我有一个使用SidebarListStyle样式(iOS 14中新增)的列表,位于NavigationView中。
struct ContentView: View {
let data = ["One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Ten", "Eleven", "Twelve", "Thirteen", "Fourteen"]
var body: some View {
NavigationView {
List {
Section(header: Text("Section")) {
ForEach(data, id: \.self) { word in
Text(word)
}
}
}
.listStyle(SidebarListStyle())
.navigationBarTitle(Text("Title"), displayMode: .large)
}
}
}
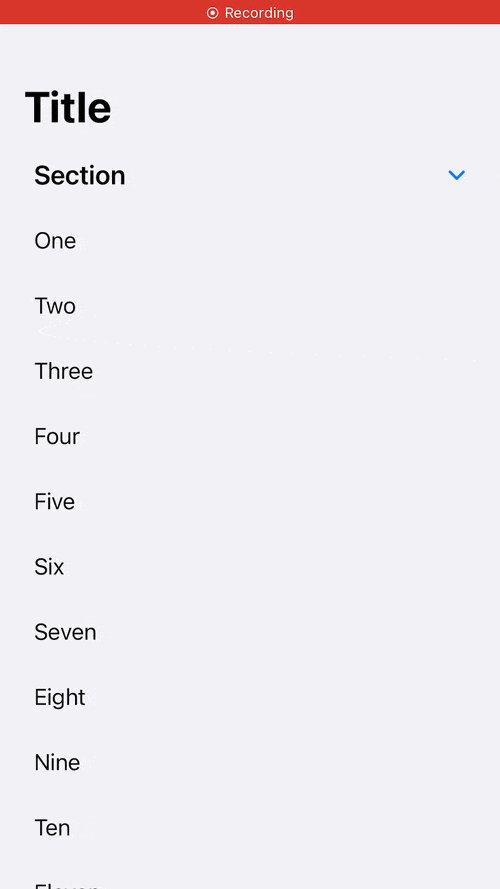
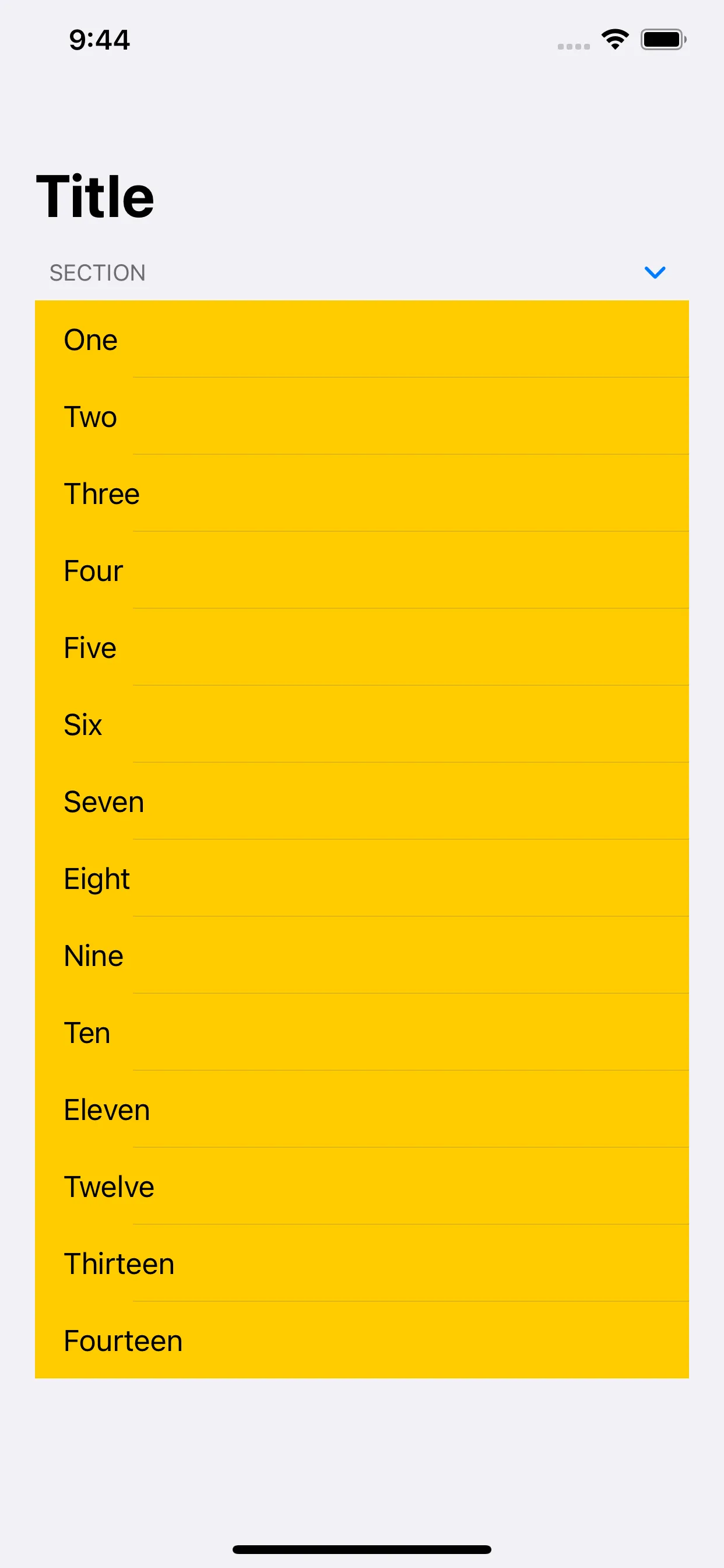
问题在于列表中的每一行都有一个白色矩形,但仅在纵向模式下出现,横向模式下正常。


我不想要这个白色背景,有谁知道如何去除它?此外,在启动应用程序时,似乎会出现故障--起初很好,然后添加了白色背景。
奇怪的是,如果我在NavigationView中添加.navigationViewStyle(StackNavigationViewStyle()),则白色背景消失并且启动良好。
struct ContentView: View {
let data = ["One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine", "Ten", "Eleven", "Twelve", "Thirteen", "Fourteen"]
var body: some View {
NavigationView {
List {
Section(header: Text("Section")) {
ForEach(data, id: \.self) { word in
Text(word)
}
}
}
.listStyle(SidebarListStyle())
.navigationBarTitle(Text("Title"), displayMode: .large)
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
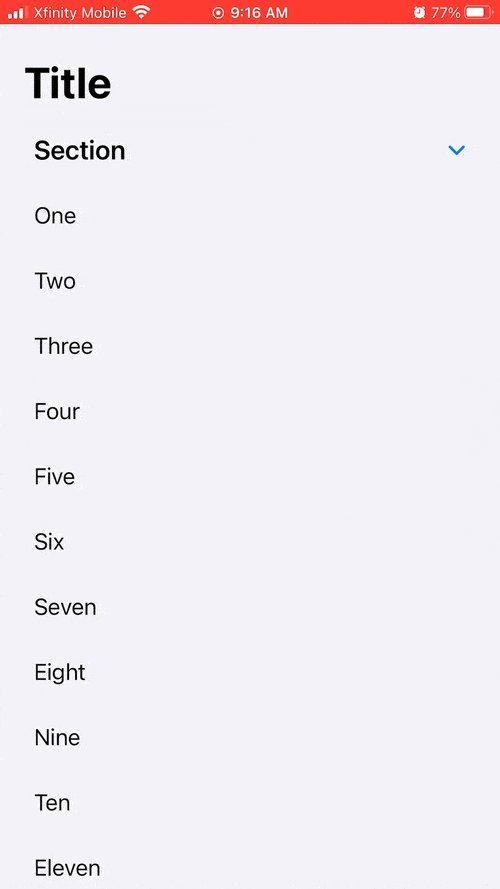
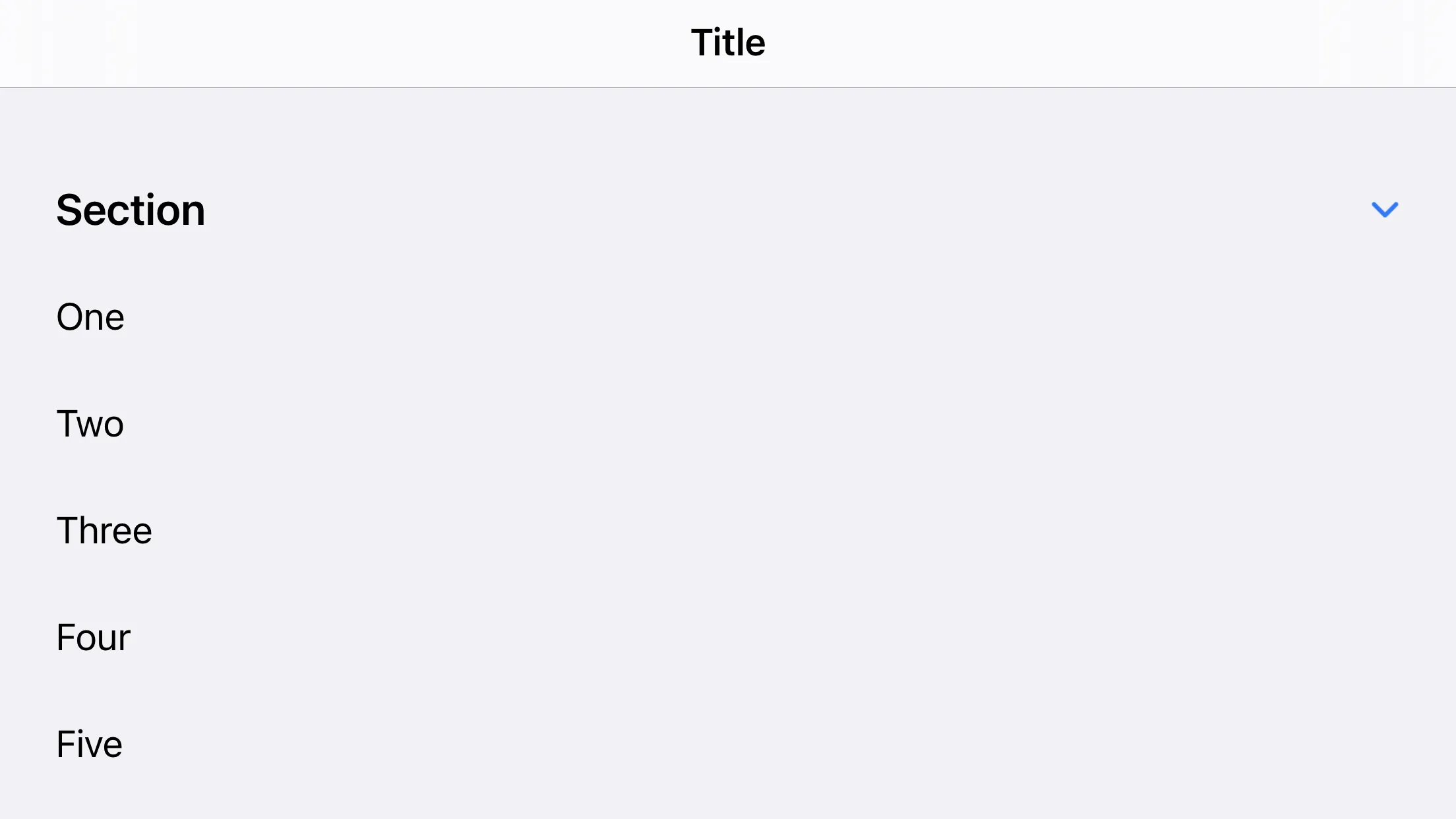
左侧:如何启动,右侧:启动后的外观

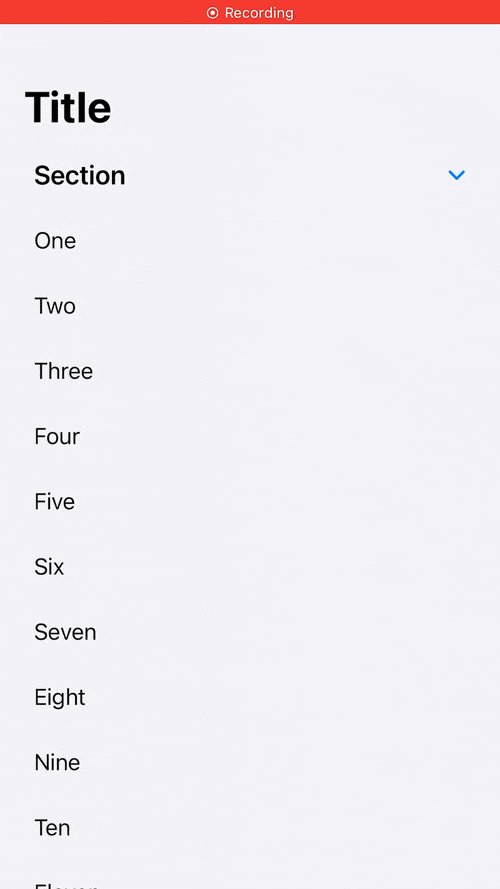
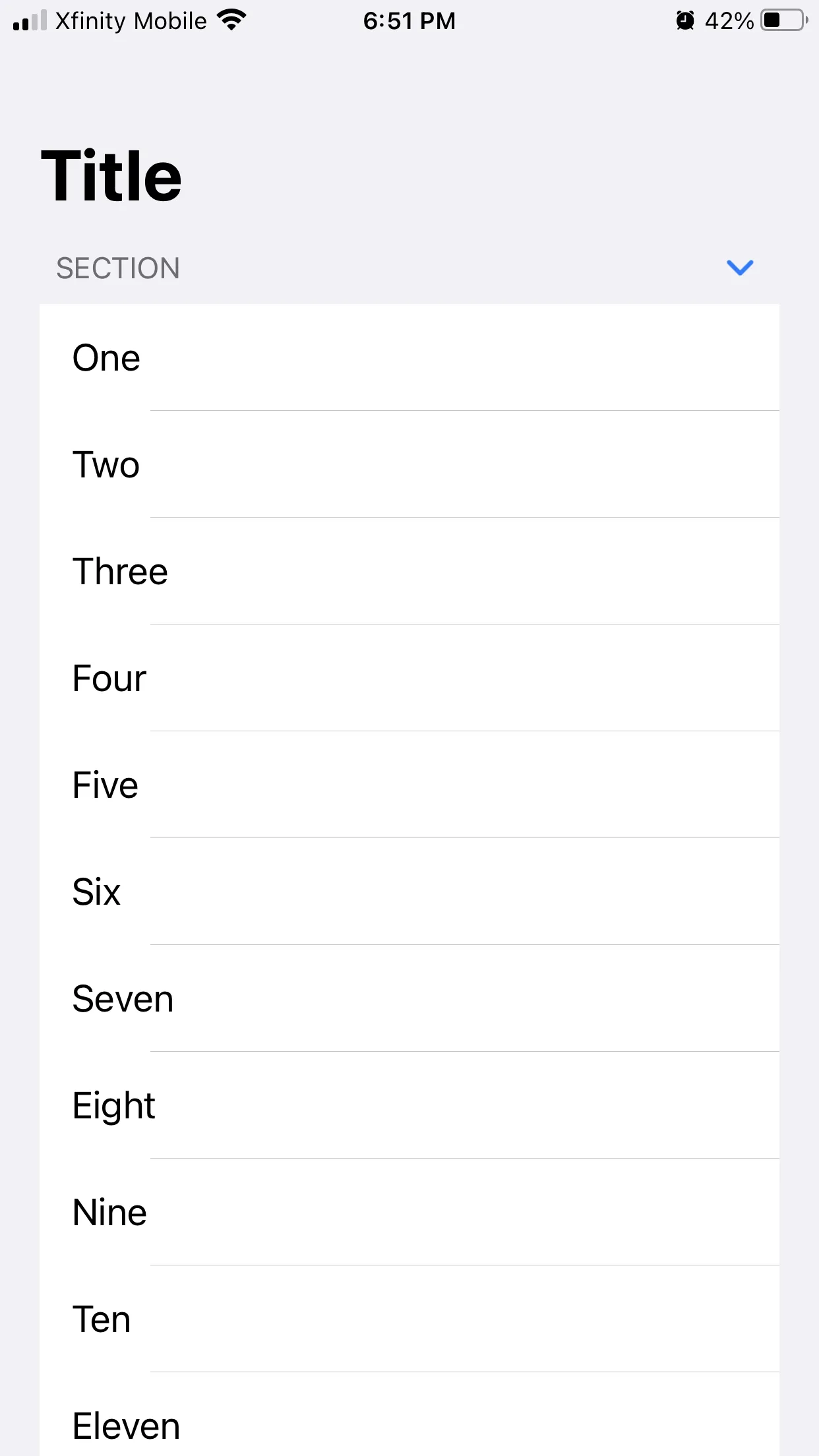
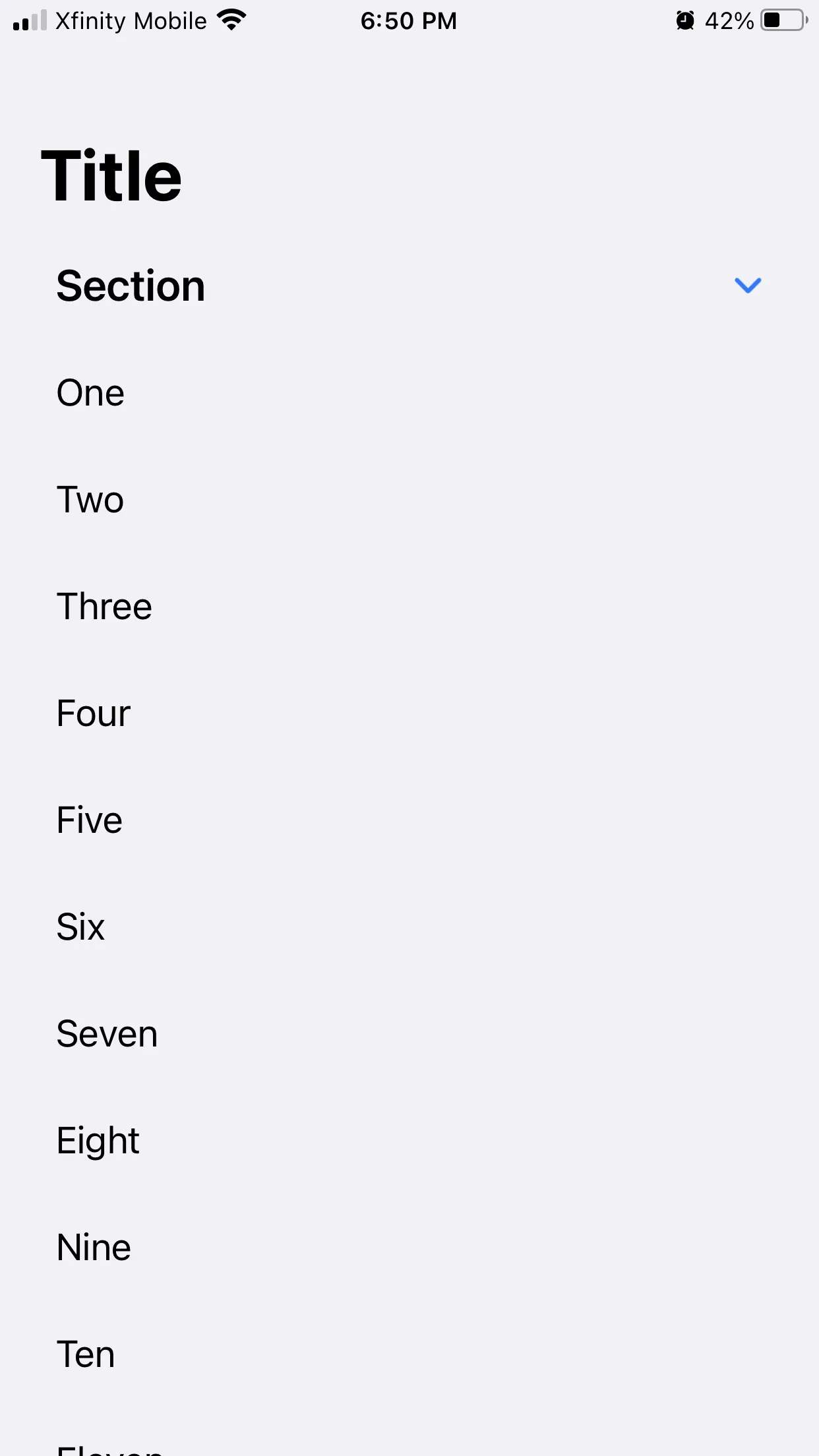
↑ 这是我想要的样子。
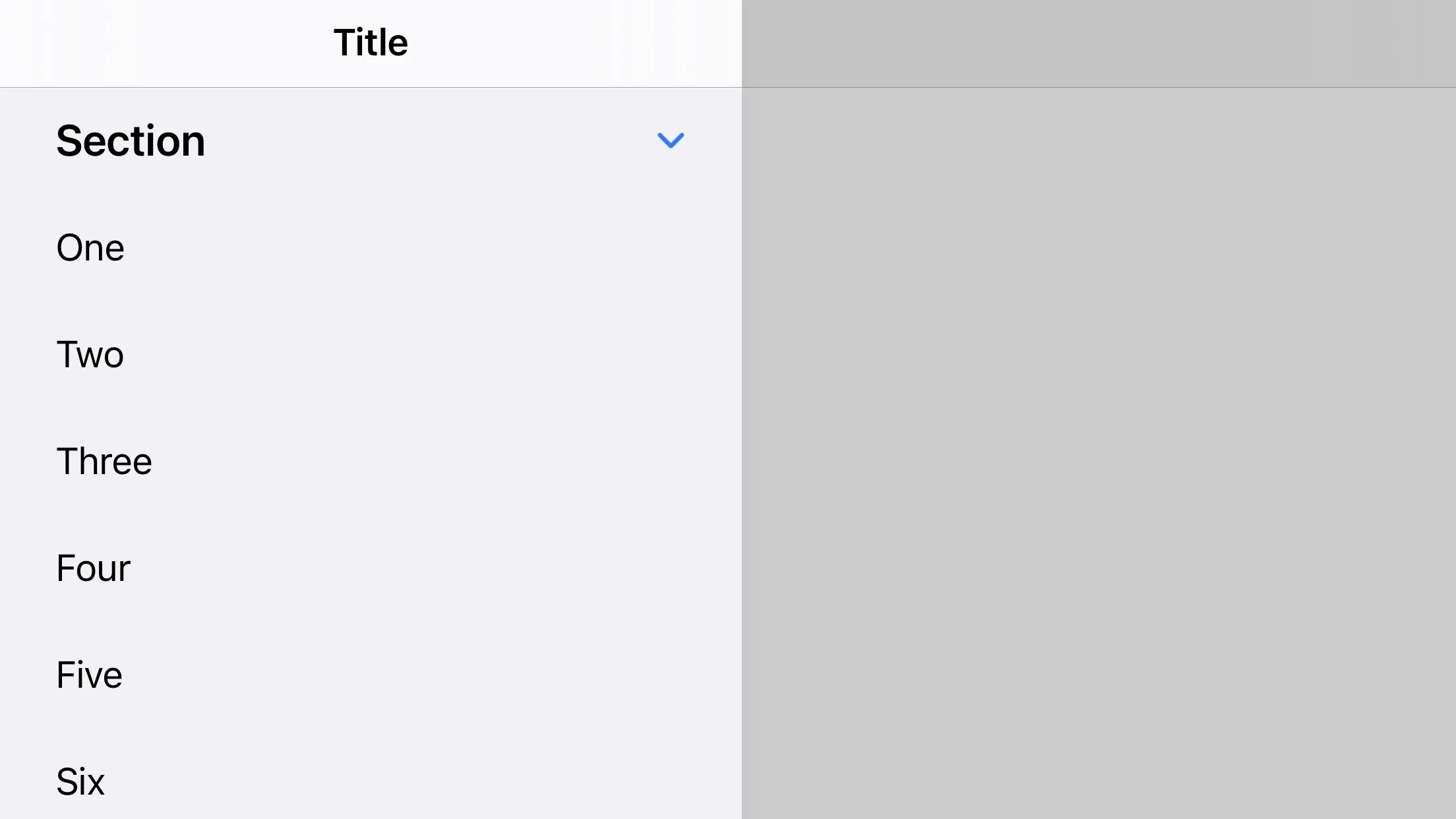
然而,现在横屏模式仅限于全宽度列表,这也不是我想要的。

编辑:@Omid的答案
我添加了一个背景颜色来匹配默认颜色:
Text(word)
.listRowBackground(Color(UIColor.systemGroupedBackground))
但是启动故障仍然存在。
编辑:@pawello2222的答案
运行良好,只是在旋转时有一种奇怪的过渡效果。