我正在开发一个支持竖屏和横屏模式的应用程序。我在Storyboard中使用默认的TabBarController。
NOTE: I am adding custom offset on images
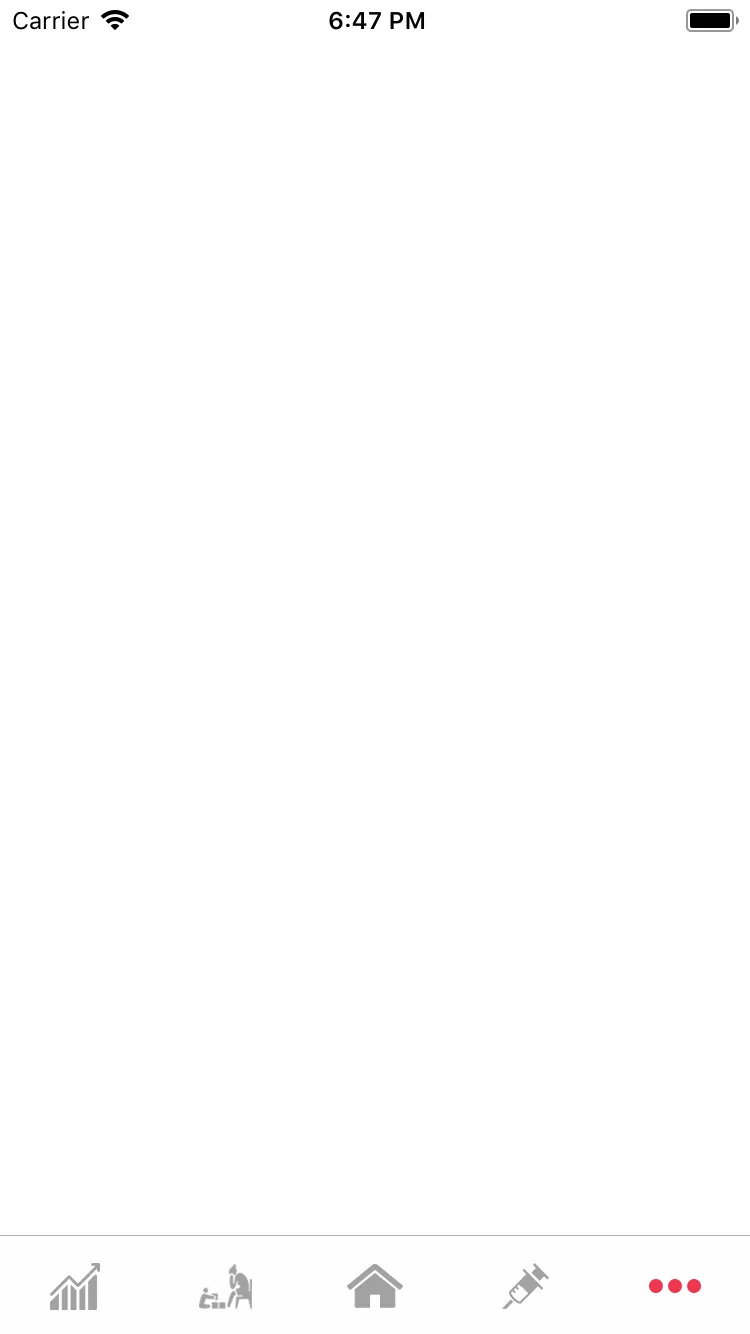
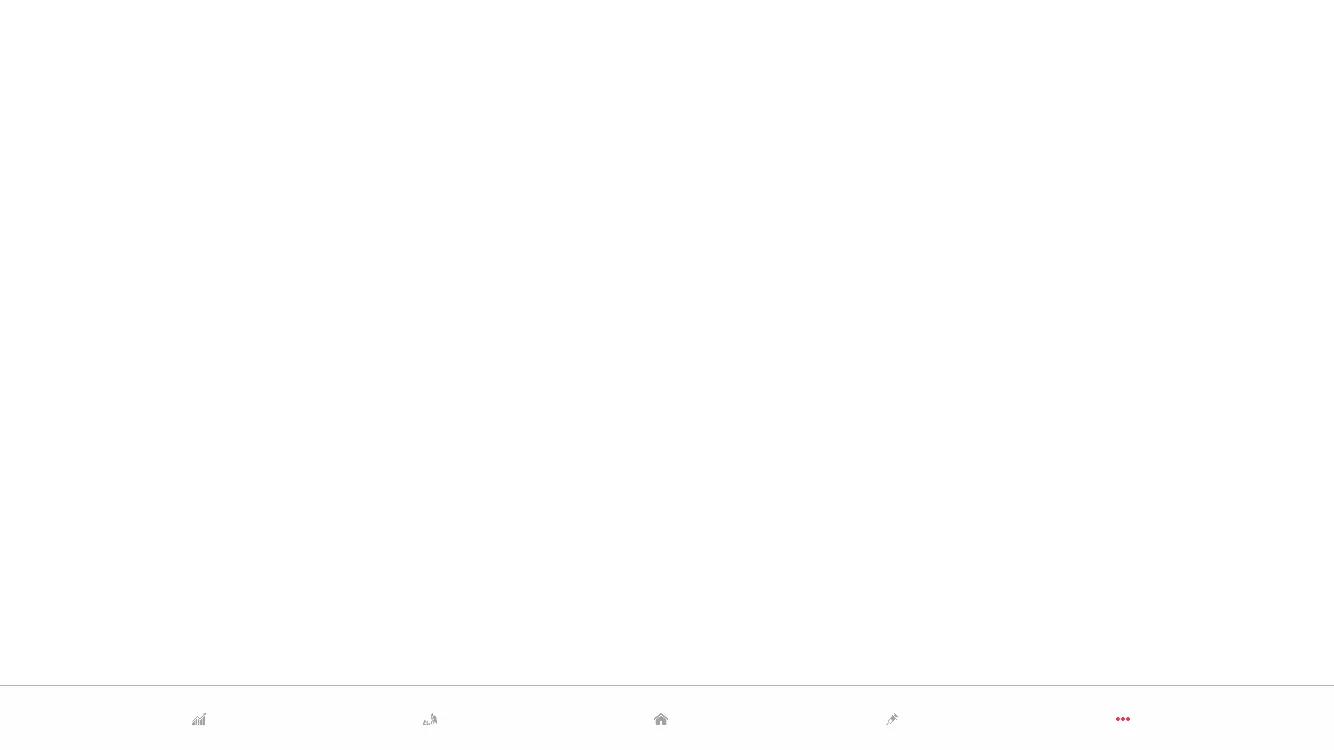
在纵向模式下,选项卡项目的图像大小看起来非常好。 但是当我将设备旋转到横向模式时,选项卡项目的图像显得太小了。 我该如何解决这个问题,以便在横向模式下获得更大的尺寸。 以下是纵向和横向模式的截图。
在横屏模式下有更好的选项卡栏方法吗?
谢谢!
#编辑1 我为横屏模式添加了自定义偏移量(所有偏移量都为负值),大小增加了。但是每次点击大小都会增加。
#编辑2 我从横屏模式中删除了左和右插图,增大的图像大小得到了修复,但是大小又再次减小。
有什么建议吗?