我希望在一个固定尺寸(100px x 100px)的div中展示任意大小(不同宽度和高度)的图片,同时保持其原始比例。我还希望将图片居中对齐到div中心。我已经尝试了一些方法,但是不同宽度和高度的图片(第六幅)如果不改变其长宽比就无法居中对齐。
<html>
<style>
.A{
border:1px dotted black;
display:inline-block;
}
.B{
border:1px solid black;
display:inline-block;
width: 100px;
height:100px;
overflow:hidden;
}
.C{
border:1px solid black;
display:inline-block;
width: 100px;
height:100px;
overflow:hidden;
}
</style>
1
<div class="A">
<img src="man-profile.png">
</div>
2
<div class="B">
<img src="man-profile.png">
</div>
3
<div class="B">
<img src="man-profile.png" style="width:100;">
</div>
4
<div class="C">
<img src="picture.png" style="width:100;">
</div>
5
<div class="C">
<img src="picture.png" style="height:100;">
</div>
6
<div class="C">
<img src="picture.png" style="height:100; width:100%">
</div>
</html>
以下是您需要翻译的内容:
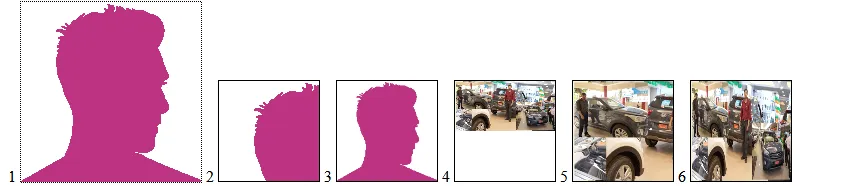
下面附上图片:

img {max-width:100%}- UncaughtTypeError