我有一个警报列表。当警报被激活时,要求使它们更加显眼。当警报状态发生变化时,我希望在该项周围创建一个脉动的外发光,持续几秒钟,然后让其消失。
我遇到的问题是,似乎无法仅在需要时显示DropShadowEffect。 我尝试将不透明度设置为0,颜色设置为透明,但这似乎会禁用动画。 我考虑使用Style Trigger添加效果,但是我不确定动画完成后如何删除它?
有关如何实现此功能的建议吗?
<Rectangle Grid.Column="1" Grid.Row="0">
<Rectangle.Effect>
<DropShadowEffect ShadowDepth="0" BlurRadius="0" Opacity="0" Color="White" />
</Rectangle.Effect>
<Rectangle.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding="{Binding Value, Converter={StaticResource AlarmConverter}, IsAsync=True}" Value="true">
<DataTrigger.EnterActions>
<BeginStoryboard>
<Storyboard FillBehavior="Stop" >
<DoubleAnimation Storyboard.TargetProperty="Effect.Opacity" To="1" FillBehavior="Stop" />
<ColorAnimation Storyboard.TargetProperty="Effect.Color" To="White" FillBehavior="Stop" />
<DoubleAnimation Storyboard.TargetProperty="Effect.BlurRadius" From="0" To="20" RepeatBehavior="3x" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</DataTrigger.EnterActions>
</DataTrigger>
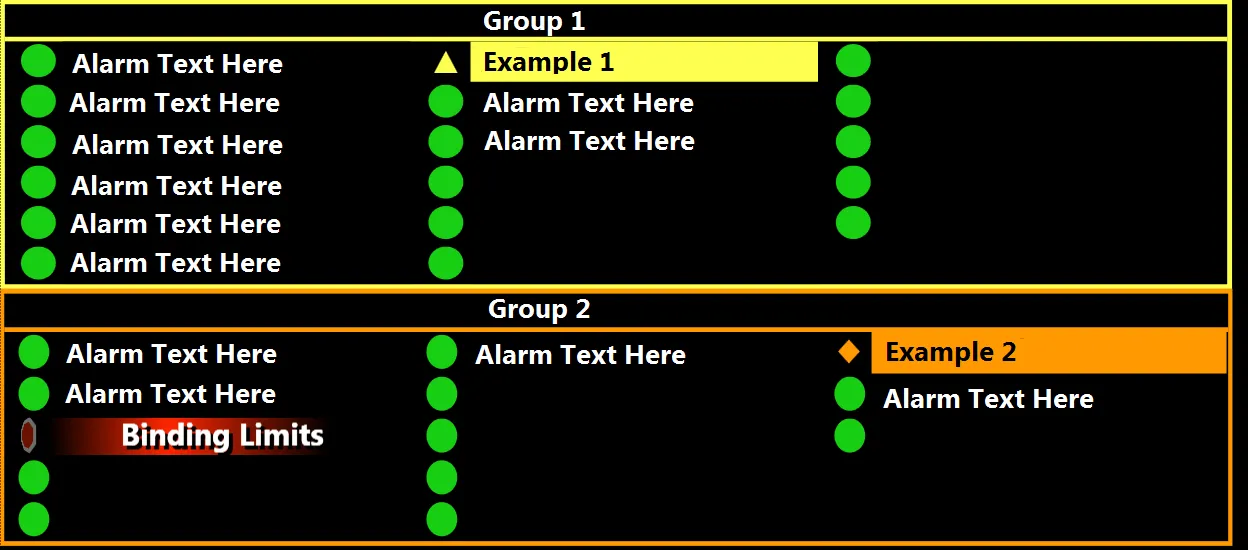
更新 这是屏幕某一部分的示例,由于安全问题我不得不删除了截图中的文字和其他细节,对此我深感抱歉,并将大部分替换为通用文本以提供背景。还有一件事需要注意的是,一般情况下这不会在普通显示器上运行。它通常与其他屏幕一起显示在非常长、非常大的视频墙旁边。

带有“Binding Limits”字样的警报(第一个词已被删除,文本通常不会放置在那里)具有合理的动态滚动渐变,取代了简单的闪烁。此外,在该情况下,警报状态会导致形状旋转。
反馈意见是,当警报状态首次更改(从绿色到黄色或从橙色到红色等)时,他们希望能有一些额外的指示。我有几个不同的想法。我的第一个想法是尝试动画化文本,使其稍微扩展一下,几乎像是跳动。然而,当我尝试扩展时,它仅向右和向下显着扩展,并没有真正给我希望的“膨胀”效果。
另一个想法,我在这里询问,是可能围绕警报项目动画发光边框。当状态改变时,某些东西会在3或4次时变得明亮然后暗淡。不过,我也接受其他想法。我非常喜欢WPF中的动画能力,但我发现很难使用它来表达我的想法。(我认为这需要时间)
更新 尝试将Stroke和StrokeThickness以及效果进行动画处理,虽然有助于使发光效果更加突出,但边框太硬,太明显,特别是当警报颜色为红色时。
<BeginStoryboard>
<Storyboard FillBehavior="Stop">
<DoubleAnimation Storyboard.TargetProperty="StrokeThickness" To="2" />
<ColorAnimation Storyboard.TargetProperty="Stroke.Color" To="White" />
<DoubleAnimation Storyboard.TargetProperty="Effect.Opacity" To="30" />
<ColorAnimation Storyboard.TargetProperty="Effect.Color" To="White" />
<DoubleAnimation Storyboard.TargetProperty="Effect.BlurRadius" From="0" To="100" AutoReverse="True" Duration="00:00:02" RepeatBehavior="3x" />
</Storyboard>
</BeginStoryboard>
更新 为整个闹钟演示了一个外发光效果,但被认为太过微妙。目前正在考虑用跳舞的7up小点代替...(并不是真的)
