我正在为新闻发布制作一个首页。
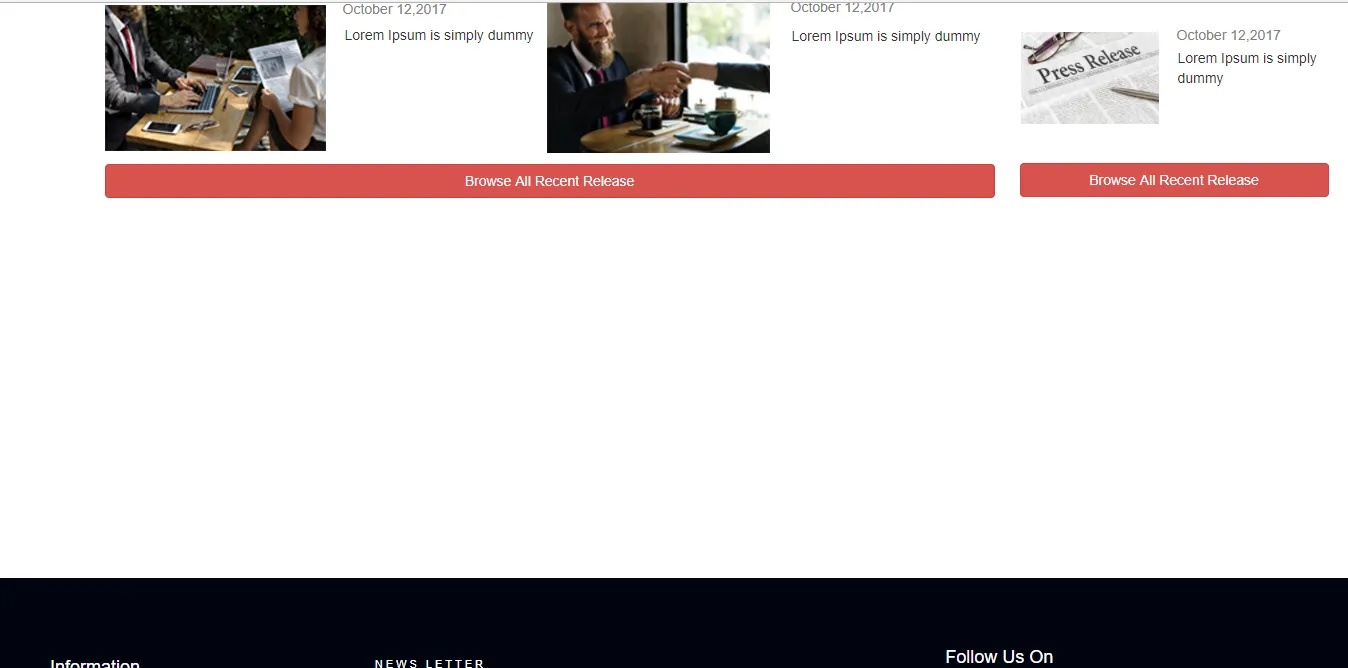
在我的内容和页脚之间有很大的空隙,而我不希望出现这种情况。我尝试使用CSS中的margin-top: 0px,但没有效果。我还尝试了很多其他的margin和padding设置,但是就是无法得到我想要的结果。
是否有人可以帮忙?提前感谢。
这是我的网站图片:
这是我的代码:
@extends('Press_Release_Views.layout')
@section('content')
<img src="/Picture/background.jpg">
<div class="container">
<div class="recent_border">
<h4 class="Recent">Recent News Releases</h4>
</div>
<div class="col-md-4">
<img src="/Picture/sample1.jpg" alt="Lights" class="sample1">
</div>
<div class="col-md-4">
<p class="october">October 31,2017</p>
<p class="lorem">Lorem Ipsum is simply dummy </p>
<p class="paragraph1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
<div class="border">
</div>
<div class="col-md-3">
<img src="/Picture/sample2.jpg" alt="Lights" class="sample2">
</div>
<p class="October1">October 12,2017</p>
<p class="lorem1">Lorem Ipsum is simply dummy </p>
<div class="border1">
</div>
<div class="col-md-3">
<img src="/Picture/sample2.jpg" alt="Lights" class="sample3">
</div>
<p class="October2">October 12,2017</p>
<p class="lorem2">Lorem Ipsum is simply dummy </p>
<div class="col-md-3 thumbnail3">
<img src="/Picture/sample3.jpg" alt="Lights" class="sample4">
</div>
<p class="October3">October 12,2017</p>
<p class="lorem3">Lorem Ipsum is simply dummy </p>
<div class="col-md-3">
<img src="/Picture/sample3.jpg" alt="Lights" class="sample5">
</div>
<p class="October4">October 12,2017</p>
<p class="lorem4">Lorem Ipsum is simply dummy </p>
<button type="button" class="btn btn-danger button_red">Browse All Recent Release</button>
<div class="News_border">
<h4 class="more_news">More News</h4>
</div>
<div class="col-md-3">
<img src="/Picture/sample4.jpg" alt="Lights" class="sample6">
</div>
<p class="October5">October 12,2017</p>
<p class="lorem5">Lorem Ipsum is simply dummy </p>
<div class="col-md-3">
<img src="/Picture/sample4.jpg" alt="Lights" class="sample7">
</div>
<p class="October6">October 12,2017</p>
<p class="lorem6">Lorem Ipsum is simply dummy </p>
<div class="col-md-3">
<img src="/Picture/sample4.jpg" alt="Lights" class="sample8">
</div>
<p class="October7">October 12,2017</p>
<p class="lorem7">Lorem Ipsum is simply dummy </p>
<div class="col-md-3">
<img src="/Picture/sample4.jpg" alt="Lights" class="sample9">
</div>
<p class="October8">October 12,2017</p>
<p class="lorem8">Lorem Ipsum is simply dummy </p>
<button type="button" class="btn btn-danger button_red1">Browse All Recent Release</button>
</div>
@endsection