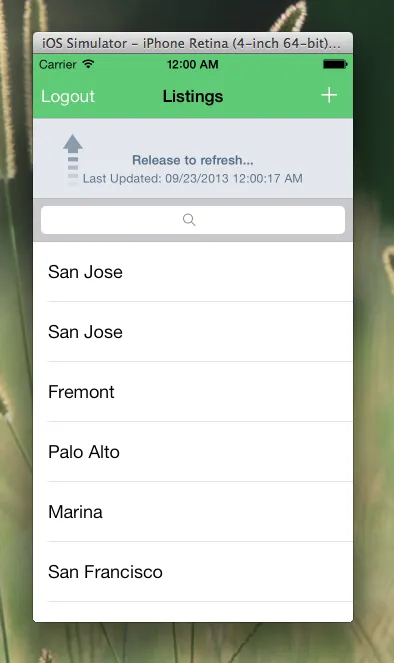
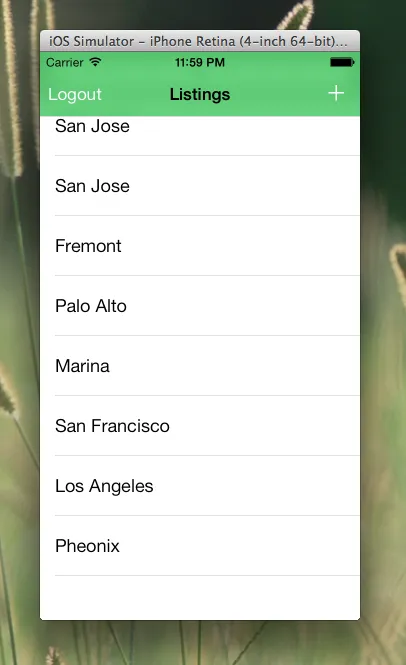
更新到Xcode 5后,我应用程序中所有视图中的导航栏都向下移动了。以下是一些截图,第一张显示了下拉视图中的所有内容,第二张显示了所有未变动的内容。搜索栏应从导航栏开始。


有人知道我怎么能解决这个问题吗?
编辑:我之前尝试过这个建议:
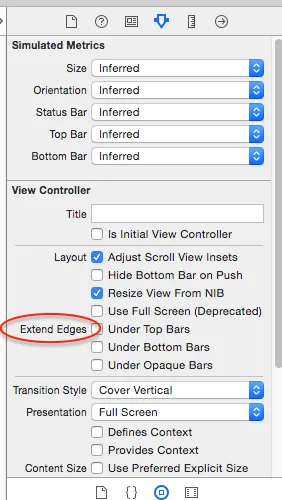
if ([self respondsToSelector:@selector(edgesForExtendedLayout)])
self.edgesForExtendedLayout = UIRectEdgeNone;
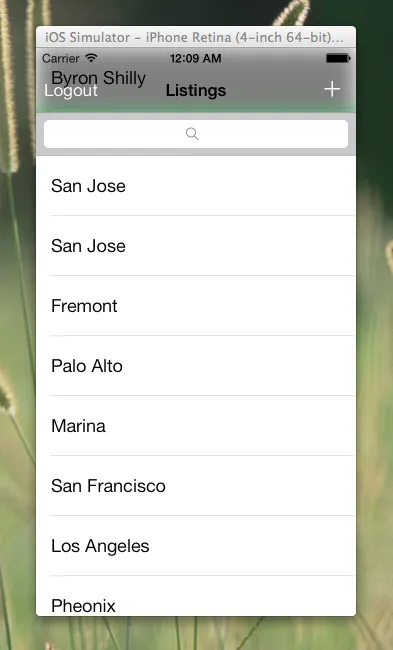
但它会产生非常奇怪的结果。

这可能是因为我在这个视图控制器下有一个“滑动菜单”,由于导航栏的透明度而出现。