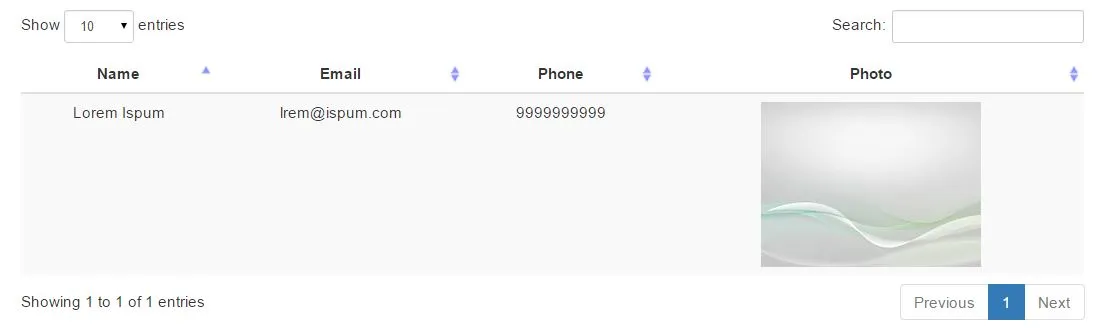
我想显示一个有4列的表格,其中一列是图片。以下是快照:
我想将文本垂直居中对齐,但是css似乎不起作用。 我已经使用了bootstrap响应式表格。 我想知道为什么我的代码无效,以及正确的方法是什么。
以下是表格的代码
CSS
img {
height: 150px;
width: 200px;
}
th, td {
text-align: center;
vertical-align: middle;
}
HTML
<table id="news" class="table table-striped table-responsive">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Photo</th>
</tr>
</thead>
<tbody>
<?php
$i=0;
foreach ($result as $row)
{ ?>
<tr>
<td>
<?php echo 'Lorem Ispum'; ?>
</td>
<td>
<?php echo 'lrem@ispum.com'; ?>
</td>
<td>
<?php echo '9999999999'; ?>
</td>
<td>
<?php echo '<img src="'. base_url('files/images/test.jpg').'">'; ?>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<table class="table vertical-align">,并使用该类别略微增加选择器的特异性,table.vertical-align > tbody > tr > td {}。您也可以使用.table.vertical-alilgn > tbody > tr > td {},但其特异性比第一选项高。如果可能,我总是尽量少增加CSS选择器的特异性。请注意,第一选项选择具有.vertical-align的表元素,而第二选项选择具有.table和.vertical-align类的元素。 - hungerstar