在Chrome开发工具或Firefox开发工具中,如何查看JavaScript更改了哪些元素的样式?
12
- Andrea
3个回答
1
据我所知,您无法看到哪一部分代码正在更改样式。
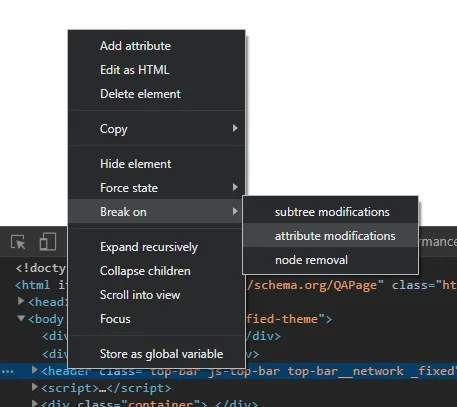
尝试设置断点以找出它在哪里设置。
也许它不在您的js文件中?它可能是文档中的脚本元素。
尝试设置断点以找出它在哪里设置。
也许它不在您的js文件中?它可能是文档中的脚本元素。
- kess
1
我使用Brackets并在“查找文件”中搜索了opacity:0,但没有发现任何与页脚相关的东西。所以它一定来自一些外部脚本。我将学习如何设置断点。谢谢。 - Andrea
1
为了防止这种情况发生,您可以在
如果您真的想检查是什么在改变您的
.html文件的末尾添加一个小的<script>标签。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<footer class="footer" style="opacity: 0;">My footer </footer>
</body>
</html>
<script>
/* Place this script tag at the end of your document */
document.getElementsByClassName("footer")[0].style.opacity = 1; //sets opacity of footer element to 1
</script>style 属性,您可以查看这些来自 chrome 和 firefox 的指南,了解如何在开发工具中设置断点。
希望这能有所帮助!
- CodeIt
1
我把脚本添加到HTML结束标签后,但仍然无法工作。我将查看指南,希望能找到问题所在。谢谢。 - Andrea
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 Chrome 开发工具中为什么先执行 JavaScript,再重新计算样式?
- 3 如何在Firefox开发工具中查看本地加载的文件?
- 39 使用Chrome/Firefox开发工具查找XMLHttpRequest的源代码
- 16 如何在Chrome开发工具中同时查看“元素”和“源”选项卡
- 188 Chrome开发工具:来自JavaScript的[VM]文件
- 3 在Chrome开发工具中无法编辑javascript
- 15 如何手动模拟WebSocket断开连接?(使用Firefox或Chrome开发工具)
- 3 在Chrome开发工具中显示JavaScript异常信息
- 42 在Chrome开发工具中如何自动换行?
- 9 React或Chrome开发工具中无法查看键值