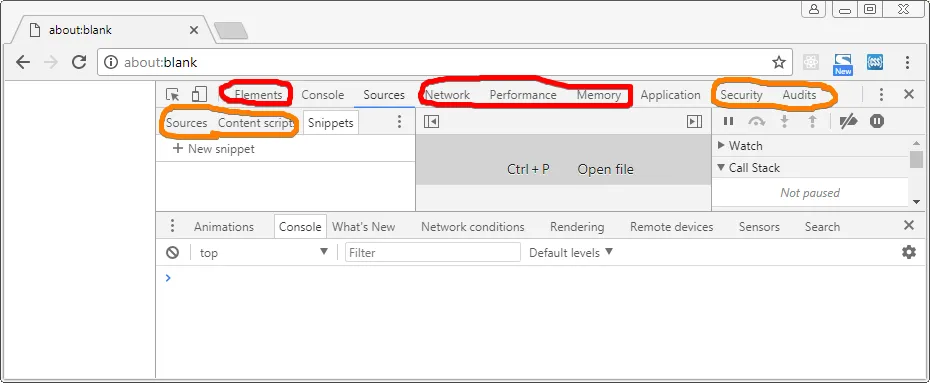
在Chrome中隐藏一些开发工具选项卡
11
- Qwertiy
1
据我所知,您只能通过拖动来重新排列顶部(主)行中的内容。 - wOxxOm
7个回答
4
2021年更新
您可以使用微软Edge(目前基本上是Chrome的重新设计)。它具有完全相同的调试器和开发工具。在开发工具菜单中鼠标悬停在选项卡上时,将出现一个关闭按钮。 就像这样:

如果您希望稍后重新打开已关闭的选项卡,请转到设置 -> 首选项 -> 点击恢复默认值并刷新
- Aleksander Dorkov
1
请注意:恢复默认值将擦除所有片段。如有需要,请务必备份它们。 - Qwertiy
4
对于这个问题,目前还没有解决方案。你无法在Chrome开发者工具中隐藏特定的选项卡。
- HexaCrop
3
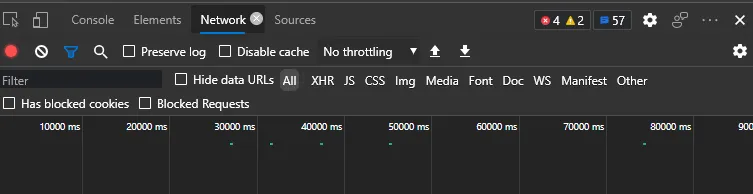
右键点击您想要隐藏的标签,然后选择“移至底部”。它将从主标签面板中消失。您可以通过按下Esc键找到“底部”标签。至于2023.09,它只适用于原生标签(例如,我无法移动AdBlock标签)。
- Denys Belevtsov
1
酷主意!似乎在2017年并非如此。无论如何,不能就此结束。它停留在底部。 - undefined
3
这是完全可能的!但并不容易。您需要创建(或从Chrome商店中找到并下载)一个主题化DevTools的Chrome扩展程序。如果您创建了一个,其中一种选择是使用DevTools自身来检查DevTools中的元素,然后使用CSS进行覆盖。
对于同一主题的另一个问题,这个很棒的答案对我非常有帮助:Custom.css在32.0.1700.76 m Google Chrome更新中停止工作。
对于同一主题的另一个问题,这个很棒的答案对我非常有帮助:Custom.css在32.0.1700.76 m Google Chrome更新中停止工作。
- Eric Majerus
1
这是不可能的。除非我们是Sundar Pichai,否则我们不能控制这些选项的出现方式。 :)
您可以前往
您可以前往
chrome://flags/#enable-devtools-experiments启用此标志(启用后重新启动Chrome),然后拥有以下自定义选项(尝试并享受!:))。Accessibility Inspection
Allow custom UI themes
Empty sourcemap auto-stepping
Live SASS
Persistence 2.0
Source diff
Timeline: event initiators
Timeline: multiple main views
- Kishan Oza
1
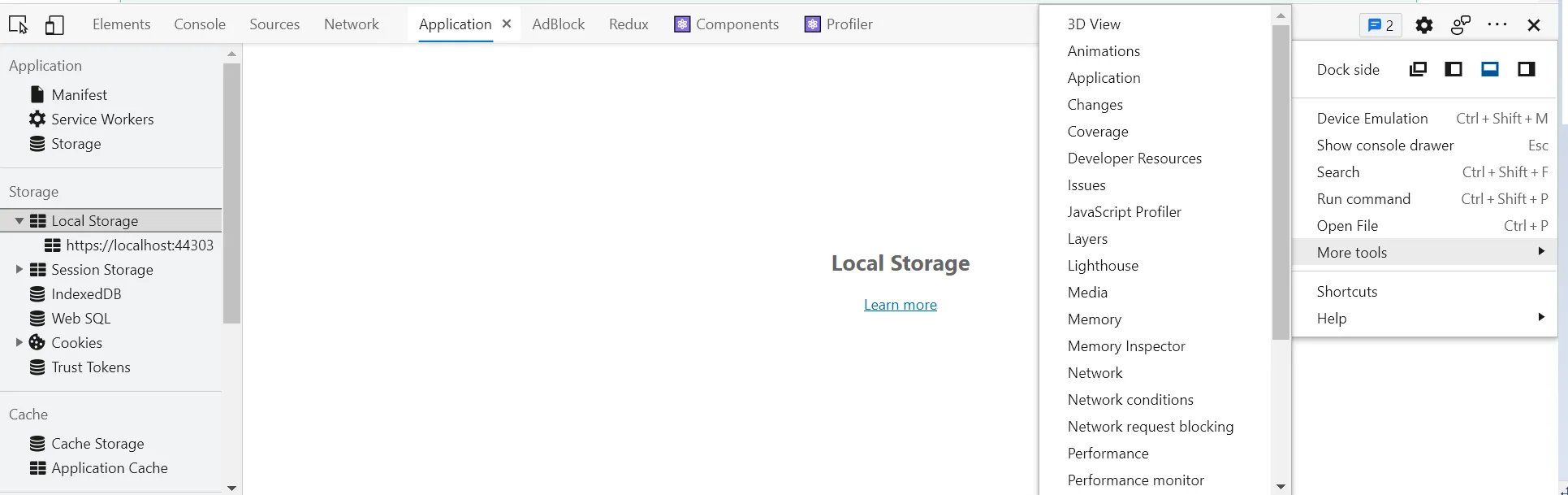
如this答案所述,您可以在新版Edge浏览器的DevTools中删除一个或多个工具。要将其中一些工具恢复,请单击DevTools右上角的菜单图标...,然后选择 > 更多工具 > [您想要的工具]
测试版本为91.0.864.59(官方版本)(64位)
- ramzan ali
-4
如果您想防止打开开发工具选项卡,请使用以下代码:
window.oncontextmenu = function () {
return false
}
document.onkeydown = function (e) {
if (window.event.keyCode === 123 || e.button === 2) {
// 123 is key code for F12 key block and 2 is button code for right click
return false
}
}
- Prince Yadav
2
2Op只想隐藏某些选项卡,而不是整个开发工具选项卡。 - PJProudhon
绝对不是我要求的东西。我想把打开的开发工具作为竞争者的工作区,但我希望通过删除他们肯定不需要使用的控件,尽可能地为他们提供屏幕空间。而且我想在我完全控制的特定计算机上实现这一点,而不是从网页上操作。另外,你的代码无法禁用开发工具。从页面上禁用开发工具是不可能的。 - Qwertiy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 29 使用Chrome开发工具性能选项卡和performance.mark()函数
- 5 开发工具 Chrome:性能选项卡中的 FPS 图表在哪里?
- 43 在开发工具中模拟旧版Chrome
- 9 在Chrome网络开发工具中,预览选项卡和响应选项卡中响应值的差异
- 16 如何在Chrome开发工具中同时查看“元素”和“源”选项卡
- 27 在Chrome开发工具中拆分“元素”选项卡和“控制台”。
- 30 在Chrome开发工具中模拟错误代码
- 4 如何在调试React-Native应用程序时在Chrome开发工具中查看React选项卡?
- 29 如何在Chrome开发工具中隐藏HTML注释?
- 3 Chrome开发工具中的控制台日志,在源代码选项卡中。