我刚开始接触Flutter,很喜欢它,但不太能熟练地构建布局。
我正在开发一个包含卡片列表的应用程序。 每张卡片都在一个容器内,包含一张图片(固定高度和宽度)和一段文本。
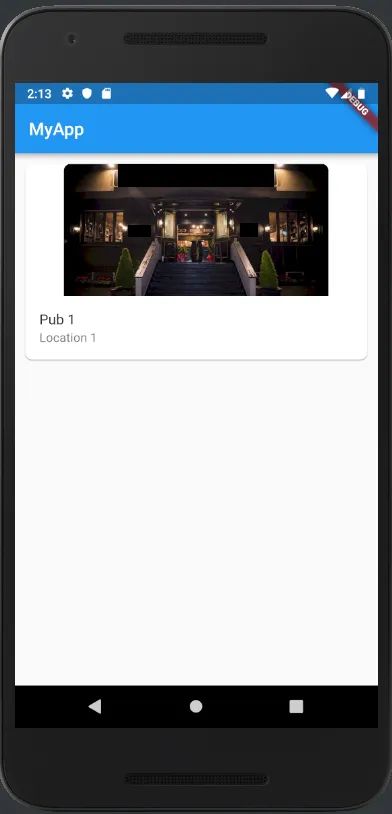
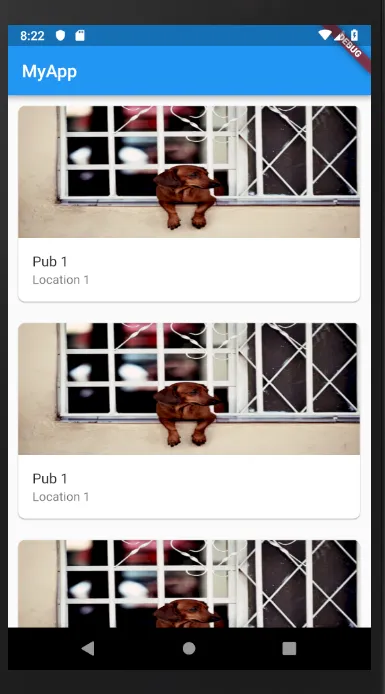
我无法正确地将图片放置在卡片内。我希望这张图片覆盖整个盒子的宽度。 谢谢。
这是代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'MyApp';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView(
children: <Widget>[
Container(
margin:EdgeInsets.all(8.0),
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(8.0))),
child: InkWell(
onTap: () => print("ciao"),
child: Column(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8.0),
topRight: Radius.circular(8.0),
),
child: Image.asset(
'img/britannia.jpg',
width: 300,
height: 150,
fit:BoxFit.fill
),
),
ListTile(
title: Text('Pub 1'),
subtitle: Text('Location 1'),
),
],
),
),
),
),
],
),
),
);
}
}