如何在浏览器中解码rosbridge数据?
到目前为止,我已经能够解码以下类型:
- 未压缩的原始RGB
- 未压缩的原始深度
- JPEG压缩的RGB
我的问题现在是解码压缩深度和PointCloud2数据。据我所知,数据被编码为base64。深度图像已经压缩为mono16 PNG格式。我尝试了许多不同的方法,但没有一种方法能够解决问题。深度图像应该包含307200个每个16位深度值。
我不想将这些数据显示在像ros3djs或webviz这样的工具中(无法弄清楚它们如何进行解码)。我想解码数据并在自己的分析中使用它。
重现步骤:
这是一个示例文件。它包含了 JSON 消息的数据字段:https://drive.google.com/file/d/18ZPpWrH9TKtPBbevfGdceZVpmmkiP4bh/view?usp=sharing
或者
- 确保您有一个设备发布或播放 rosbag
- roslaunch rosbridge_server rosbridge_websocket.launch
- 启动您的网页,并确保您在脚本标记中添加了 roslibjs
我的网页的 JS 简化为以下内容:
var ros = new ROSLIB.Ros({
url: 'ws://127.0.0.1:9090'
});
var depthListener = new ROSLIB.Topic({
ros: ros,
name: '/camera/color/image_raw/compressedDepth',
messageType: 'sensor_msgs/CompressedImage'
});
var pointCloudListener = new ROSLIB.Topic({
ros: ros,
name: '/camera/depth/color/points',
messageType: 'sensor_msgs/PointCloud2'
});
depthListener.subscribe(function (message) {
console.log(message);
depthListener.unsubscribe();
});
pointCloudListener.subscribe(function (message) {
console.log(message);
pointCloudListener.unsubscribe();
});
我已将这两个主题设置为在第一条消息后取消订阅,以便我的控制台不会被淹没。
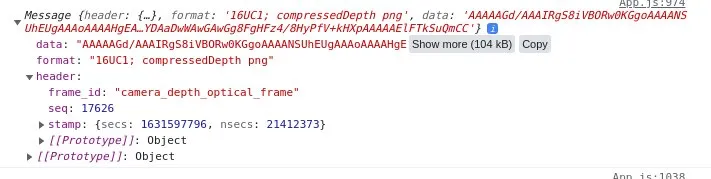
提供了深度图像的控制台日志截图。
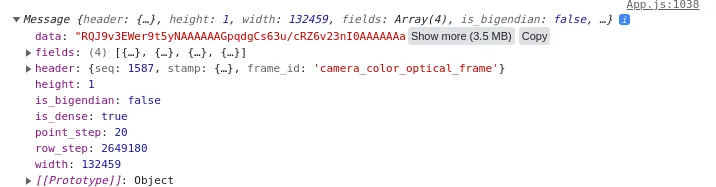
并且对于点云
这是我目前的代码,但是onload函数从未触发。
image = new Image();
image.src = "data:image/png;base64, " + message.data
image.onload = function(){
image.decode().then(() =>{
if(image.width != 0 && image.height != 0){
canvas.width = image.width;
canvas.height = image.height;
ctx = canvas.getContext('2d');
ctx.drawImage(image, 0, 0);
image_data = canvas.getContext('2d').getImageData(0,0, 640,480).data;
}
});
}
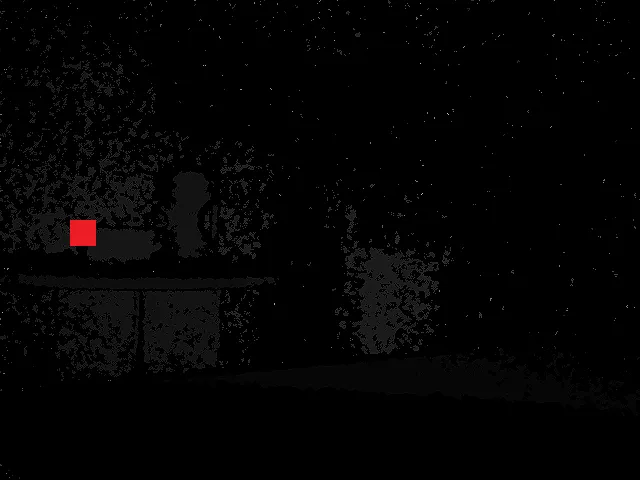
我认为 this 中的opencv代码用于压缩图像。 这条消息本质上可以被视为一张16位灰度图像。
如果我可以提供具体信息,请评论更新问题。
提前感谢。