在Chrome开发工具中如何自动换行?
42
- cfish
1
看起来现在可能了,查看我的更新答案。 - Leon Gaban
5个回答
31
目前似乎还没有文字自动换行的功能 :( 看起来人们一直在提出这个需求,我也投了支持
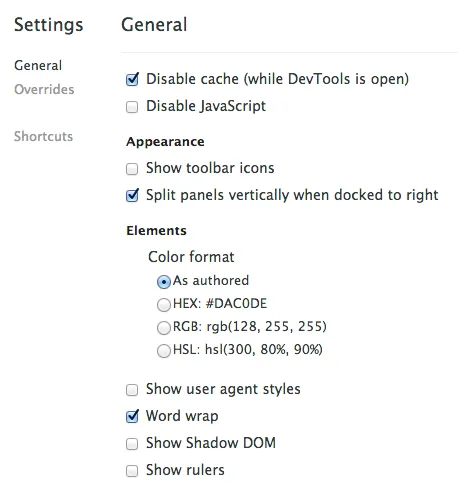
编辑:看起来现在已经默认具备此功能了(点击右上角的三个点,然后点击“设置”):

- Leon Gaban
2
35查看“响应”时,“网络”选项卡仍然没有自动换行功能。 :( - Jo Smo
谢谢..我正在寻找禁用换行的选项! - Raj Parmar
13
这是一个很旧的帖子,但不幸的是仍然相关。
自动换行只在元素面板中起作用。从文档中可以看到:
与任何文本编辑器一样,您可以选择在元素面板中换行长代码行。
Leon的答案中的链接实际上是指网络面板,尽管有几条评论表明其他人也在更普遍地寻找解决方法;例如:
如果所有内容都提供自动换行,那就太好了。
以及...
我会为了换行而捐出我的左肾!
无论如何,如果您主要编辑HTML,则很幸运-只需使用元素面板而不是源面板。不幸的是,我大部分的编辑都是在JS中进行的。
所以我将在Chromium中打开一个新问题,并在此处发布链接,以防任何人想支持它。
- Thailandian
3
3你对此有了进展吗?很烦人。 - StudioTime
4现在在“Sources”选项卡中有一个功能可以“美化打印”(
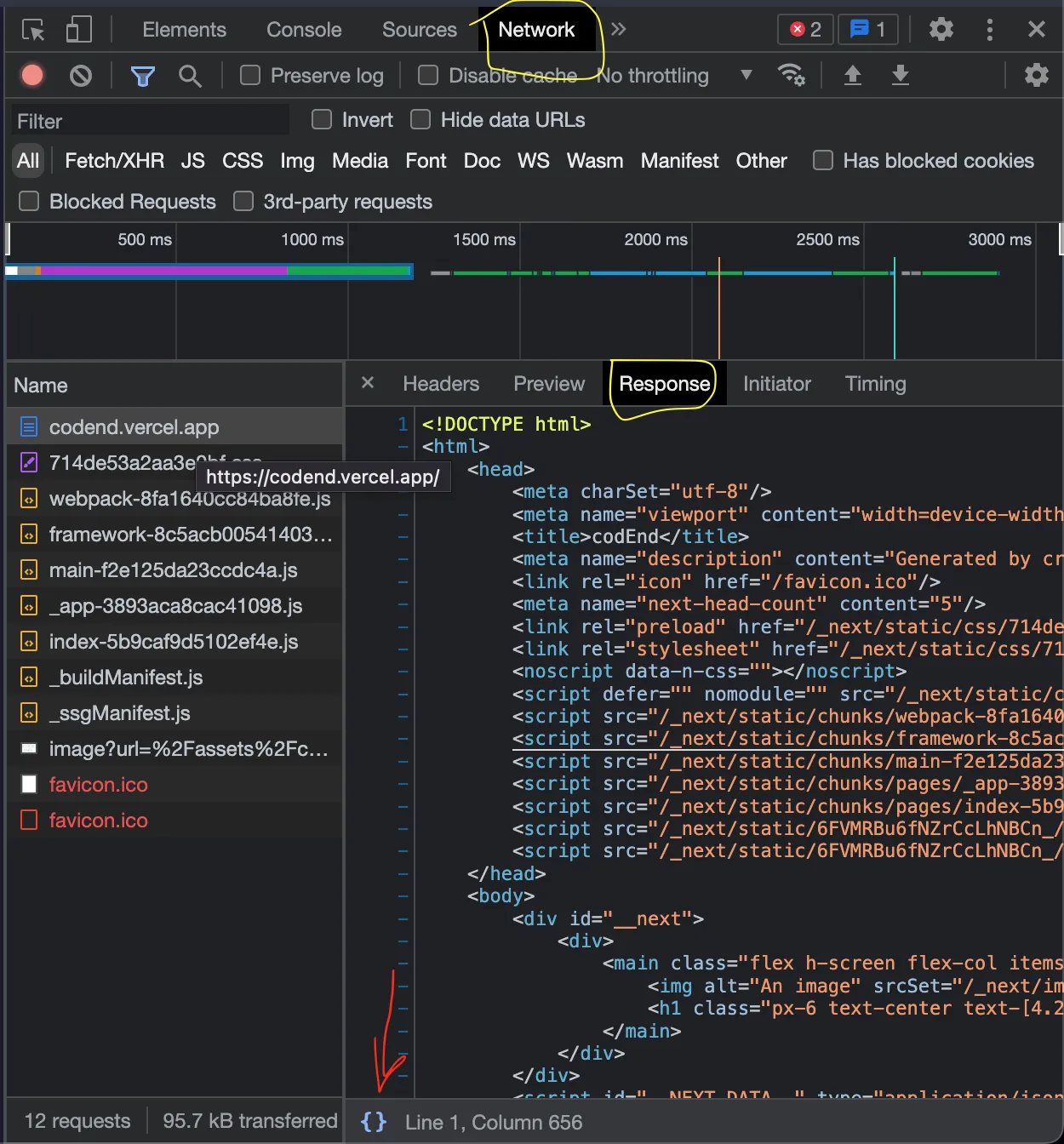
Format)选项卡的内容:点击“Sources”选项卡左下角看起来像 { } 的图标。(有时候会出现通知来提醒这个功能,但不确定如何触发它。) - TT--@TT--感谢您的小贴士!在选择左侧文件并查看右侧响应时,“漂亮打印”也在 Network 选项卡中提供。只需在左下角寻找
{ }即可。 - Devlpr3
在“网络”>“响应”选项卡中,页脚中的 { } 括号很好地将我的HTML代码包装起来。 --KimBley
- KimBley_Griffin
1
这并不会包装任何内容,它只是格式化JSON。 - John Miller
2
在Chrome的问题167287:源面板的换行功能请求中,开发人员说:
[2014年10月13日]
并且: [2017年12月14日]我们在这里严重依赖CodeMirror的功能。
上游Bug: https://github.com/codemirror/CodeMirror/issues/1356
然而,解决CodeMirror问题的实际工作被分为两个部分,每个部分都有自己的Bug:我有点担心性能问题。当我们有更有效地显示大型/缩小文件的方法时,将重新审视此问题。 [状态:已分配→不修复]
分割长/巨大行的测量 - 问题#1022(已关闭,于2014年1月27日)尝试使用重新绘制行的部分算法 - 问题#2090(仍然开放,但似乎适用于不论是否换行?)
所以,他们担心换行超长行会使编辑器变得非常缓慢。如果您可以说服他们,无论是通过实际改进CodeMirror还是其他方式,他们可能愿意在“源”选项卡中添加换行选项。
所以去尝试一下:
- SamB
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接