考虑以下带有故意添加的重复键的JSX代码:
<table>
<tbody>
<tr key="row1">
<td>row1_col1</td>
</tr>
<tr key="row1"> <--- same key here
<td>row2_col1</td>
</tr>
</tbody>
</table>
按预期,这会导致:
index.js:1 警告:遇到两个具有相同 key 的子元素
row1。Key 应该是唯一的,这样组件在更新时可以保持其身份不变。非唯一的 keys 可能会导致子元素重复或被省略 - 这种行为不受支持,将来版本可能会更改。
现在想象一下,如果我收到这个错误并且不知道关键值,并想要在 Devtools 中检查它们。
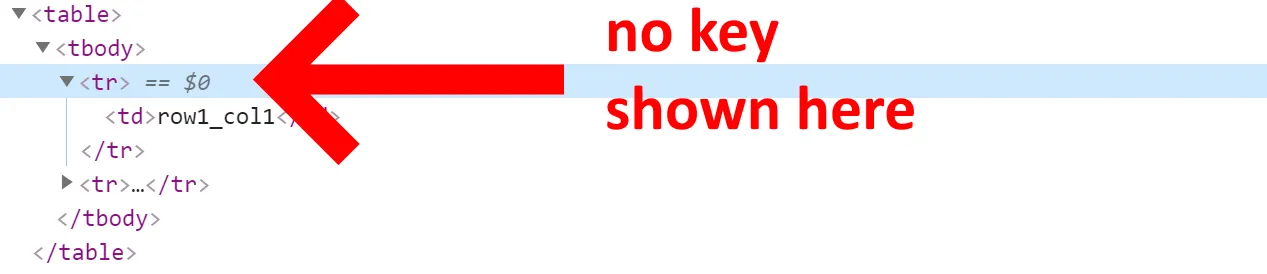
通常的 Chrome Devtools 中的 查看元素 不会显示关键值:
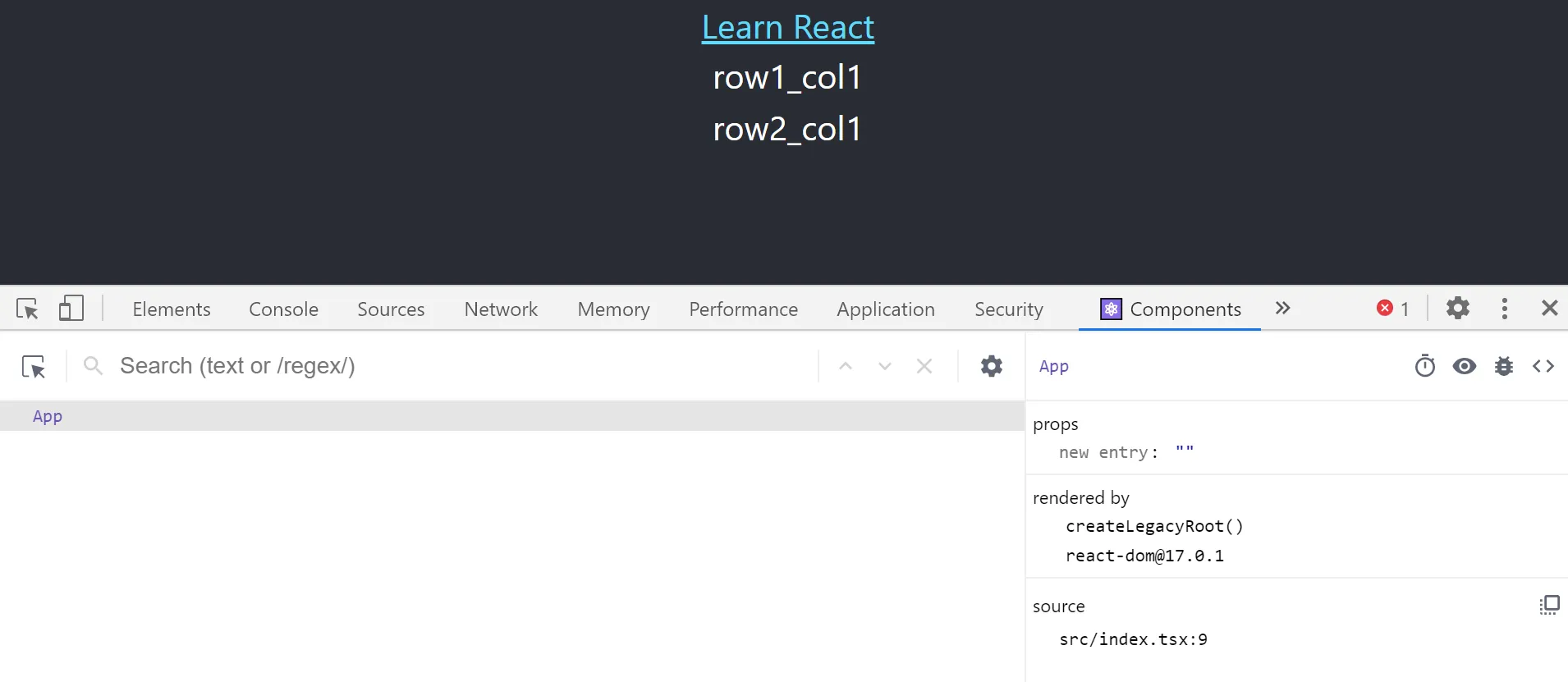
而 React Devtools 也不会显示关键值、甚至完全不会显示 <table> 和 <tr>:
我做错了什么?如何在 Devtools 中查看关键值?



props(也许在这里使用 row1 作为 ID 是误导性的),我也不想将它们传递“到”<tr>中。我只是想知道如何查看哪个元素具有哪个键以进行调试。 - stefan.at.kotlin