UIToolbar的显示方式,使其在顶部显示1像素的细线。在某些情况下,这会造成视觉上的干扰,并且似乎没有任何公共API可以删除它。设置shadowImage无效。
我正在寻找一种相对清晰的方法来删除细线,并保持普通的背景模糊。
UIToolbar的显示方式,使其在顶部显示1像素的细线。在某些情况下,这会造成视觉上的干扰,并且似乎没有任何公共API可以删除它。如果你设置youBar.clipsToBounds = YES,发际线就会消失。
希望这能有所帮助。
[编辑]
关于navigationBar底部的发际线,这里的解决方案https://dev59.com/qWMl5IYBdhLWcg3wwZEq#18180330也非常有效。
for (UIView *subView in [self.toolbar subviews]) {
if ([subView isKindOfClass:[UIImageView class]]) {
// Hide the hairline border
subView.hidden = YES;
}
}
- (void)viewDidLoad {
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc]init] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [[UIImage alloc ]init];
}
self.clipsToBounds = true
可以在运行时属性中为工具栏进行设置。这将隐藏细线。iOS 7和8已经验证。
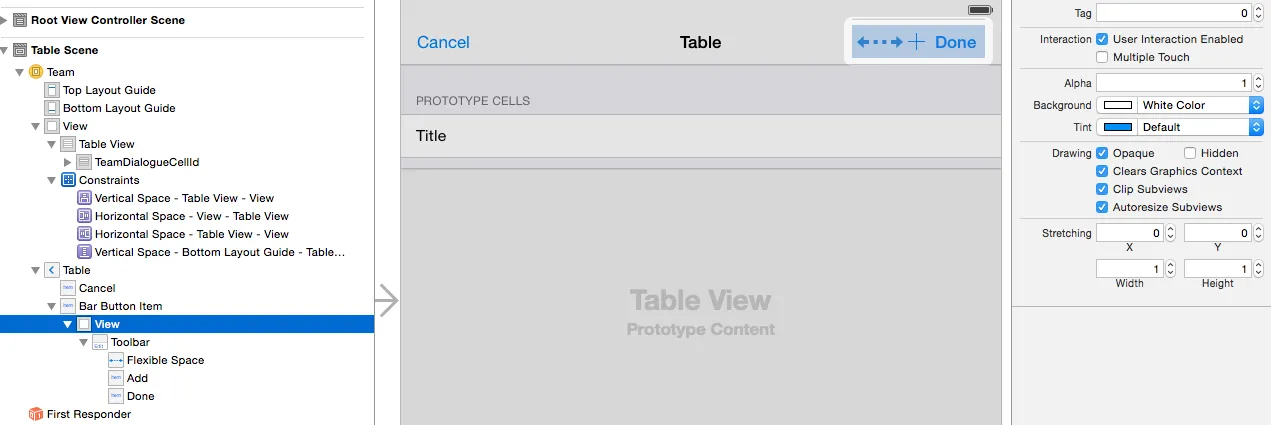
在Storyboard中可以很容易地解决这个问题:
选择作为UIBarButtonItem容器添加的视图,设置它的“剪切子视图”并运行应用程序。

虽然不完全符合您的要求,但这个答案肯定会对某些人有所帮助。
如果您想要改变UINavigationBar或UIToolbar底部边框(阴影)的颜色而不是隐藏它,您应该将背景图像和阴影图像设置为您的工具栏。
更改UINavigationBar的底部边框(阴影)
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"yourImageName"] forBarMetrics:UIBarMetricsDefault]; [self.navigationController.navigationBar setShadowImage:[UIImage imageNamed:@"yourImageName]];
更改UIToolbar的底部边框(阴影)
[yourToolBar setBackgroundImage:[UIImage imageNamed:@"yourImageName"] forToolbarPosition:UIBarPositionBottom barMetrics:UIBarMetricsDefault];
[yourToolBar setShadowImage:[UIImage imageNamed:@"yourImageName"] forToolbarPosition:UIBarPositionBottom];
[self.navigationController.navigationBar setShadowImage:[UIImage new]];
虽然有点hacky,但通过子类化 UITabBar 并覆盖 - (void)addSubview: 方法,我们可以完全防止发际线分隔符添加到视图层次结构中:
- (void)addSubview:(UIView *)view {
if ([view isKindOfClass:[UIImageView class]] && view.bounds.size.height < 2.0f) {
return;
}
[super addSubview:view];
}
UITabBar 不会将视图剪裁到边界,这对于大型中心按钮或其他 UI 组件的效果非常重要。TOOLBAR.subviews
.filter { $0 is UIImageView }
.forEach { $0.hidden = true }
或者:
for case let imageView is UIImageView in TOOLBAR.subviews {
imageView.hidden = true
}
在我的情况下,我无法通过Storyboard让它正常工作。最终,我使用外观代理来消除所有工具栏阴影:
[[UIToolbar appearance] setClipsToBounds:YES];
.barStyle = -1结合使用可实现完全不可见的工具栏(IAS HIG 不确定)。 - user246672