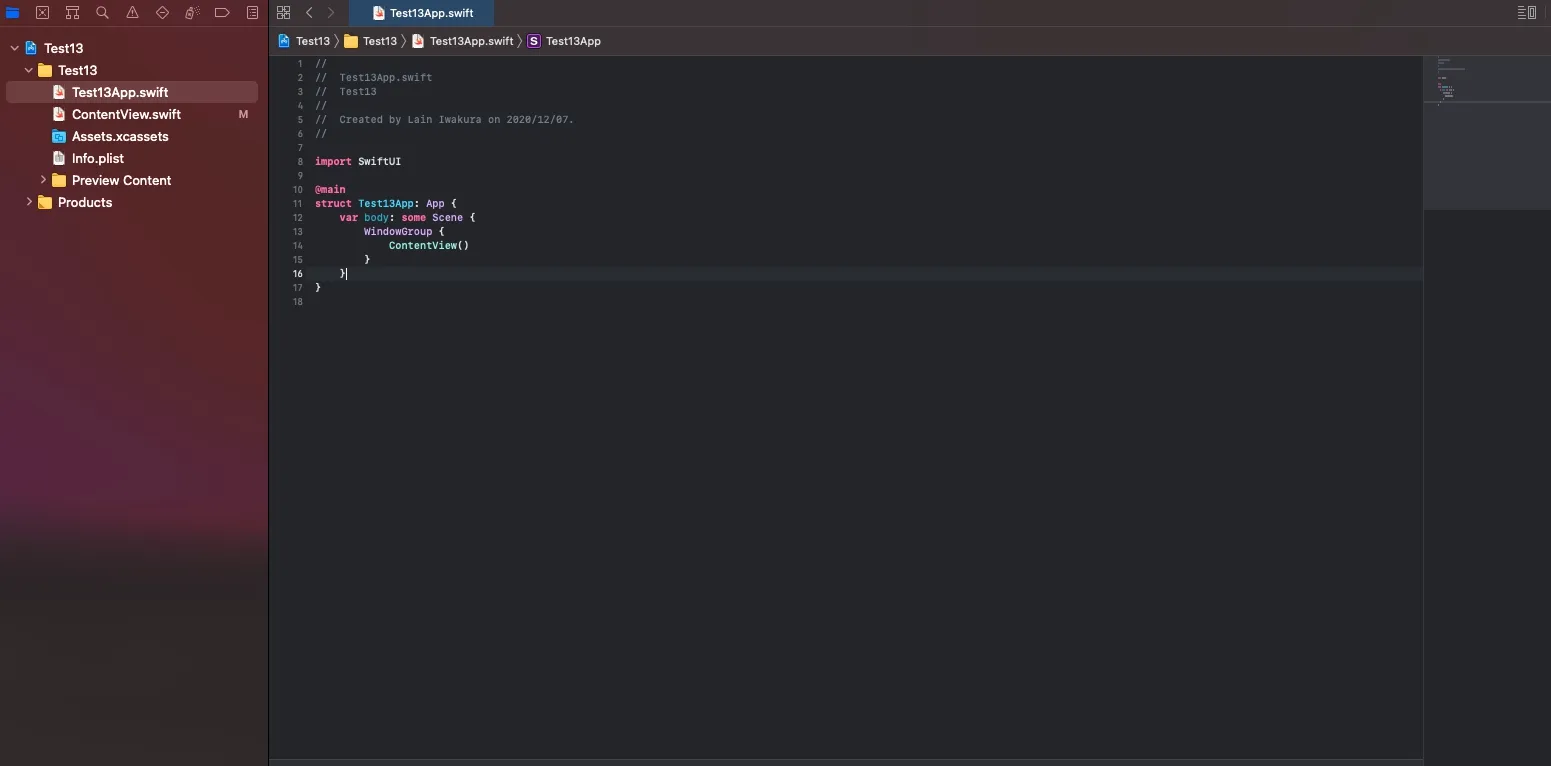
这是"Test13App.swift"的代码。没有编辑任何一行。
非常感谢您的评论。根据您的评论,我了解到这是iPad分屏视图的默认行为,因为我只有iPad pro(没有iPhone)。在NavigationView之后添加.navigationViewStyle(DefaultNavigationViewStyle())就可以解决这个问题,如下所示 SwiftUI NavigationView on the iPad Pro 非常抱歉,再次感谢!
环境: Xcode 版本 12.2(12B45b),
这是"Test13App.swift"的代码。没有编辑任何一行。

非常感谢您的评论。根据您的评论,我了解到这是iPad分屏视图的默认行为,因为我只有iPad pro(没有iPhone)。在NavigationView之后添加.navigationViewStyle(DefaultNavigationViewStyle())就可以解决这个问题,如下所示 SwiftUI NavigationView on the iPad Pro 非常抱歉,再次感谢!

Test13App.swift中的代码吗? - Cuneyt