自动布局虽然非常好,但是对于约束条件让我感到头疼。我在 IB 中设计了纵向模式,但是我无法使期望的横向方向正常工作。

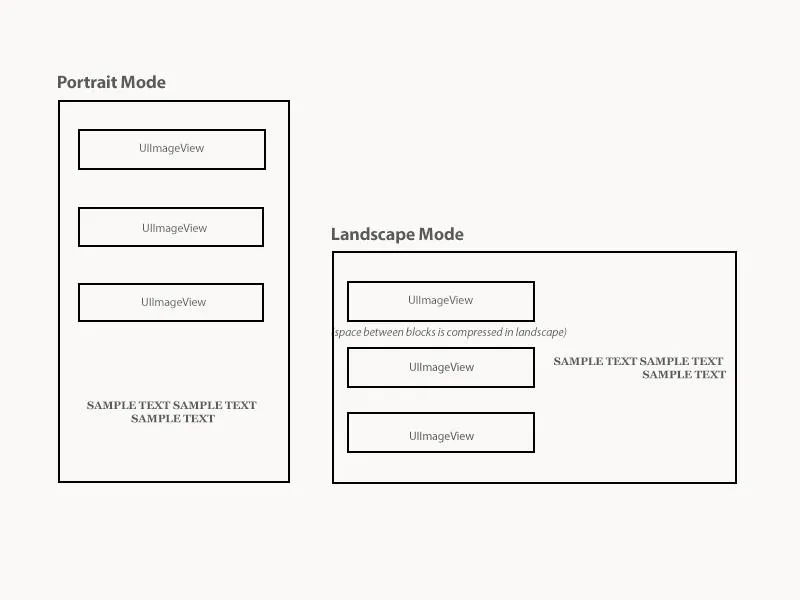
注意当屏幕方向变成横向时,UIImageView 块之间的间距会减小,SAMPLE TEXT 的文本对齐方式会变成右对齐。
目前,我已经添加了一些约束条件使其正常工作。然而,我需要保持 UIImageView 块之间的间距固定,因此在纵向模式下看起来很挤,在横向模式下却很好看(如上图所示)。同样地,当前我的约束条件将文本带到屏幕中央,但它并没有保持右对齐。
使用自动布局是否有可能实现这一点?如果可以,该怎么做呢?非常感谢您的帮助。