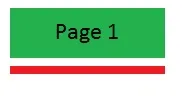
我正在尝试为导航栏添加底部边框,以达到以下效果:

目前,我的代码如下:
$("a").click(function() {
$("a").removeClass("current");
$(this).addClass("current");
});.container {
}
.container .item {
float: left;
list-style-type: none;
margin: 0 1px;
}
.container .item a {
color: black;
text-decoration: none;
background-color: green;
width: 50px;
font-size: 13px;
text-align: center;
font-weight: bold;
display: table-cell;
vertical-align: middle;
height: 40px;
}
.container .item a.current {
border-bottom: 2px solid red;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div class="container">
<div class="item">
<a class="current" href="#">Page 1</a>
</div>
<div class="item">
<a href="#">Page 2</a>
</div>
<div class="item">
<a href="#">Page 3</a>
</div>
<div class="item">
<a href="#">Page 4</a>
</div>
<div class="item">
<a href="#">Page 5</a>
</div>
<div class="item">
<a href="#">Page 6</a>
</div>
</div>我找不到一种方法,在div内容和底部边框之间添加空白,而不让空白与div背景颜色相同。
border-bottom和红色的box-shadow如何?对于这种方法你有任何限制吗? - Harry