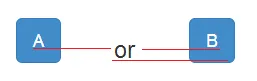
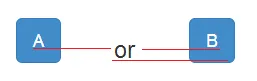
我在使用Bootstrap的行时遇到了问题,我的按钮与行文本垂直对齐不上。以下是问题的示例:


<div class="col-md-2 text-right">
<button class="btn btn-lg btn-primary" type="button">A</button>
</div>
<div class="col-md-1 text-center">
<h3>or</h3>
</div>
<div class="col-md-2 text-left">
<button class="btn btn-lg btn-primary" type="button">B</button>
</div>
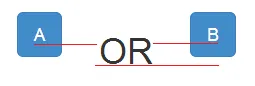
如果我将文本放大,文字甚至会超出按钮的范围,就像这样:

<div class="col-md-1 text-center">
<h1>OR</h1> <!-- H1 now! -->
</div>
有没有办法让“或”底部与按钮文本的底部对齐?或者只是让文本与按钮居中?谢谢!
更新:根据要求,这里有一个JSFiddle:http://jsfiddle.net/Dk37C/1/(你需要拉伸右侧显示来查看行为)