

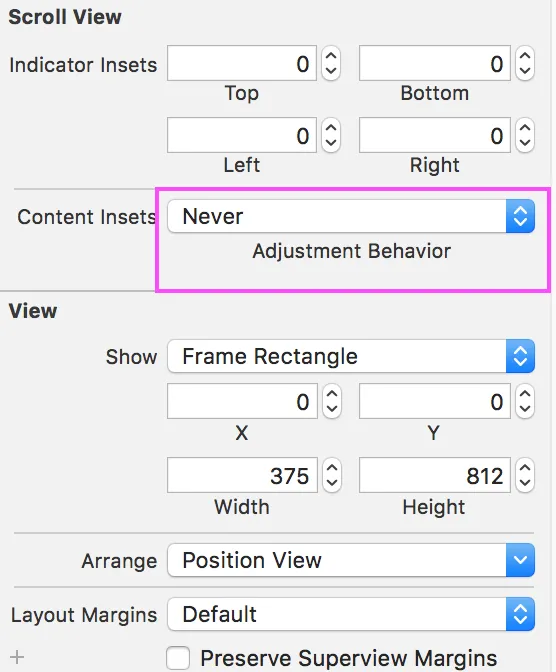
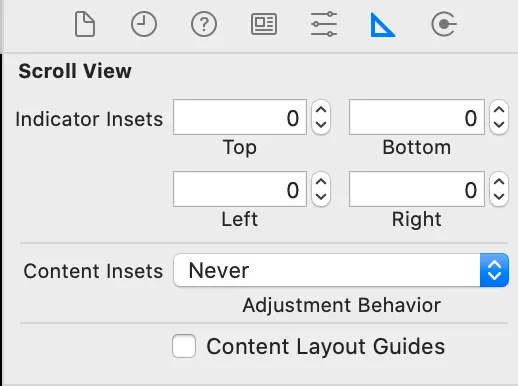
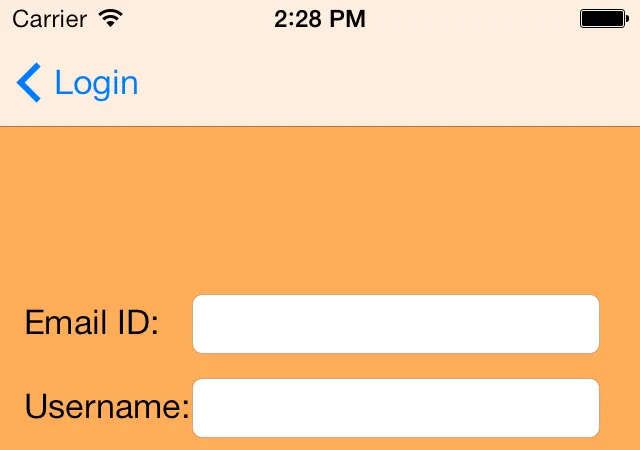
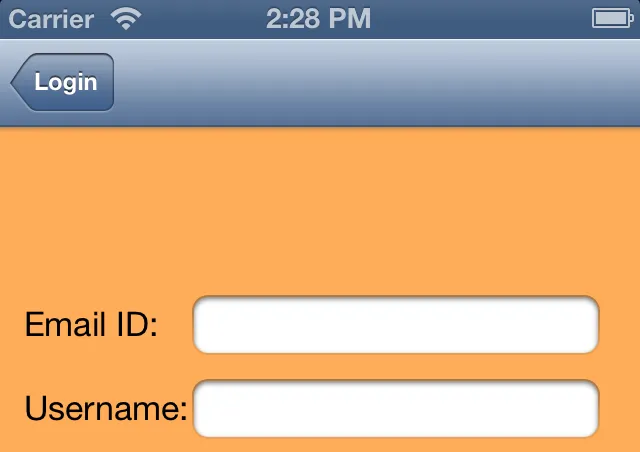
我已经关闭了自动布局(Autolayout),并且视图控制器(viewcontroller)嵌入导航控制器(navigation controller)中。 我正在使用 Xcode 5 和 Storyboard。 我不明白为什么它会从顶部留出空间。 实际上,在storyboard中,我将标签正好放在导航栏下方。 但是当我在模拟器上运行时,它会从顶部留出空间。 解决这个问题的其中一种方法是:
-(void)viewWillLayoutSubviews
{
self.scrollViewMain.frame = CGRectMake(0, -70, 320, 800);
self.scrollViewMain.contentSize = CGSizeMake(320, 800);
}
但是我是否错过了一些非常简单的方法。