我们正在对我们的应用程序进行重大改写,以支持iOS 6和iOS 7的用户界面。我们应用程序的闪屏界面包括一个模态视图控制器,具有
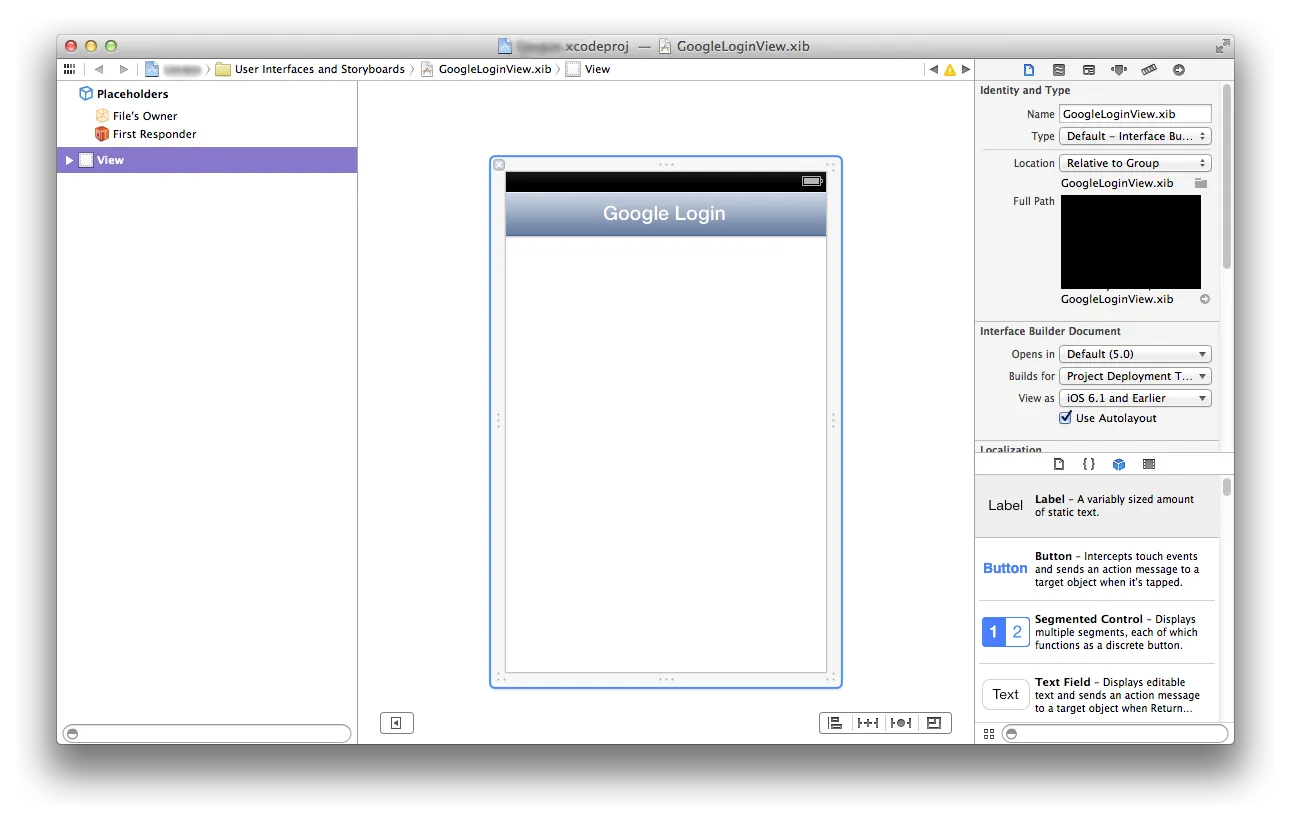
在Xcode 5中:
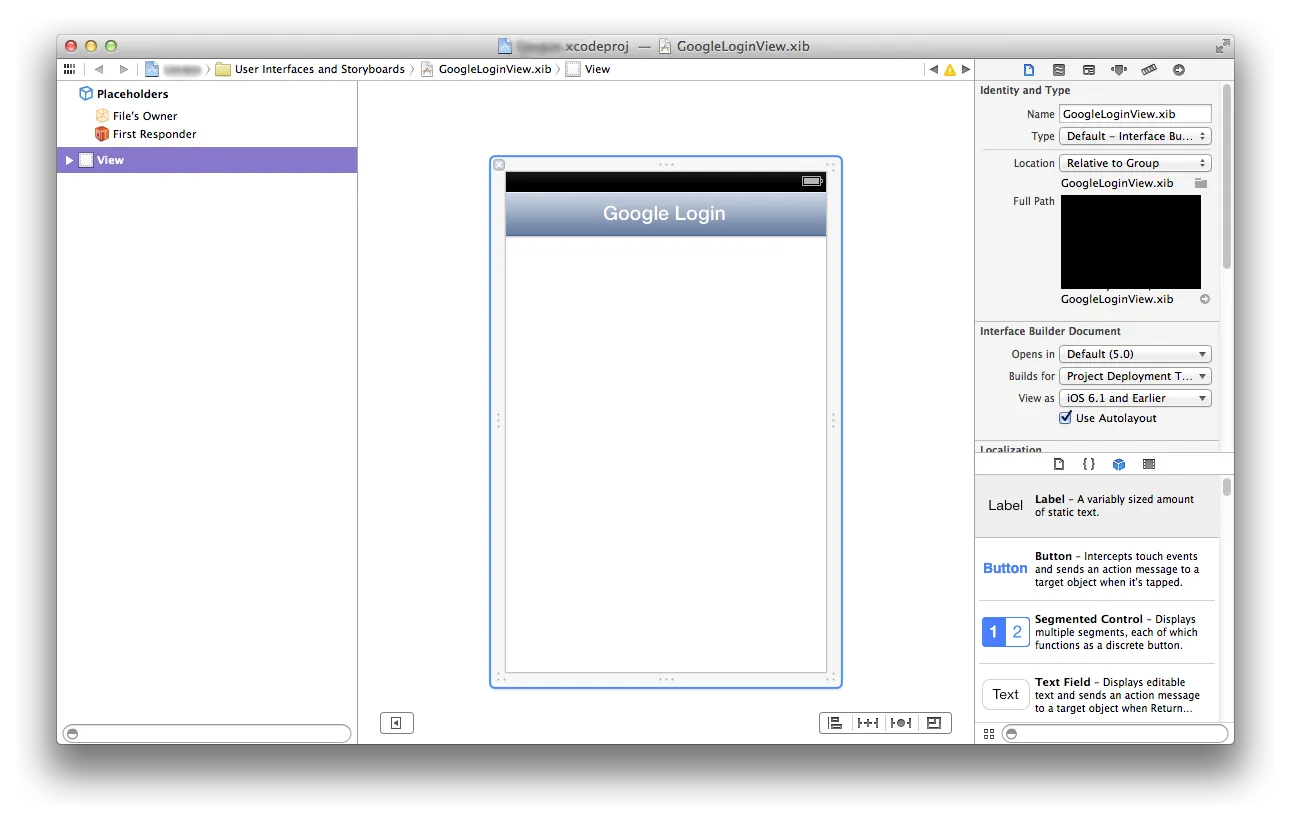
iOS 6: iOS 7:
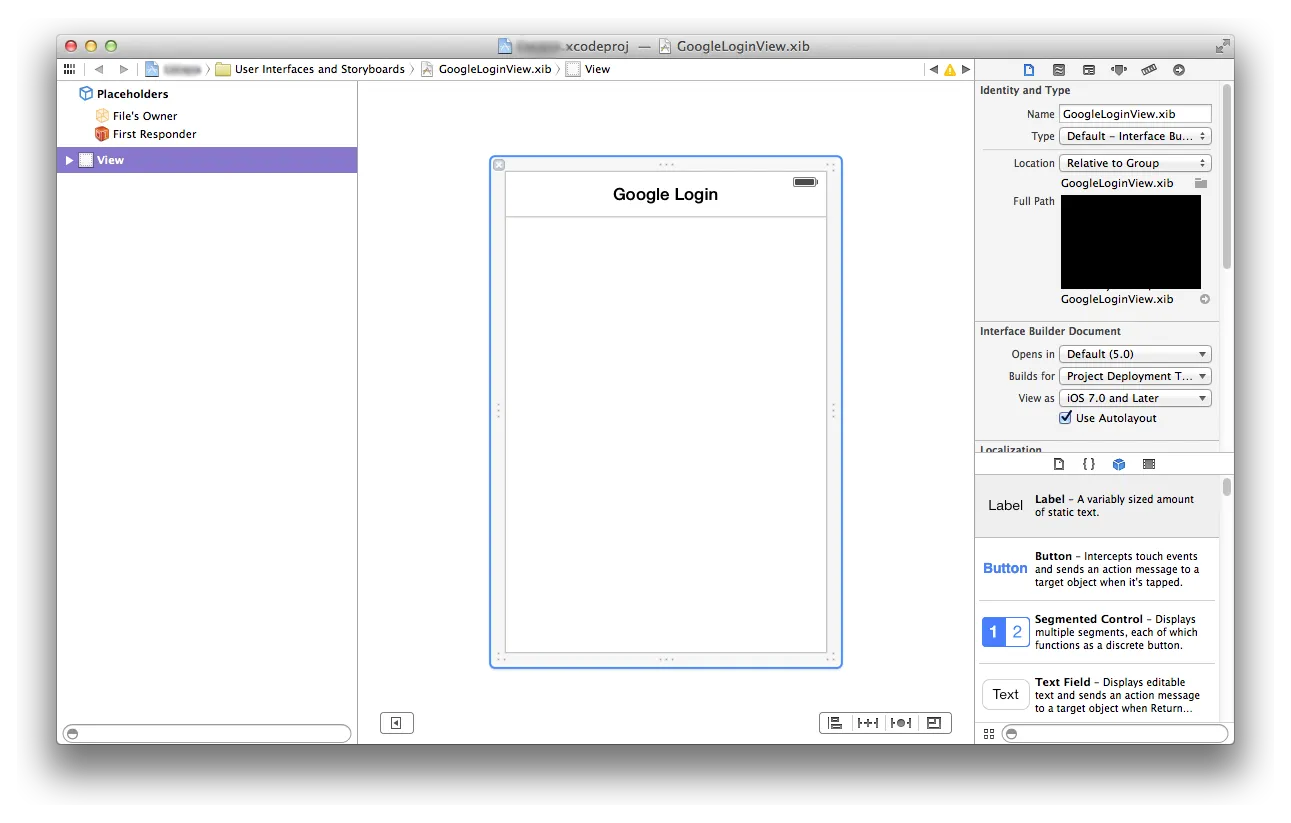
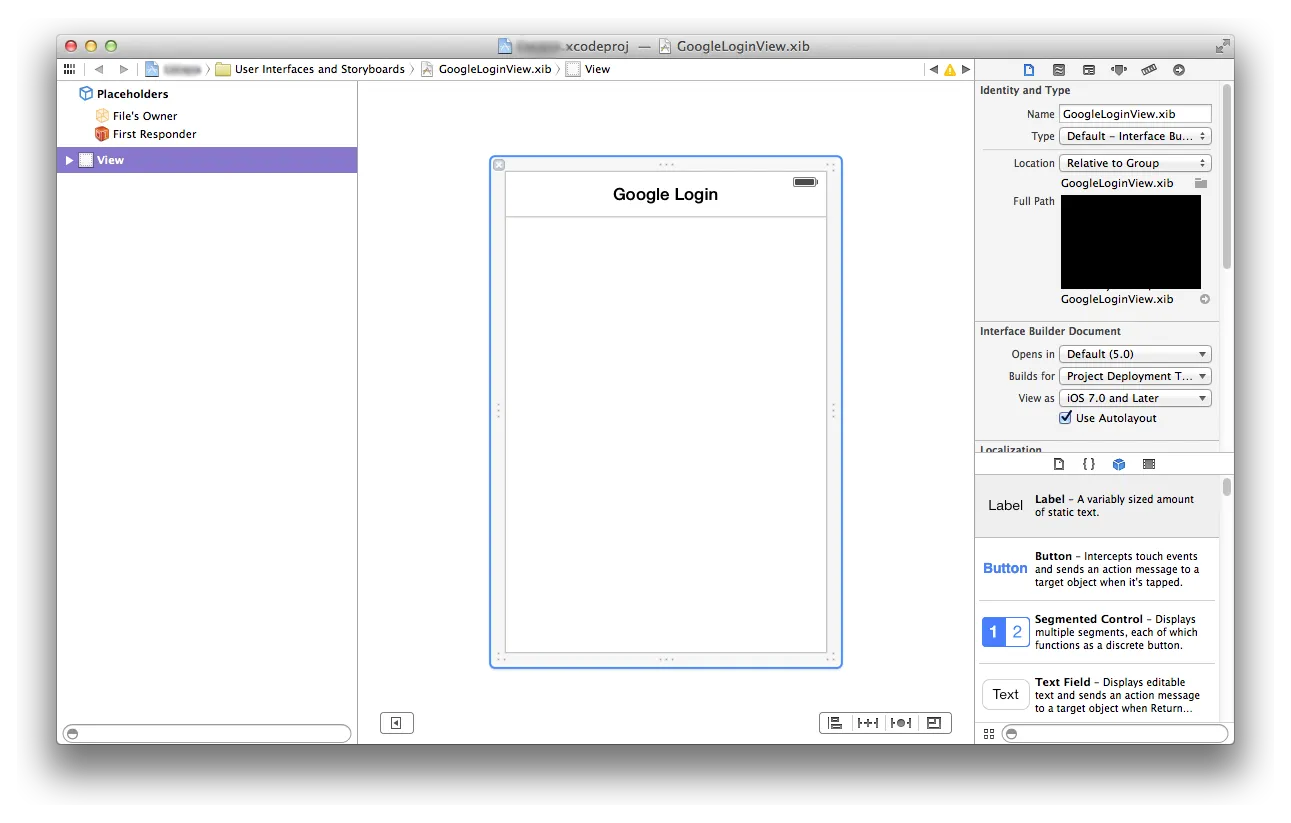
iOS 7:
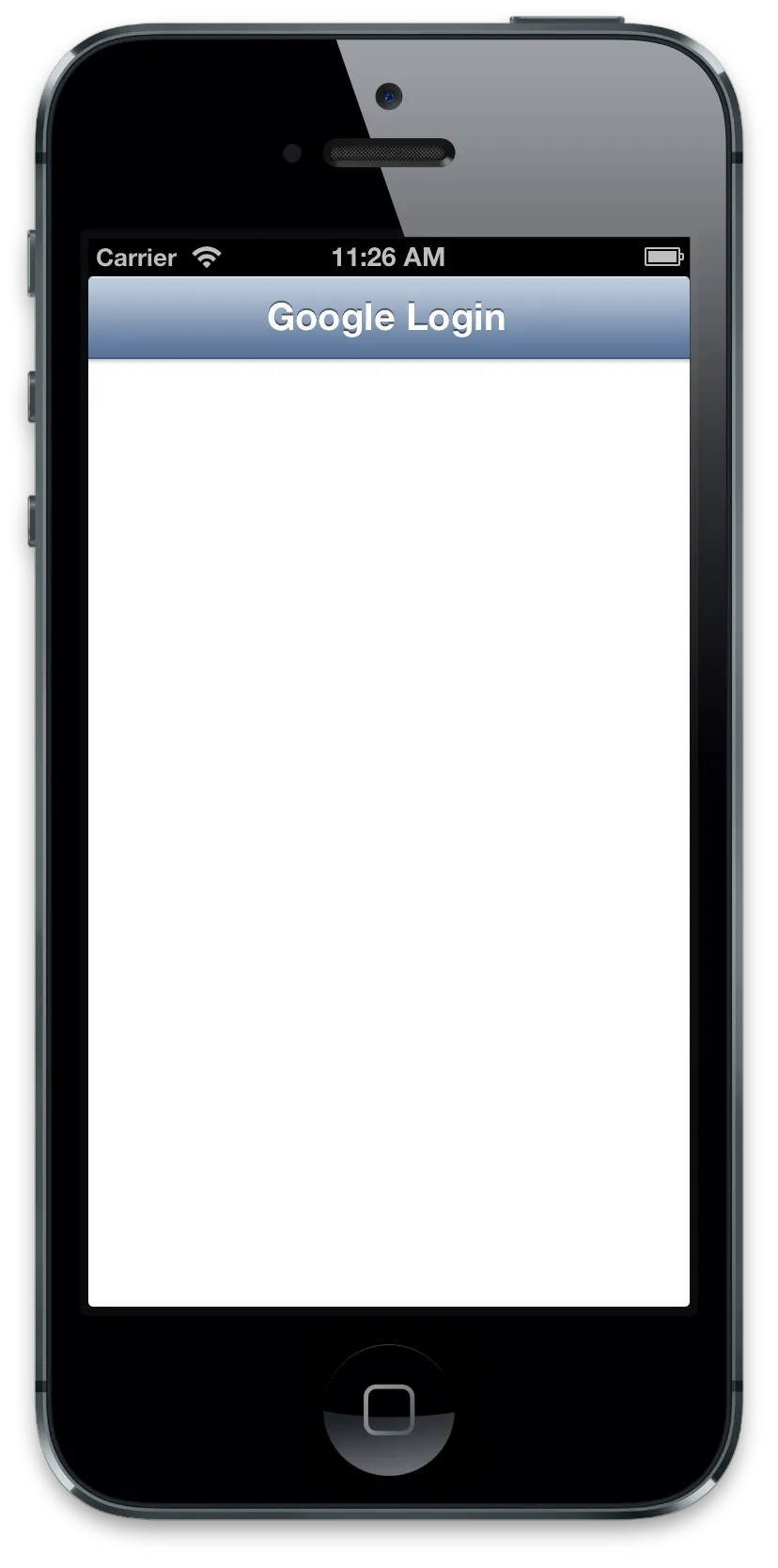
 当我运行应用程序时,iOS 6版本看起来正确(因为状态栏仍然是独立的,并且时钟和导航栏之间有正确的间距):
当我运行应用程序时,iOS 6版本看起来正确(因为状态栏仍然是独立的,并且时钟和导航栏之间有正确的间距):
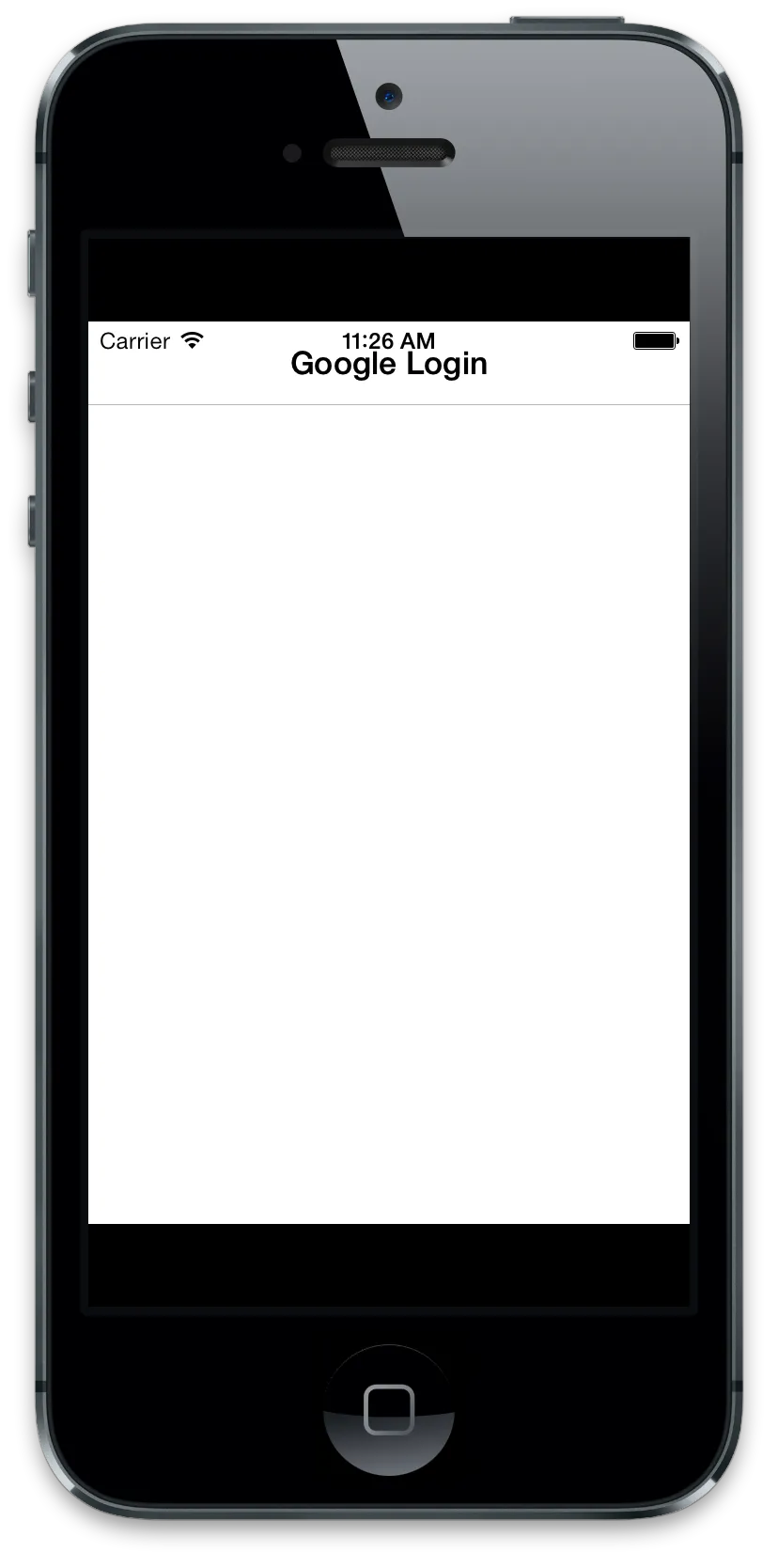
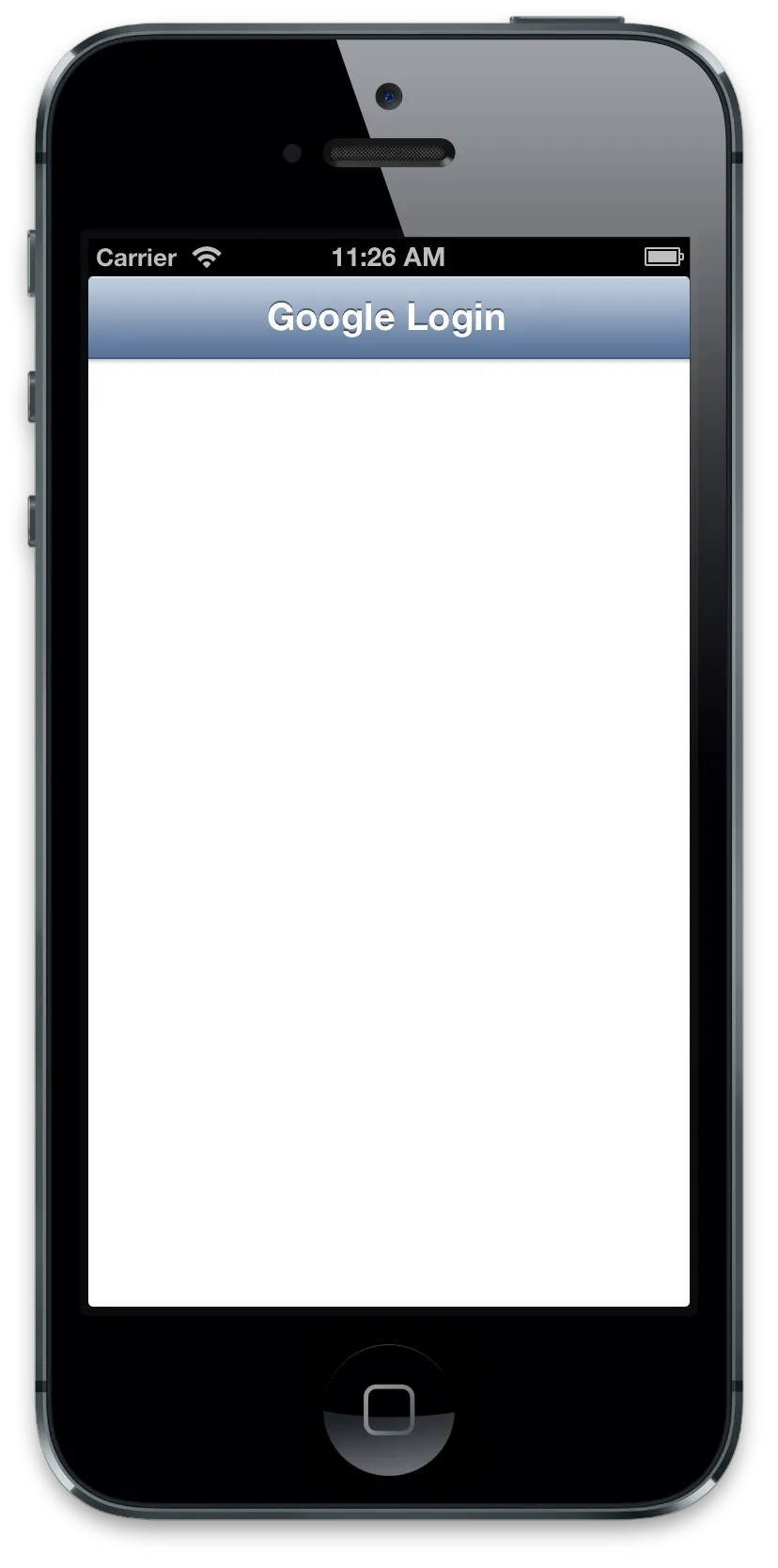
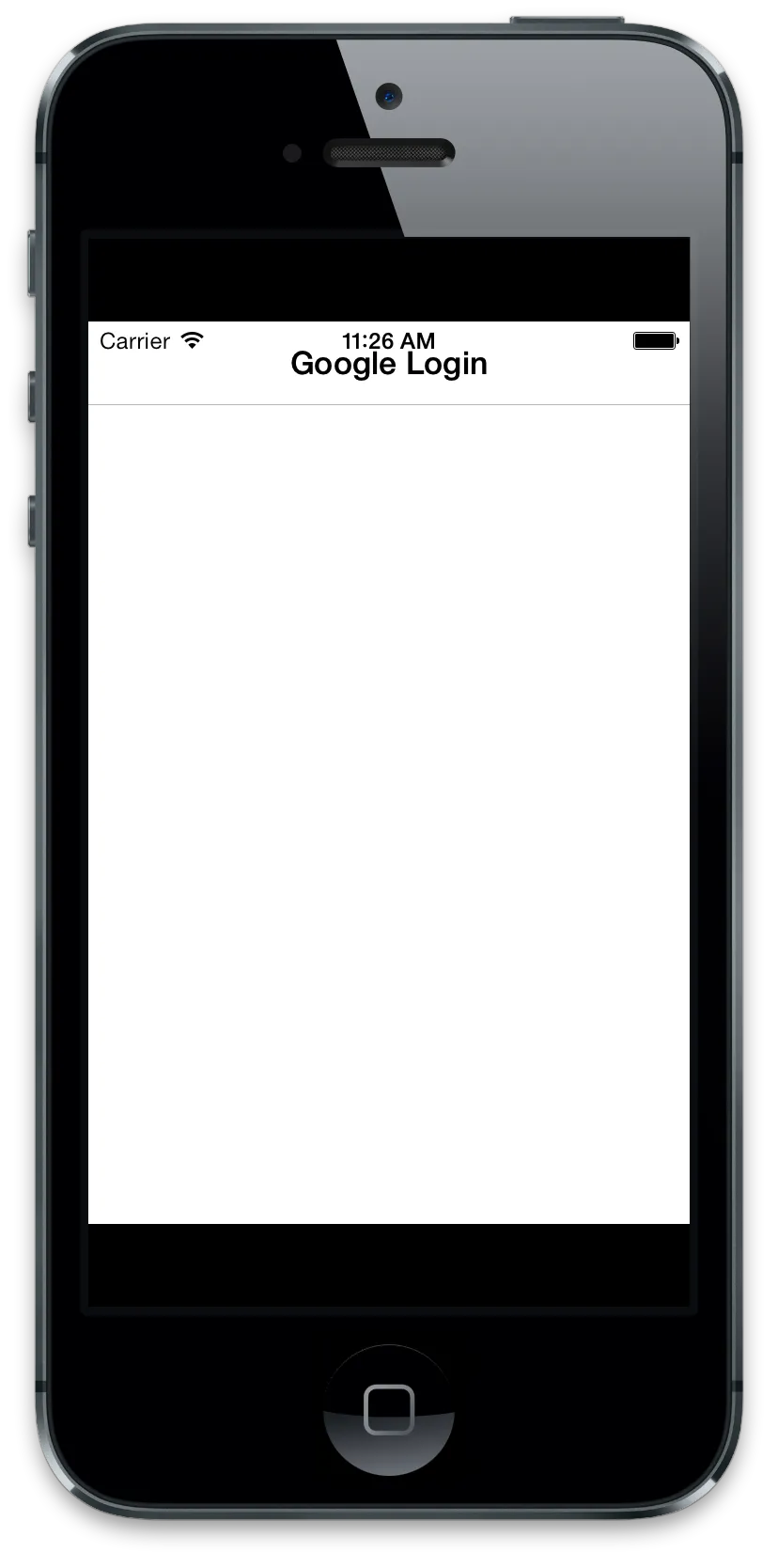
 但是请注意,在iOS 7版本中,由于不再有单独的“状态栏”,我的
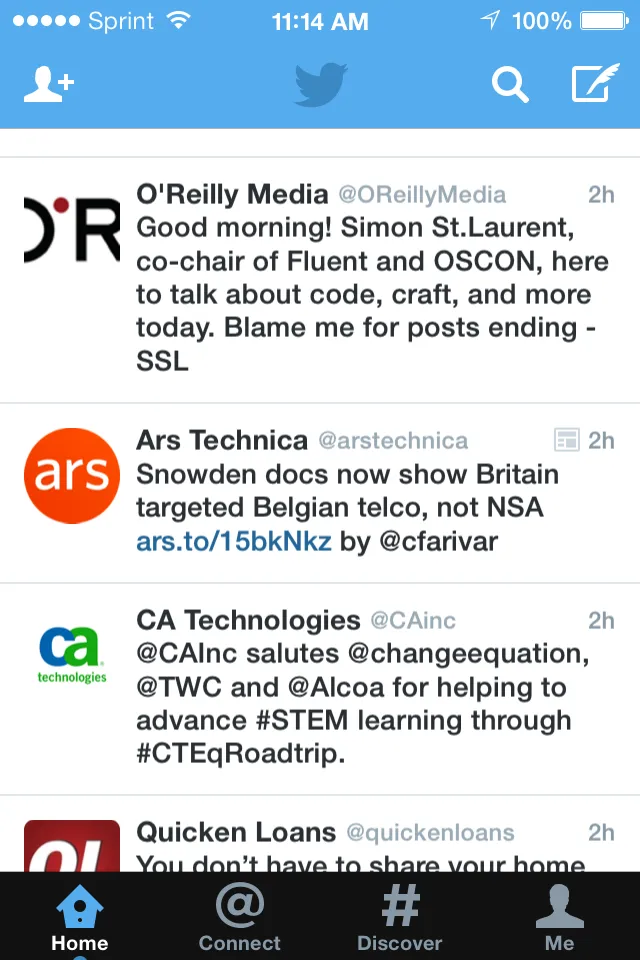
但是请注意,在iOS 7版本中,由于不再有单独的“状态栏”,我的 迄今为止,所有人如何调解这个问题?我注意到像Facebook和Twitter这样的应用程序已经升级并使用了一个“扩展”(不确定是否是正确的术语)导航栏,以弥补视图和状态栏之间的区别
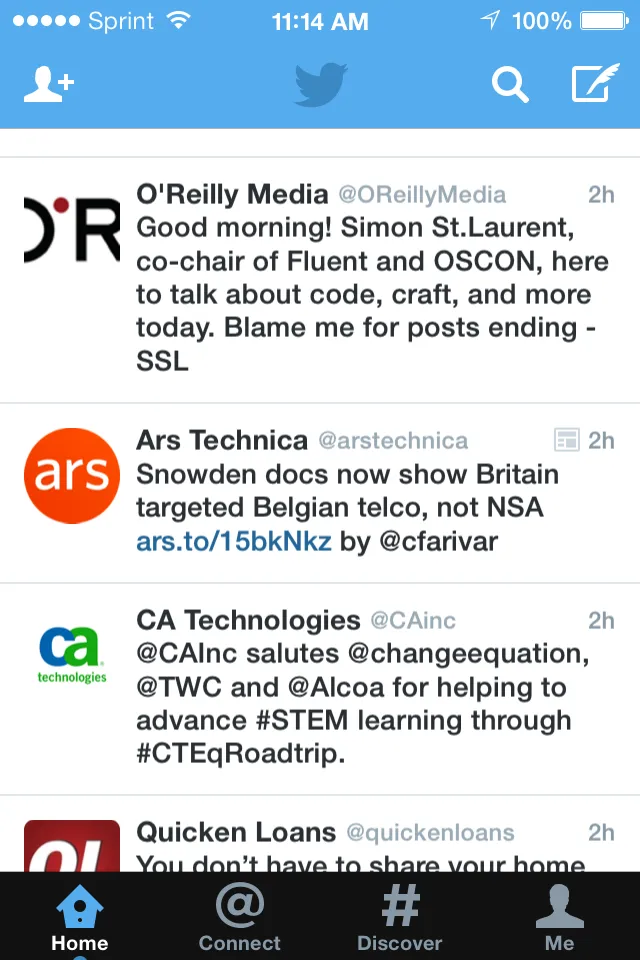
迄今为止,所有人如何调解这个问题?我注意到像Facebook和Twitter这样的应用程序已经升级并使用了一个“扩展”(不确定是否是正确的术语)导航栏,以弥补视图和状态栏之间的区别
 他们是如何实现这一点的?我没有看到任何特定解决苹果iOS 7 UI过渡指南中的这个问题,因此希望得到帮助,我相信其他人也会遇到这个问题,因此希望这篇文章对他们有所帮助。谢谢!
他们是如何实现这一点的?我没有看到任何特定解决苹果iOS 7 UI过渡指南中的这个问题,因此希望得到帮助,我相信其他人也会遇到这个问题,因此希望这篇文章对他们有所帮助。谢谢!
UINavigationBar ,让用户通过Google(OAuth)进行登录。我使用Xcode 5创建两个版本(使用“文件检查器”选项卡),出于可维护性的原因我使用xibs代替Storyboards - 版本1使用了Storyboards,在应用程序扩大时很难导航。在Xcode 5中:
iOS 6:
 iOS 7:
iOS 7:
 当我运行应用程序时,iOS 6版本看起来正确(因为状态栏仍然是独立的,并且时钟和导航栏之间有正确的间距):
当我运行应用程序时,iOS 6版本看起来正确(因为状态栏仍然是独立的,并且时钟和导航栏之间有正确的间距):
 但是请注意,在iOS 7版本中,由于不再有单独的“状态栏”,我的
但是请注意,在iOS 7版本中,由于不再有单独的“状态栏”,我的 UINavigatonBar 的标题文本与时钟太近:
 迄今为止,所有人如何调解这个问题?我注意到像Facebook和Twitter这样的应用程序已经升级并使用了一个“扩展”(不确定是否是正确的术语)导航栏,以弥补视图和状态栏之间的区别
迄今为止,所有人如何调解这个问题?我注意到像Facebook和Twitter这样的应用程序已经升级并使用了一个“扩展”(不确定是否是正确的术语)导航栏,以弥补视图和状态栏之间的区别
 他们是如何实现这一点的?我没有看到任何特定解决苹果iOS 7 UI过渡指南中的这个问题,因此希望得到帮助,我相信其他人也会遇到这个问题,因此希望这篇文章对他们有所帮助。谢谢!
他们是如何实现这一点的?我没有看到任何特定解决苹果iOS 7 UI过渡指南中的这个问题,因此希望得到帮助,我相信其他人也会遇到这个问题,因此希望这篇文章对他们有所帮助。谢谢!