之前,我的项目使用的是iOS 6.1。最近我切换到了iOS 7。因为有很多变化,我更新了我的代码。但是我观察到了一个奇怪的现象:每个屏幕上的视图都被导航栏遮盖了。重新定位视图可以解决iOS 7的问题,但会在旧版iOS上引起问题。
有人能解释一下原因吗?为什么会发生这种情况?iOS 7有什么改变导致了这个问题?
非常感谢任何帮助。
之前,我的项目使用的是iOS 6.1。最近我切换到了iOS 7。因为有很多变化,我更新了我的代码。但是我观察到了一个奇怪的现象:每个屏幕上的视图都被导航栏遮盖了。重新定位视图可以解决iOS 7的问题,但会在旧版iOS上引起问题。
有人能解释一下原因吗?为什么会发生这种情况?iOS 7有什么改变导致了这个问题?
非常感谢任何帮助。
尝试使用navigationBar.translucent = NO;,在iOS7中默认为YES。
同时,查看一下UINavigationBar文档中的这个部分也很好:
iOS 7上的新行为。默认值为YES。您可以通过将属性设置为NO来强制使用不透明的背景。如果导航栏有自定义背景图像,则默认值是从图像的alpha值推断出来的 - 如果任何像素的alpha <1.0,则为YES。如果您向具有不透明自定义背景图像的bar发送setTranslucent:YES,则会对该图像应用小于1.0的系统不透明度。如果您向带有半透明自定义背景图像的bar发送setTranslucent:NO,则将使用barTintColor(如果已定义)提供图像的不透明背景,否则为UIBarStyleBlack或UIBarStyleDefault的黑色或白色。
编辑:
如果在运行较旧版本的iOS设备/模拟器中运行项目,则设置“navigationBar.translucent”值会导致异常。
因此,您可以添加以下版本检查:
float systemVersion = [[[UIDevice currentDevice] systemVersion] floatValue];
if (systemVersion >= 7.0)
{
navigationBar.translucent = NO;
}
另一个选项是设置:
vc.edgesForExtendedLayout = UIRectEdgeNone;
Swift 3:
:vc.edgesForExtendedLayout = []
你可以在你的viewController中,防止你的视图进入导航栏下方:
self.edgesForExtendedLayout = UIRectEdgeNone;
Swift 3+:
self.edgesForExtendedLayout = []
如果你的应用程序不需要半透明的导航栏,你可以在iOS7和iOS6上进行修复而无需更改代码。
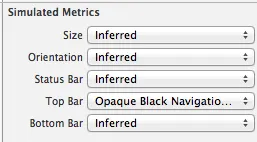
在Storyboard中选择你的导航控制器,然后打开“属性检查器”。然后在“模拟指标”下设置“顶部工具栏”为某个值,但不要设置为“translucent(半透明)”:

现在,在iOS6和iOS7上,你的视图将具有与以前相同的定位。
这个列表上的第七点可以解决问题。你仍然需要像@null的回答一样将其包装在iOS 7检查代码中:
float systemVersion = [[[UIDevice currentDevice] systemVersion] floatValue];
if (systemVersion >= 7.0) {
viewController.edgesForExtendedLayout = UIRectEdgeNone;
}
使用此属性来避免您的 Swift VC 中状态栏重叠:
self.edgesForExtendedLayout = []
Objective C
self.edgesForExtendedLayout = UIRectEdgeNone;
查找此键:UIViewControllerBasedStatusBarAppearance。
它在您的应用程序的info PLIST文件中使用,并将显示为:
基于视图控制器的状态栏外观
这将允许您控制状态栏的外观。有许多关于状态栏的API更改,请查看文档了解新的UIViewController方法,例如:
- (void)prefersStatusBarHidden;
self.edgesForExtendedLayout = .None
对于我来说,实现透明的导航栏最好的方法是改变导航栏的shadowImage和backgroundImage。
navigationController?.navigationBar.isTranslucent = true
navigationController?.navigationBar.backgroundColor = nil
navigationController?.navigationBar.setBackgroundImage(UIImage(named: "navBarBackground")?.resizableImage(withCapInsets: .zero, resizingMode: .stretch), for: .default)
navigationController?.navigationBar.shadowImage = UIImage()