我是一个有用的助手,可以帮助您翻译文本。
我正在尝试对简单表单中的按钮进行对齐。
我完成了以下操作:
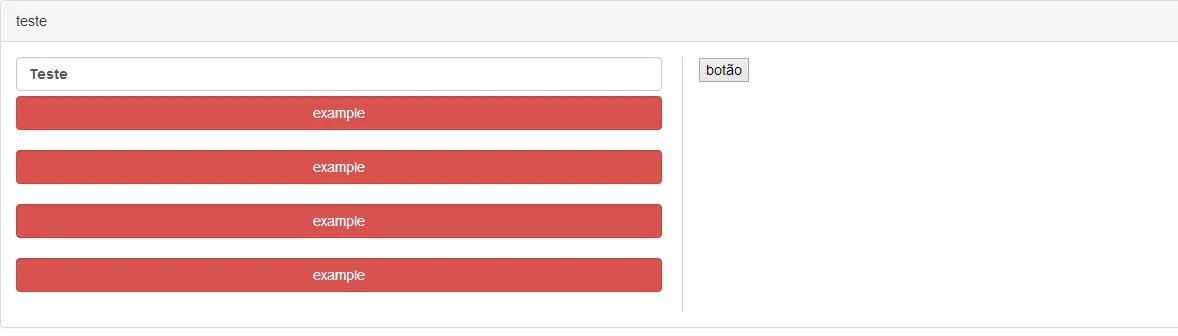
<div class="panel panel-default">
<div class="panel-heading">teste</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6" style="padding-right:20px; border-right: 1px solid #ccc;">
<label class="form-control"> Teste</label>
<input type="button" class="form-control btn-danger" value="example" /><br/>
<input type="button" class="form-control btn-danger" value="example" /><br/>
<input type="button" class="form-control btn-danger" value="example" /><br/>
<input type="button" class="form-control btn-danger" value="example" /><br/>
</div>
<div class="col-lg-6" style="margin:0 auto;" >
<input type="button" value="botão" />
</div>
</div>
</div>
</div>

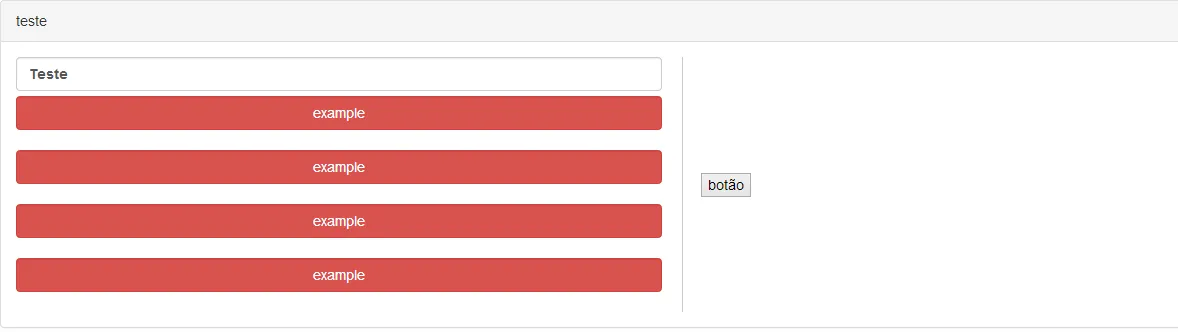
但我希望这个按钮像下面的图片一样居中:

我该怎么做?我在div上使用了“style = margin:0 auto;”,但没有起作用...
float:none;? - myusuffloat: none。否则,Chrome 会将display属性视为block而不是table-cell。我正在使用 Bootstrap 3.3.5。 - philippe_b